Hi,
1. textarea fields: is it a Toolset feature to show the editor ? I'd like to hide the editor showing just a multiline text box where to write plain text only. This also because some plugins place buttons in the editor that end users must not use
2. Image upload: is it possible to let the user upload files of a specified width/height size (say 200x200px or 150x250px ...) only ? useful for uploading images of the desired format only, no other formats allowed.
3. numbers in EU format: in forms we Europeans are forced to enter figures using dot as decimal separator. People in Europe is used to enter numbers in EU format, using comma as decimal separator. Is it possible to change this ?
Thanks
Regards
Nicola
Dear Nicola,
Q1) Yes, you are right, the custom text area field shows only a multiline text box and without buttons
Q2) There isn't such kind of built-in feature within Toolset, if you are using Toolset Forms for uploading the image files, you can consider custom codes, for example, this thread:
https://toolset.com/forums/topic/featured-image-size-validation-in-form/
More help:
https://toolset.com/documentation/programmer-reference/cred-api/#cred_form_ajax_upload_validate
Q3) Same as above, There isn't such kind of built-in feature within Toolset, you might consider use a single line field to replace the numeric field, then users can input comma as decimal separator.
And you can add a feature request for it:
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Our developers will evaluate it.
Hi Luo Yang,
thanks as always:
Q1 - ok, it must be an Avada or some other plugin addition, I will check
Q3 - replacing numeric fields with text fields is dangerous if you want to perform calculations or not allowing users to enter whatever texts ...., this option should be a basic feature not even in Toolset but in WP ! but I will create a feature request as you suggest
Q2 - following your links and suggestions I have written a snippet (check-logo) checking both file size and type, but it seems to do nothing .... can you take a look please ? forms are "edit negozio" and "add negozio" (negozio=store)
Thanks
Regards
Nicola
I assume we are talking about same website as your previous thread:
https://toolset.com/forums/topic/save-post-info-from-cpt1-to-cpt2/
I can log into your website, please edit both post forms "edit negozio" and "add negozio", make sure you have enabled the option:
Use the WordPress Media Library manager for image, video, audio, or file fields
Then option "cred_form_ajax_upload_validate" will be able to work.
Since you did not provide details to test the form, if you need more assistance for it, please provide below details:
Where I can test above forms in front-end.
Hi Luo Yang,
Yes, the prioject is the same, same credentials.
I have enabled the Use media option for both forms but nothing changed, the CRED option is still not triggered. In order to activate media use I had to add a very little plugin called Manage/View Your Posts Only (it's just a function actually) that limit user access to his own media only, otherwise every user would have had access to all media of any users ... however I don't think this plugin conflicts with the CRED option.
Please let me know.
Kind regards
Nicola
It does not need other plugins, Toolset Access plugin can manage the posts access, see our document:
https://toolset.com/documentation/user-guides/front-end-forms/using-the-native-wordpress-media-manager-in-front-end-forms/#default-user-permissions-for-using-and-editing-existing-files
I have done below modifications in your website:
1) Activate Toolset Access plugin, deactivate the "Manage/View Your Posts Only" plugin
2) Since the action hook "cred_form_ajax_upload_validate" is using WordPress built-in media library, it needs to trigger before Toolset custom codes snippet, so I have deactivated your custom codes snippet "check-logo.php", add the custom codes in your theme file "functions.php":
<?php
add_action('cred_form_ajax_upload_validate', 'check_logo',10,2);
function check_logo($error_fields, $form_data)
{
$forms = array(20753,20780);
// Field data are field values and errors
list($fields,$errors)=$error_fields;
if (in_array($form_data['id'], $forms ) && isset($fields['_featured_image']['field_data']['tmp_name']) )
{
$file = $fields['_featured_image']['field_data'];
$check = getimagesize( $file['tmp_name'] );
$file_types = array('image/jpeg','image/png');
$file_type_uploaded = $file['type'];
//Check file dimensions
if ( $check !== false ) {
$width = ($check[0] >= $check[1]) ? $check[0] : $check[1];
$height = ($check[1] < $check[0]) ? $check[1] : $check[0];
if ( $width !== 200 || $height !== 200 ) {
$errors['_featured_image'] = __("Logo must be 200x200 pixel.", "www.settoreformazione.it");
}
}
//Check file type
//Validate files uploaded, make sure its correct file type
if (!in_array($file_type_uploaded, $file_types) ) {
//Validation failed,
// set error message per field
//Remove wpcf - prefix here!
