This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic is split from https://toolset.com/forums/topic/archive-pages-in-menu-with-different-filter/
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Related documentation:
This topic contains 5 replies, has 2 voices.
Last updated by Christian Cox 4 years, 9 months ago.
Assisted by: Christian Cox.
Continued from previous ticket...
...In this case I need different headings and introduction texts above the archive listing...Do I have it to do with a view?
Based on the solution we discussed in the original ticket, it sounds like you have created a custom search archive with filters that respond to URL parameters. You have also implemented some custom archive links in your WordPress menu, using different URL parameter values in those links to load different sets of results in the archive.
Now you are saying that you would like to display some header and introduction text in the archive, conditionally, based on those link URL parameter values. I don't think you need an extra View in this case, you should be able to achieve something similar directly in your WordPress Archive for this custom post type (CPT). The solution depends on how the header and introduction text is managed in the CPT archive, and whether you use the Block Editor or the legacy shortcode editor to design the WP Archive for this CPT. If these text elements are implemented in the archive editor, then I can show you how to implement conditional block(s) or conditional shortcodes inside the WP Archive editor to display specific elements conditionally based on the URL parameter values.
If the header text and introduction text are not managed directly in the WP Archive editor, it could mean the text is managed in a PHP template somewhere in your theme in a way that is not easily managed with Toolset. I would need to know more about the text you want to change in order to give you some more direct guidance here.
- Can you provide some URLs where I can see the archive with different URL parameters applied?
- Can you share some screenshots showing the text areas you want to modify with conditional content?
- Can you share some screenshots of the archive editor screen so I can see how these text areas are implemented in the editor?
- Can you tell me if the conditional content will be static (written out in the archive editor with specific content for each URL parameter) or if it is loaded from a dynamic source like some custom field or theme option?
Documentation related to the concepts here:
https://toolset.com/course-lesson/using-toolset-conditional-block/
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-search-term
Similar ticket:
https://toolset.com/forums/topic/view-inside-conditional-block-not-rendering/
Wow Christian, first of all I want to say that I'm absolute fascinated about the great Support I get here.
For the moment I have two events (BR Cafe and Seminars). For each archive overview I need a separate Heading an Introduction Text. In the future some more kinds of events will be added, also with own heading and texts.
Because I found no way to show archives from my CPT inside a page (working with Elementor) I took the archive page directly to display the events. If it would be possible to add archive views inside a page I could create a page for each kind of event and enter the texts there.
But now to your questions:
The two URLs with parameters are:
hidden link
hidden link
As you can see, on both archives are the same heading and text. The text is static in the archive editor. I already tried it with conditional blocks, but couldn't find how to set the URL Parameter for the logic.
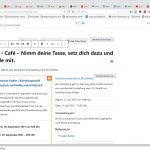
Attached you'll find the screenshot from the Editor.
And again, I really really appreciate your help.
Alex
Because I found no way to show archives from my CPT inside a page (working with Elementor) I took the archive page directly to display the events. If it would be possible to add archive views inside a page I could create a page for each kind of event and enter the texts there.
If you want to display a list of Event posts in an arbitrary location, like a page created with the Elementor builder, you can create a View instead of using Toolset's WordPress Archives. To create a View and insert it in an Elementor design, enable the legacy Views editor. If you do not enable the legacy Views editor, it is not easy to create a View outside of the post editor or the Content Template editor. You'll need that ability to create a standalone View. To enable the legacy Views editor, go to Toolset > Settings > General tab and adjust the "Editing experience" option. Choose the option that enables both the Blocks editor and the legacy editor. Save this change and refresh the page. Now you will find a new admin menu item for Views under the main Toolset menu. Now go to Toolset > Views to create a View using the legacy editor. I can help you with this process if you get stuck. The documentation here on the site is mostly geared towards the new block editor approach, so I will walk you through the steps. In the first popup that appears when you click "Add New" to create a new View, you will normally choose "Display the results using a custom search" if you plan to include custom search filters on the front-end. Otherwise, normally you will choose "Display all results". Give the new View a name and click Create View to enter the legacy View editor.
Next, choose the Event post type in the Content Selection section. Then add a Query Filter to filter the Event type. I'm not sure from your description so far how you are defining the Event "type" - as a custom field of some kind, or a custom taxonomy of some kind, most likely. You will use the Query Filter panel to add a filter will be based on that field or taxonomy term, specified by a URL parameter like "eventarturl", if I understand correctly.
Next, scroll down and click "Loop Wizard" to begin designing the View output. Choose an output style and insert fields, taxonomies, or other standard information about each post. Be sure the "Use a Content Template" checkbox is checked if you want to use the Block Editor to design the loop template. After you finish using the loop wizard, you can find a button to edit the template in the Block Editor if you'd like. Otherwise, complete the loop design using shortcodes in the loop editor.
