Hi,
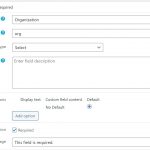
Reviewing what we have discussed in the chat, another alternative can be to add a new "select" type user field (let's call it "Connected University") which will be available to both University admins and as well as regular users.
Note: You don't need to include any options for this field, as they will be populated dynamically using the "wpt_field_options" filter:
https://toolset.com/documentation/programmer-reference/types-api-filters/#wpt_field_options
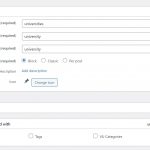
To dynamically generate the University options for this select field, you'll create a new custom post type "Universities" and add all Universities as individual posts in this post type.
Next, you'll need a custom function attached to the "wpt_field_options" filter that will get the list of all available posts from the "Universities" post type and use them as options for this new "Connected University" user field.
( post titles will be used as the option title and post IDs will be used as option value )
Example:
add_filter( 'wpt_field_options', 'populate_university_field_options', 10, 3);
function populate_university_field_options( $options, $title, $type ){
switch( $title ){
case 'Connected University':
$options = array();
$args = array(
'post_type' => 'university',
'posts_per_page' => -1,
'post_status' => 'publish',
);
$posts_array = get_posts( $args );
$options[] = array('#value' => '', '#title' => '---',);
foreach ($posts_array as $post) {
$options[] = array(
'#value' => $post->ID,
'#title' => $post->post_title,
);
}
break;
}
return $options;
}
Note: Please replace "Connected University" with your actual user field's title and "university" with your actual "Universities" post type slug.
The above code snippet can be included through either Toolset's custom code feature ( ref: https://toolset.com/documentation/adding-custom-code/using-toolset-to-add-custom-code/ ) or through the active theme's "functions.php" file.
Once the admin and regular users will have the correct university stored in the user field, you'll be able to use conditional display, so that only connected university's information can be accessed by the respective admins and users.
I hope this helps and for more personalized assistance around custom code, you can also consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
regards,
Waqar