Tell us what you are trying to do?
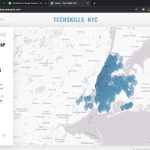
Hello, our map works well sometimes, but other times, the site loads with the map very zoomed out from the pins (image attached) - can you help us make sure the view is always correctly zoomed?
Is there any documentation that you are following?
No
Is there a similar example that we can see?
No
What is the link to your site?
hidden link
Hello,
I assume you are using Toolset Maps shortcode [wpv-map-render] to render the Google maps, please check our document:
https://toolset.com/documentation/user-guides/maps/maps-shortcodes/#wpv-map-render
There is a option "general_zoom" in that shortcode:
general_zoom. Optional, defaults to 5. When fitbounds is set to off, this one sets the zoom level of the map. The range of valid zoom levels for a Google Map depends on the detail of each position (in this case, the center), and the kind of map (terrain, traffic, etc). It goes from 0 (maximum zoom out) to a safe value of around 18, although on populated areas it can get up to 22
He Luo, I don't think you followed my question.
The solution you provided sets a permanent zoom-level for the map, which will not work since everyone has their own browser size/shape.
We want all of the markers to fit onto the map, without being overly zoomed out. In other words, the map should render based on the size of the container, and then set the zoom so that all markers are centered within the map.
According to the documentation, "fitbounds" should already be producing this behavior - although you can see from the attached image that it isn't. Can you help us troubleshoot?
Max
To avoid more misunderstandings, please provide more details for the questions:
Which size of browser are you using?
I have tried it in my Chrome browser, for example, switch to iPad size(768*1024), I can see the map and markers is resized according to window size. See screenshot: map2.JPG
Are you going to display the map and marker in the same zoom level in different window size?
Please elaborate the question and provide detail steps to duplicate the same problem, thanks
Luo - the screenshot you included is not correct.
I need the map to zoom out to a level that includes all pins, *but not zoom out more than that.* This is very standard mapping behavior so I'm a bit surprised I have to keep explaining this.
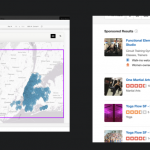
In the attached image, the red box shows your current image, the *purple box* is the available space (for pins) - (the map is *too* zoomed out). Please also reference the Yelp image which shows the same standard behavior - a digital map should always zoom/crop to maximize the included pins.
If this doesn't make sense to you - can you please pass this ticket off to a different Toolset agent that can help me with this ticket?
Max
Thanks for the details, I assume we are talking about the map in yelp.com, for example:
hidden link
After I switch to iPad device size, both the map and markers are resized according to the window size, but keep the same ratio, see screenshot: yelp.JPG
Can you confirm it? thanks
Hi Luo - can you please pass off this ticket to a different agent? I don't think you're following my question and we need to get this resolved quickly.
Thanks!
Max
As your request, I have escalated this issue to check if another supporter can take this thread.
Hello - can you give me an update if someone can help with this?
Thanks!
Max
Hi Max,
Thank you for waiting.
As Luo escalated the issue, we've tested and reviewed this as a team with different screen sizes, devices, and browsers and reached the same conclusion that the map's zoom level on your website's homepage is working as expected.
( and as mentioned in the documentation: https://toolset.com/documentation/user-guides/maps/maps-shortcodes/#wpv-map-render ).
The documentation mentions the "closest possible view" which means that the calculated automatic zoom level is the most zoomed-in level at which all available markers are visible on the map.
This also means that even if the map is zoom-in just one more level using the "+" button, some of those markers on the map should be cut-off, which is exactly what's happening on your map too.
This screencast will make this more clear:
hidden link
An important point to remember here is that the overall outlook and the automatic zoom level of the map will change with the amount of data markers and their coordinates scattered on the globe. The benefit of the "fitbounds" option is that the website admins won't have to calculate the zoom level and map center manually each time the data elements change.
I hope this makes it more clear.
regards,
Waqar
Thanks Waqar,
Just to be clear, fitBounds is already set to *on*, correct - meaning there are no additional steps we need to take on our end? Thanks!
Max
Hi Max,
Yes, your understanding is correct and "fitbounds" option is set to be turned on by default and no further step is needed.
The "fitbounds" option is disabled only if/when the map's shortcode specifically includes fitbounds="off":
https://toolset.com/documentation/user-guides/maps/maps-shortcodes/#wpv-map-render
regards,
Waqar