No, it is not necessary, but as it seems it is either not working or some steps are missing, so this is the only way for me to figure out what is the problem and help you best.
I see that this install is a very intricated network of different page builders (Gutenberg, Elementor, Blocks, etc)
This can be a source of such conflicts.
And in the block, you actually use HTML again, which is not how it's intended to work.
Hence the "native" or vanilla cases do not apply here, and everything could be expected, from wrong image size to maybe even missing content, as we have many filters running on the content in this case (when using many page/content builders)
The shortcode additionally is a Link, and that should also not be done like this.
You can for example link to an external link using a Image block, but you shouldn't add hyperlinks to ShortCodes.
I tried to insert it in your Content Template that uses Manual HTML in a Classic Block here:
hidden link
I added
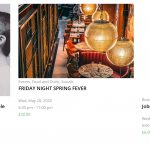
[wpv-post-featured-image size="custom" width="100" height="100" crop="true"]
That produced the proper 100*100 pixel images, properly cropped to height and width
This also works with custom padding positions:
[wpv-post-featured-image size="custom" width="100" height="100" crop="true" crop_horizontal="left" crop_vertical="bottom"]
I have tested this directly on your site but reverted the change after confirming.
It could be that your images maybe in some sizes aren't big enough to be cropped to that specific position/size, or eventually, the hyperlink added is the cause, however, it seems to work if re-inserted as a shortcode.
Can you confirm this as well?
Now, this can all be avoided, you can use an Image Block for this, instead of ShortCodes in an HTML editor, just like I elaborated on the other tickets.
Is there any reason to use HTML shortcodes in this case?