$errors['_featured_image']= ' Sorry the file you have uploaded is not of the correct type. Accepted file types are: jpg, png';
}
}
$field_data = array($fields,$errors);
//return result
return $field_data;
}
Please test again, check if it is fixed. thanks
Hi Luo Yang,
As Toolset user I'd be happy to use Access as well, but I was forced to deactivate it because of this unresolved Access issue preventing my registration form to appear on the registration page.
https://toolset.com/errata/checkboxes-in-toolset-access-forms-settings-are-not-working/
I have previously discussed this issue with Shane here:
https://toolset.com/forums/topic/classic-login-registration-process-issues/page/2/
and I am waiting for a fix. In the meantime there is no other solution for me than keep Access deactivated hoping in a quick fix. Maybe you have another solution ? or do you know when the issue will be fixed ?
thanks
Regards
Nicola
Both the errata and the threads have been marked as resolved:
1) https://toolset.com/errata/checkboxes-in-toolset-access-forms-settings-are-not-working/
It is resolved in Access version 2.8.2, the latest version is 2.8.2.1, which is higher than 2.8.2, you can download it here:
https://toolset.com/account/downloads/
2) Your thread is marked as resolved too
https://toolset.com/forums/topic/classic-login-registration-process-issues/page/2/
I suggest you create new thread if you need more assistance for it.
Hi Luo Yang,
ok I will open a new thread for the Access fix, to me is still unresolved considering that my registration form doesn't show up if Access is activated. I had to restore the situation also because you overwrote my child theme functions.php where other functions were included. I added your code to my original functions.php and tested it, still can load images of any size, no limitations or message shown. Is this code supposed to check file attributes after selection or after form submission ?
thanks
Regards
Nicola
I have tested it in your website with below steps:
1) Create a page, and insert the post form "add-negozio"
hidden link
2) Test it in front-end:
hidden link
click button "Upload or select image", upload a new big size image, I can see the error message:
Logo must be 200x200 pixel.
Can you test and confirm it? thanks
Hi Luo Yang,
I have tested with both your test page and my "real" page and it's still not working, can't see any message, any image is accepted both on selection and on submit, see picture.
thanks
Regards
Nicola
As I mentioned above, it needs to be triggered when you upload a new image file.
Here are detail steps:
1) Login into your website
2) Open URL
hidden link
click button "Upload or select image"
Choose tab "Carica file"
click button "Seleziona i file"
upload a new big size image, I can see the error message:
Logo must be 200x200 pixel.
See screenshot file-size.JPG
Hi
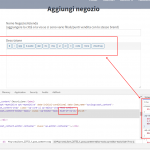
this is weird .... I do exactly what you said above, but as you can see from attached pictures I can't see the message. Moreover, I would like the message to appear on the page after selection or submit (like for mandatory fields errors, see picture), in that position is not visible enough.
thanks
Regards
Nicola
Since you need to display the error message as your screenshot:
https://toolset.com/wp-content/uploads/2019/12/1417853-200b.png
You need to try another filter hook cred_form_validate, I have done below modifications in your website:
1) Edit the codes in theme file functions.php as below:
function validate_featured_image_size( $field_data, $form_data ){
$form_id = array( 20753 ); // add IDs of CRED forms
$target_width = 200; // Edit
$target_height = 200; // Edit
if ( in_array( $form_data['id'], $form_id ) ) {
// Split field data into field values and errors
list( $fields,$errors ) = $field_data;
$check = getimagesize( $fields['_featured_image']['file_data']['tmp_name'] );
if ( $check !== false ) {
$width = $check[0];
$height = $check[1];
if ( $width != $target_width || $height != $target_height ) {
$errors['_featured_image'] = "Image wrong size";
}
}
$field_data = array($fields,$errors);
}
return $field_data;
}
add_action( 'cred_form_validate', 'validate_featured_image_size', 10, 2 );
2) Test it in front-end:
hidden link
It works fine, I can see the error message, see screenshot error5-.JPG
Please confirm it, thanks
Hi
YES I confirm it works now (on submit, ok), great. I have noticed that something else happened to the page, the text editing toolbar I had hidden with CSS now is back, see picture ... I don't want users to be able to use these tools, anything to do with JS ? how to hide it ? thanks