Thank you for your Reply Luo,
I haven't gotten any errors nor thought that they wouldn't be compatible. I'm just not a programer but I try.
Please see the 4 screenshots attached.
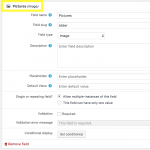
Screen Shot #1
Using Types, I added a Field Group and a new Custom Field (image) called "slider".
Ideally, I wanted it to be a slider, just like the sample right here:
hidden link (The slider under the video.)
But I'm satisfy enough with the current gallery like rendering.
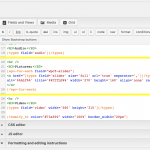
Screen Shot #2
Using Views, I added the Image Short Code to my regular WP Posts Template.
This is the code:
<H3>Pictures:</H3>
[wpv-for-each field="wpcf-slider"]
<a href="[types field='slider' size='full' url='true' separator=','][/types]">[types field='slider' alt='%%ALT%%' title='%%TITLE%%' width='270' height='160' align='none' resize='crop' separator=', '][/types]</a>
[/wpv-for-each]
(The field above (slider) is a simple image field that is repeatable)
Here is where I need your help.
The "Shorcodes Ultimate" plugin gives the Short Code bellow:
[su_lightbox type="iframe" src="" class=""]
// (I know this second short code has to wrap the first code above some how)
[/su_lightbox]
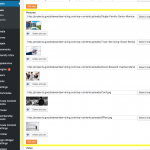
Screen Shot #3
You can see that image values are entered in the post editor.
Screen Shot #4
The output it's a nice and even image gallery, but when as image gets clicked there is no Lightbox effect.
I guess my question is, where do I insert? :
[su_lightbox type="iframe" src="" class=""]
[/su_lightbox]
BELLOW? :
<H3>Pictures:</H3>
[wpv-for-each field="wpcf-slider"]
<a href="[types field='slider' size='full' url='true' separator=','][/types]">[types field='slider' alt='%%ALT%%' title='%%TITLE%%' width='270' height='160' align='none' resize='crop' separator=', '][/types]</a>
[/wpv-for-each]