This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 16 replies, has 2 voices.
Last updated by Christopher Amirian 2 years, 5 months ago.
Assisted by: Christopher Amirian.
Hello!
Could you explain to me how to display custom user fields in a custom post type on the frontend?
I have created a "User Profile" as a custom post, but user fields cannot be directly connected to a specific custom post as post fields.
I have also come across a lesson that explains how to connect user information with a custom post by mirroring user information into a custom post type. Here is the link: https://toolset.com/course-lesson/how-to-create-custom-searches-and-relationships-for-users/
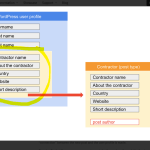
However, I'm not sure if it pertains to custom user fields or custom post fields but with user data.? Please see screenshot!...
Are they custom user fields or custom post fields with user data? (circled yellow)
Thank you!
P.S.
On the same page on the link above I don't understand a logic of "How do I prevent users from creating more than one Contractor post?"
Please can you explain me in few sentences?
Thanks in advance
Sinisa
Hi Sinisa,
The custom post type will act as the container for the user to add custom post fields for additional data.
So basically you do not use the user custom fields, and instead you use just normal WordPress users, and by the workflow mentioned in the documentation you force the user to be the author of the new custom post type that is created and you add all the additional user information that you want inside the POST CUSTOM FIELD.
The idea of preventing the same user to create more than one custom post type is that the custom post type in question represents the placeholder to add additional information about the user as a post custom field which you will be able to use in your custom search.
But if the user is able to create more than one custom post type entry himself, then you will not know which custom post type item will be representative of the user. That is why it is essential to prevent the user to add another post and only having one post.
To do that, you can use the trick mentioned in the documentation to hide the form that you have created for a user that already have a post item associated with him.
Thanks.
Hello!
Thanks for the explanation...
Ok. I'll use custom post fields to create user data for public user profile.
My second question, yes I understand the concept to preventing the same user to create one profile more, but technically I don't understand how query filter do that (logic)...
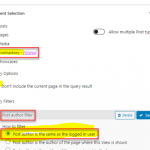
But I think I understand now (marked yellow in screenshot), "Exclude CRED form for Contractors who already created profile page...
You nailed it, the method prevents the form to show if the author of the post is the user that looks into the post.
Thanks.
Hm, still confused because as I know created Contractor profile custom post is not on the same page with cred form!??? 😳
Other Question:
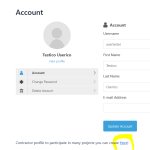
The contractor profile creation page remains empty after creating the profile, due to query filter right? I have added a link (button) leading to that page (for creating a contractor profile)on the account page. How can I conditionally remove that link from the account page once the profile is created, or replace it with a link to the created profile?
Hi there,
The form is always on a different page and should not be on the same post type single page.
For the link you can use the Conditional Block or shortcode and when the page author and the current user are the same than you do not show the link.
[wpv-conditional if="( '[wpv-current-user info='login']' ne '[wpv-post-author format='meta' meta='user_login']' )"] YOUR LINK GOES HERE [/wpv-conditional]
For more information:
https://toolset.com/documentation/user-guides/views/views-shortcodes/#vf-153354
In the block editor it is easier:
https://toolset.com/course-lesson/using-toolset-conditional-block/
Thanks.
Thank you!
Yes I understand that Form cannot be on the same page as created post after form is submitted, but I'm having trouble logically understanding how the query filter on another page (where the form is located) knows that the custom post (contractor profile) has already been created through that form, and therefore does not allow access to the form again?
Because logically, what you mentioned (You nailed it, the method prevents the form to show if the author of the post is the user that looks into the post.) sounds like we are looking at the post page, not the page where the form is located (different pages).
Other question:
I've tried your conditional shortcode but it seems not working after contractor post is created.Link is still visible on the account page (Field andText block).
Maybe I need to say that link is on Account page which is created with Ultimate member plugin.
But this shouldn't be a problem, it is a normal page with their shorcode on it and Fields and Thex block after....
Hi there,
Ok the trick is this section of the documentation:
You create a view a view.
You select the post type you reserved for the user as the content.
Add this query filter there:
Post Author is the same as the logged in user
Now the trick is you click the hamburger menu at the top left section of the Gutenberg editor and show all the blocks.
Now you do not add any blocks inside the view, instead, if you see inside the View block, there is a View loop block.
Select that block and in the sidebar option on the right expand the loop template option and add the shortcode of the post form you have created before.
So the bottom line is that the form is not inside a normal page. It is inside a view which is inside a page.
