Hi,
I have 2 custom type A and B. Can I hide title and editor in content template when display content for type A only? I know there are 2 tick box under post type setting, but that is the setting for editing not for displaying.
Hi,
Thank you for contacting us and I'd be happy to assist.
If your goal is to show post title and post content/body only for the specific post type on the front-end, you can use the conditional display feature with a post type check in the content template that displays them.
You'll find more details on this topic in this guide:
https://toolset.com/documentation/user-guides/views/conditional-html-output-in-views/
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
My goal is to hide post title and post content for the specific post type on the front-end, not show. You can say it in another way. I did watch the video. I don't find the UI. the video shows under "views", I don't have this plug-in, as I have been told that it is an old design, I am using "blocks".
Please tell me where do I find the UI so that I can insert my condition step by step.
Thanks for writing back and I apologize for the delay in getting back on this.
When using the blocks editor, you can use a "Conditional block" to hide the content based on the conditions:
https://toolset.com/course-lesson/using-toolset-conditional-block/
For example, suppose you can a content template that is assigned to show multiple post types.
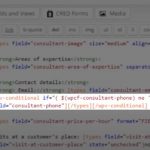
In that template, you've used "Heading" block to show the current post's title.
But you'd like to hide/remove this title if the post type is "Post Type A" ( with post type slug: post-type-a ).
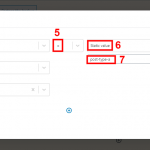
In this case, the condition in the "Conditional Block" will look like the attached screenshot.
Once this conditional block is ready, you can drag the "Heading" block inside this conditional block and it will show for all post types, except for the "Post Type A".
Thanks for telling me how to hide the content by condition. For another part of my question, how can I hide the post title by specific post type?
In the example condition shown in my last message, I've used the post type slug for the conditional comparison which determines the post type.
If you're still facing difficulty in using this block as per your requirement, you're welcome to share temporary admin login details along with the link to a content template, where you'd like to use this condition. I'll be in a better position to guide you accordingly.
Note: Your next reply will be private and please make a complete backup copy, before sharing the access details.
Thank you for sharing the admin access and the screenshot.
It is now clear that the title that you'd like to hide for the "unwraps" post type is not being added by the Toolset's content template, but is coming from the theme.
To hide this title only for the "unwraps" post type, you can include some custom CSS code in the "CSS editor" of your content template "Template for Unwraps":
( screenshot: hidden link )
#main > .type-unwrap > .inside-article > .entry-header {
display: none;
}
This custom CSS code will make sure that the title is hidden only for the "unwraps" post type, even if you'll assign this same content template to multiple post types.
Tip: To check which CSS code is applying to different page elements, you can use Google Chrome's inspect element tool, as explained in this guide:
hidden link
My issue is resolved now. Thank you!