After you create a View using the legacy editor, you can insert it in an Elementor design using the View element (available in the Elementor builder), or using our View shortcode:
[wpv-view name="your-view-slug"]
Next, let's clarify the difference between WordPress Archives and Views, because these two terms in Toolset refer to different things. Toolset offers the features WordPress Archives and Views. They both produce similar things - lists of posts of some kind. Views can also produce lists of Users and lists of Taxonomy Terms, but WordPress Archives always produce lists of posts of some kind. You can add front-end and backend filters, sorting, pagination, etc. to modify the results of WP Archives and Views. The output style can be adjusted to produce grids, collages, ordered lists, unordered lists, tables, sliders, and completely custom designs in Views and WP Archives. The main difference between these two features is the location where these lists can be displayed on the front-end of the site. Views can be displayed in any location where you can add content arbitrarily, like in a Post, a Page, a custom post type, a Content Template or Elementor template applied to a post or page, nested inside a WordPress Archive, or nested inside another View - pretty much anywhere you have a rich text editor available, you can insert a View by using a shortcode.
Toolset's WordPress Archives cannot be placed in arbitrary locations, they can only be used at certain specific URLs on your site. WordPress reserves specific URLs for archive purposes. If you have a custom post type called "Events" and the slug of that post type is "event", WordPress reserves the URL https://yoursite.com/event/ to display the Events post type archive. Toolset's WordPress Archives are used to design these archive lists. Other URLs are reserved for taxonomy archives, author archives, search archives, and blog / post archives. You can use Toolset's WordPress Archive feature to design the contents of these archive URLs, but a WordPress Archive cannot be displayed at any arbitrary location like in a Page, a custom post, a Content Template, or nested inside a View. A WordPress Archive can only be shown at the reserved URL for that archive type. You cannot place a Toolset WordPress Archive inside an Elementor template or builder design, but you can place a View in an Elementor template or builder design. If you want to use Elementor's Archives feature, it is not recommended to use Toolset's WordPress Archive feature.
Now back to your issue:
As you can see, on both archives are the same heading and text. The text is static in the archive editor. I already tried it with conditional blocks, but couldn't find how to set the URL Parameter for the logic.
Toolset offers a shortcode wpv-search-term that can be used to access the value of any URL parameter by name:
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-search-term
For example, consider this URL: https://yoursite.com/veranstaltung/?eventarturl=BRCafe
If I place this code in the editor, I will see Param: BRCafe appear on the front-end of the site:
Param: [wpv-search-term param="eventarturl"]
You can use this shortcode in a conditional block to test the value of the eventarturl URL param. You must activate the advanced conditional editor to configure this conditional correctly. Use this syntax in the advanced conditional criteria editor:
( ( '[wpv-search-term param="eventarturl"]' eq 'BRCafe' ) )
Screenshot attached here. Anything you place inside this conditional block will be displayed when the eventarturl URL parameter equals BRCafe.
Create a second conditional block to test for the URL parameter value Seminar. The advanced conditional syntax for that case looks similar to the previous one, just swap out the test string:
( ( '[wpv-search-term param="eventarturl"]' eq 'Seminar' ) )
Thanks a lot for this very useful and detailed Explanation. This gave me so much information and I got working it so far.
By the way, the kind of event is in a field, not in a taxonomy.
I think, for my case it is better to use views, but I will also try to get your suggestion to work.
Two final questions:
1. I'm not sure where to place this (Param: [wpv-search-term param="eventarturl"]). Do I have to place it in the block editor to have access to the param in the conditional block?
I created the conditional block, but it does not work. I suppose because of the missing param short code. But when creating a shortcodeblock with [wpv-search-term param="eventarturl"] in the archive block editor, it does not work.
2. When creating a view to display all events and inserting this view by shortcode in Elementor, is it possible to set a filter in the short code. So that I can use this view in different pages with, in the short code predefined filters. Or do I have to create a new view for each filter?
Thanks a lot
Alex
1. I'm not sure where to place this (Param: [wpv-search-term param="eventarturl"]).
This was just some example code to show you how this shortcode works. You do not need to place this code anywhere on your site, it was for explanation only.
I created the conditional block, but it does not work. I suppose because of the missing param short code.
I may need to log in and see how everything is set up. If you'd like, you can provide login credentials in the private reply fields here and I will take a closer look.
2. When creating a view to display all events and inserting this view by shortcode in Elementor, is it possible to set a filter in the short code. So that I can use this view in different pages with, in the short code predefined filters. Or do I have to create a new view for each filter?
Yes, you can use shortcode attributes to pass information into a View's Query Filter. A Query Filter based on a custom field, for example, can be set to receive information from a shortcode attribute. See the screenshot here showing a custom field filter set to receive a value from a shortcode attribute. In this setup, you would pass the custom field value into the View shortcode like so:
[wpv-view name="your-view-slug" wpvfield="123"]
You would change your-view-slug to match your View's slug, change wpvfield to match the name of the shortcode attribute you define in the filter, and change 123 to match the value of the custom field you want to use for filtering.
The topic ‘[Closed] Display different header and introduction text in archive based on URL parameters’ is closed to new replies.