The connection between the post type comes from the view because you selected the post type to be the main data source of the view.
That is the trick which makes it possible for the view to show or hide the content (the content is the form actually 🙂 )
I know it is a little bit twisted but gets the job done 😀
Hope I could explain the logic.
------------
For the second question I realized that your requirement is simpler that the method I mentioned. You just need to SHOW the link when the user is not logged in and NOT SHOW the link when the user is logged in.
It is possible to do that by simply checking to see if the current user ID is empty or not. If it is empty then the viewer of the website is logged out. But if there is a user ID then the user is logged in.
Here is the conditional that you can use:
[wpv-conditional if=" ( empty( '[wpv-current-user info="id"]') ) " ] ADD YOUR LINK HERE [/wpv-conditional]
I think that should do the trick.
Thanks.
I understand the flow of achieving the functionality, but I'm just not sure how the query filter knows that the contractor post has already been created in advance, without clicking the submit button (also the user is not on the custom post page but on the form page that is now is not displayed). Logically, it would make sense to me that the query filter check is performed if the user clicks submit again, and then the function checks if the post already exists...
But it doesn't matter, as long as it works, ignore...
Second question:
I apologize for the misunderstanding. In both cases, it is about the logged-in user. The first link and message are displayed when the user has not yet created a contractor profile post, and the second link is shown after they create it. All of this is on the Account page of their frontend WP account!
Something like this (created by AI, but I dont see any of this links on the page)??
[wpv-conditional if="[types_usermeta key='contractor'] ne"]
If you want to participate as a Contractor, please create your profile here (link on a static page with a form inside view)!
[/wpv-conditional]
[wpv-conditional if="[types_usermeta key='contractor'] eq"]
Your Contractor profile has been created, you can see it here: Contractor profile
[/wpv-conditional]
'contractor' is a slug of custom post
Hi there,
I think I understand. Please follow the steps below:
Follow the steps below to add a custom code to Toolset:
And here is the code:
function user_is_author_of_cpt() {
// Get the current user
$current_user = wp_get_current_user();
// Query the posts
$args = array(
'post_type' => 'contractor',
'author' => $current_user->ID,
'posts_per_page' => 1
);
$query = new WP_Query($args);
// If the user is an author, return 'true'
if ($query->have_posts()) {
return 'true';
}
// If not, return 'false'
return 'false';
}
add_shortcode('is_author_of_cpt', 'user_is_author_of_cpt');
The code creates a shortcode that determines if the current user is an author for the contractor post item or not.
You will need to add the custom code to shortcode list in Toolset so you can use it inside a conditional to do that please follow the steps below:
https://toolset.com/documentation/legacy-features/views-plugin/shortcodes-within-shortcodes/
You just need to add "is_author_of_cpt" there.
Now in the page that you want to add the link you can use this shortcode combination to determine if user is an author or not:
[wpv-conditional if=" ( ( '[userisauthor property]' eq 'true' ) ) " ] ADD YOUR LINK HERE [/wpv-conditional]
Hope it helps.
Hello!
Custom code works!
The only thing I needed is to change this: [wpv-conditional if=" ( ( '[userisauthor property]' eq 'true' ) ) " ],
into this: [wpv-conditional if="( '[is_author_of_cpt]' eq 'true' )"]
And I need two conditionals output, one for before creation of Contractor post, and second after Contractor post is created:
[wpv-conditional if="( '[is_author_of_cpt]' eq 'false' )"]
If you want to participate as a Contractor, please create your profile here!
[/wpv-conditional]
[wpv-conditional if="( '[is_author_of_cpt]' eq 'true' )"]
Your Contractor profile has been created, you can see it here: Contractor profile
[/wpv-conditional]
It works, but I don't know how to create a link to the created custom post "Contractor" of the current logged user?
Also I've put this code into Fields and Text block, does it ok or there is any better block for that?
Hi there,
The code is ok to be added to the Fields and Text block.
Please read this article on how to add a custom login form:
https://toolset.com/course-lesson/creating-custom-login-forms/
And a custom edit page:
https://toolset.com/course-lesson/using-forms-to-create-an-edit-your-profile-page/
And finally a custom my account page:
https://toolset.com/course-lesson/creating-a-my-account-page/
There you will know how to generate proper links.
Thanks.
I know how to create a regular link, but I'm not sure if I need to create a View to have a link to the custom post "Contractor" for the logged-in user. AFTER custom post 'Contractor' is already created....
Yes that is a correct idea. As there is only one contractor item you can add a view and inside the view loop add a link to the post.
Here is how to do so:
Thanks.