Additionally, there is an issue with the Event DS9: S1 E1-2 Emissary. On the phone layout, the title is not in the header style as defined in the template for Events. For all of the other DS9 items, the title is in the correct format. What happened here? see Trek Tourism -> Filming Locations -> DS9: Deep Space Nine -> Season 1 E1-2 Emissary.
Hi,
I've checked the single post page for 'DS9: S1 E1-2 Emissary' and couldn't find any difference in its title on mobile devices.
( screenshot: hidden link )
Can you share some screenshots highlighting the difference? Also if it is happening only on a particular device or browser, please do share information about those too.
regards,
Waqar
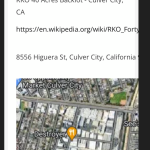
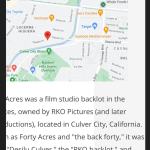
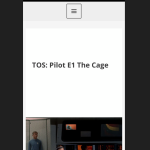
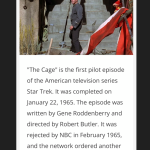
I appreciate your help on this. I have two content templates, event template and site template. For some reason, the event template looks just fine on the phone, but the site template is a mess on the phone. I have verified that the settings are the same, but I am stuck because I cannot find any reason why they should be displaying so differently.
I have uploaded two screenshots for the event template and two screenshots for the site template. They display very differently. The site template headers are not headers, and the site template images and text exceed the container size.
Thanks.
I am really focused on this one right now. I am finding that to correct problems with strange behavior I have to rebuild the item. So, if this does not have an answer, I will have to rebuild the content template for sites. It is concerning, that things should fail with no indication of problems and the only answer is to rebuild it.
Yesterday, when I worked on your website, I noticed many differences in design/layout when I was viewing the same pages as a visitor (not logged in) vs a user (not logged in).
That was fixed after making some changes to your optimization plugin.
( ref: https://toolset.com/forums/topic/formatting-grid-from-classic-editor-view-output/#post-2653749 )
I suspect the issue that you mentioned in this ticket is also related to that and it is now fixed too. I've tested the events and sites pages on a couple of different devices and browsers and they're showing correctly.
Can you please test again and confirm the same?
First, thanks so much for your help. My only suggestion is to have more technical documentation on how things work so I don’t have to guess. The tutorials are cute but extremely limited when it comes to settings.
Things appear to be working now. I would just like an answer to my question then this can be closed out.
Are the changes you made to the optimizer because of the Astra theme or because of Toolset? I would not have known that this was the problem.
Thanks
Glad I could help and I'll pass on your feedback about the documentation, internally.
We're constantly working to improve our products and documentation based on the feedback and suggestions that we receive.
The Toolset Blocks plugin styles are dependent on the execution of certain scripts. The pointed-out settings from the optimization plugin were changing the order of execution for those scripts.
If you decide to turn back on those settings, you'll need to include certain Toolset script files to the 'exclusion list' in the optimization plugin's settings. Here is a useful guide on the topic:
https://toolset.com/faq/how-to-use-optimization-plugins-with-toolset/