OK, thank you. The only remaining topic is the problem with the Ultimate Addons for Gutenberg Section block.
For the Ultimate Addons for Gutenberg Section issue, I have tried these with your duplicator package in my localhost:
1) Edit the content template "Template for Standards"
just above the Toolset Conditional block, add a "Section" block, option "Content Width" choose "Full width"
See my screenshot section-block1.png
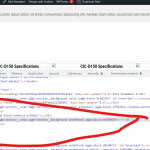
2) Test it in frontend, there isn't CSS class name "alignfull", see my screenshot section-block2.png, is there any missing step?
Hi,
Please check what I wrote in the problem description:
2) UAG Section block
Alignment is not available for the Section block when the block is within a Toolset Conditional block. Outside the Conditional block, it works. I had this option in the past.
The problem exists when the section block is WITHIN the conditional block. Not before or after that.
Sorry, I have tried it again with your duplicator package, but don't find the Alignment in Section block, see my screenshot: section-block2, can you take a screenshot for it? thanks
Please provide detail steps to reproduce the same problem.
That is the problem! If you check a section outside the conditional block, you will see that there is an alignment button. I created some screenshots for you.
Thanks for the details, It is not related with Toolset plugins, you can find and select the section block you mentioned in screenshot
https://toolset.com/wp-content/uploads/2022/06/2408453-section_inside_conditional_alignment_full_1.png
In the Block setting panel, section "Layout", change option "Content Width" to: Boxed.
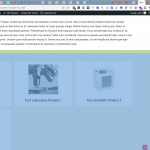
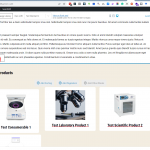
It works fine with your duplicator package, see my screenshot boxed.jpg
If I selected the "Boxed" layout, the "Full width" option is not available. It is available only if I select the "Full width" in the content width. This happens inside the conditional block. See my screenshot. I don't mean to be rude but I think that someone else from Toolset support needs to look at this discussion with a clearer view.
It is Section block intend to hide the alignment setting when it is in any other block.
For example, you can add a WordPress built-in column block, and put the Section block into it, you will see the same issue:
If selected the "Boxed" layout, the "Full width" option is not available.
Yes, but the Conditional block isn't a block like the column or the other layout blocks. It shouldn't change the functionality of the contained blocks. At least this was the behaviour in the past.
It is a problem of the "Section" block, the UAG Section block intend to hide the "Full width" option when it is within other blocks.
According to our support policy, we can not fix other plugin's issue.
As a workaround, you might consider to create two shortcode blocks:
1) The first shortcode block, put it before the "Section" block, display start part of [wpv-conditional ...] shortcode
2) The second shortcode block, put it after the "Section" block, display end part of [/wpv-conditional] shortcode