Good day.
I have several problems with displaying custom post types in Views (created with Blocks) and their filters.
This view is installed on my website
hidden link
and is supposed to show posts of the user-defined post type "Parking spaces" on a map and in the output in a user-defined archive ("List of parking spaces").
There are the following problems:
1. The page with the view loads extremely slowly (unreasonably slow !!!).
2. After a search with the filters set, filter options that no longer apply to the contributions are no longer displayed.
Example:
hidden link = km&toolset_maps_dascistance_center =
Is that correct? Can this be changed?
3. In the case of the "Equipment" filter, only the inputs of the incorrect filter options are no longer displayed after the circumstances described under point 2. in contrast to the filters "Location types" and "Countries", the labels for these inputs remain visible.
Filter:
Options in filter "Countries" = Taxonomy
Options in filter "Place types" = Taxonomy
Options in the "Equipment" filter = user-defined fields.
3. In the output of the view, I installed a sorting according to the distance from the user's location.
The listing refers to the "Address" field
However, the output of the sort does not work correctly. The contributions are not issued in ascending or descending order exactly according to distance.
I ask for help in solving the problems.
Kind regards
Hi, there is a repeating JavaScript error repeating on the page now that is causing problems. Please resolve the JavaScript error first so I can continue investigating the timing issue and the sorting issue.
Next, there is a setting in the View Search block that you can turn off: "Show only filter options that would produce results" . Select the View Search block in the block editor, then you can find this setting in the Custom Search panel.
Hello and thank you for the first, very helpful tip. I found this setting for the filter in the search and in fact all filter options remain visible after the search has been completed after changing the setting. However, it does not yet explain the problem that without this change in the "Equipment" filter (options = user-defined fields) only the inputs and not the labels for the inputs are no longer visible. A solution for this would be very helpful because I would prefer the setting with invisible filters if no search results are to be expected.
I am a little perplexed or helpless about the subject of "JavaScript errors". I know of a JavaScript code in a contribution form ("Stellplatz_melden") in which a colleague of yours has inserted the following code:
jQuery (function ($) {
// cache selectors
var address = $ ('input [name = wpcf-address]'),
latitude = $ ('input [name = geo_latitude]'),
longitude = $ ('input [name = geo_longitude]');
// perform a check each 300ms
setInterval (function () {
var val = address.val ()
if (val) {
var coords = val.replace ('{', '') .replace ('}', '') .split (',');
latitude.val (coords [0]);
longitude.val (coords [1]);
}
}, 300);
});
Maybe this is my problem? What should I do?
Kind regards
1. The page with the view loads extremely slowly (unreasonably slow !!!).
I see around 15 seconds time to first byte for this page, which is indeed quite slow. I would like to investigate this issue in a separate ticket so we can focus on one issue per ticket. I will split this new ticket off in just a moment and we can follow up there. We will continue to investigate the filter options issue in the original ticket here.
I am a little perplexed or helpless about the subject of "JavaScript errors".
The JavaScript problem I am referring to is in the following code in the custom.js file:
jQuery(document).ready(function($) {
/*Time*/
var myVar = setInterval(function() {
myTimer();
}, 100);
function myTimer() {
var d = new Date();
// ! ERROR ! - the next line throws an error when no element #time exists on the page:
document.getElementById("time").innerHTML = d.toLocaleTimeString();
}
});
It looks like this code is intended to display the current date and time in an HTML element with the ID "time", and the code is set to run periodically to keep the time up-to-date while the page is displayed. However, there is no such element with the ID "time" on this page, so the code produces an error. It is compounded because the code is triggered 10 times per second. This code should be updated to prevent the error when the "time" element does not exist on the page, or the code should be removed from this page, or something else to prevent this error. If another supporter helped you set up this code and is currently assisting you with another ticket, please inform them that the code is causing problems on another page and let them provide a solution.
However, it does not yet explain the problem that without this change in the "Equipment" filter (options = user-defined fields) only the inputs and not the labels for the inputs are no longer visible.
I'm not sure I understand the problem completely. Is it possible for you to temporarily revert to the previous state, "Show only available options for each input", so I can see the differences?
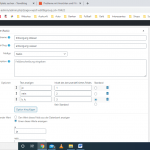
Also, it will be helpful if you can show me how the Equipment field is set up in Toolset > Custom Fields > Post Fields. Please open the field settings for this field take a screenshot of all the options for this custom field. Include the screenshot in your next reply.
Okay I have also split off the 4th question about sorting the results of the View by distance. Hopefully you will receive faster support by separating each issue into its own thread.
Hello,
I've changed the search settings as desired. (only show options with results)
For the user-defined fields, you should know that several individual fields have been inserted under "Equipment" (see screenshots).
On the subject of "JavaScript errors", I can inform you that the website's theme actually has an integrated time display, which I have deactivated in the theme customizer.
I will temporarily activate the display so that you can check whether the error is still there.
Kind regards
Hello.
I kept working on the problems over the weekend. I was able to solve the problem under point 3 (further label display despite not applicable filter options). What have I done? I have now installed custom fields with multiple options for the filters. The labels of these options now behave like the inputs (multiple checks). The very long loading time of the page has not been improved by this measure.
Kind regards
Hello,
Christian is sick, I just got this ticket.
I have tried the URL you mentioned above:
hidden link
There should be a performance problem in your website, please try these:
1) Provide your website debug information by following our document:
https://toolset.com/faq/provide-debug-information-faster-support/
2) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
3) In case it is a compatibility problem, please deactivate all other plugins, and switch to wordpress default theme 2020, deactivate all custom PHP/JS code snippets, and test again
4) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
Hello,
I've been testing a lot in the last few days. It appears that the map marker popups are causing the problem. As soon as you activate this and add shortcodes or HTML, the loading time of the page increases dramatically. This applies both to views created with blocks (hidden link) and to classic views (hidden link stay overnight /) too.
Kind regards
Please provide a full copy of your website in below private message box, I need to duplicate the same problem and debug it in a live website, thanks
https://toolset.com/faq/provide-supporters-copy-site/