Tell us what you are trying to do?
I have a CPT called suppliers. Some of my suppliers are experts. I have created a category: 'Experts'
I would like to show on the posts for experts, a corner flash that tells visitors that they are viewing an 'expert'.
I think I need to do something in settings with Custom Code and Front-end Content, but I've become confused!
Is there any documentation that you are following?
https://toolset.com/documentation/programmer-reference/displaying-custom-functions-with-views-and-using-them-in-conditional-logic/#:~:text=To%20register%2C%20visit%20the%20Toolset,name%20in%20the%20relevant%20box.
Is there a similar example that we can see?
What is the link to your site?
Hello Luo,
Thank you for responding to my query. I think I understand the principle of what I need to do, but it's the how I achieve it. (I feel I might learn something significant today!)
I followed the video which was very helpful and think I will be able to achieve what I need once I have resolved a problem.
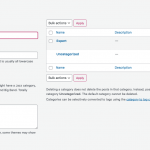
When I edit conditions, I don't have "post taxonomies as an option". I have attached a screen grab to show you.
Please can you tell me how to add post taxonomies to the list?
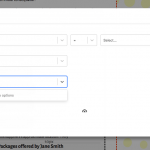
I have tried the Toolset conditional block in my localhost with a fresh WP installation + the latest version of Toolset plugin, I can see the the post taxonomies option correctly, see my screenshot source.JPG
If you need more assistance for it, please provide a test site with the same problem, fill below private message box with login details, also point out the problem page URL, I can setup a demo for you
Thanks for the details, I can login into your website, since you did not point out the problem page URL, I assume we are talking about the content template for single "Suppliers" post: Template for Suppliers
hidden link
I have tried these in your website:
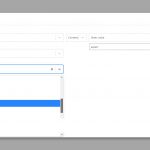
1) Edit above content template, add a Toolset conditional block, I can setup the conditions correctly, see my screenshot conditions.JPG
2) But I can not save the content template after any change, even after add a paragraph block, and I see lots of JS errors in your website, please check the compatibility issues in your website, by these:
a) deactivate all other plugins, and switch to WordPress default theme 2021, and test again
b) if the problem is fixed, activate other plugins/theme one by one, try to locate the problem plugin/theme
Dear Luo
I apologise for forgetting to send you the link. I think in my anxiety and haste to find out what was wrong I forgot it. But you went to the correct page.
Yesterday, I noticed something similar. Sometimes I was able to make a conditional, but not able to save the template. I worked around by switching to draft and then re-publishing the template. But then, going back it, I'd notice that the conditional statement was incomplete.
I will follow your advice and shut down the plugins to see which ones are causing the problem.
Thank you for your help and advice. I will report back later.
Kind regards
Lesley
Dear Luo
I have just now finished switching off all that I can – all plugins and changed the theme to a standard WP theme. I then started up Toolset plugins and checked all templates and pages. They will all update except for the "Template for Suppliers" – the one that you looked at. Pages and posts all seem to work, so can I presume that there is a problem unique to this template?
What course of action would you recommend? Because it is just one template I could rebuild it from scratch and then delete the original. Do you think that might be worth trying?
It might be an exception of that content template, you can trash/delete that content template, rebuild one, if the problem persists, please provide detail steps to reproduce the same problem(without other plugins)
Thank you Luo. I shall rebuild the template and report back.
Kindest,
Lesley
Please update here if you need more assistance for it, thanks
Dear Luo
I believe the problem to caused by some CSS. Every time I apply the below CSS to the HTML block the template is corrupted:
<div id="flashyhome"><div class="flashy">BOSS CLUB EXPERT</div></div>
#flashyhome{
position:relative;
}
.flashy{
width: auto;
height: auto;
border-radius: 30px;
background-color: #FA4400;
-ms-transform: rotate(10deg); /* IE 9 */
transform: rotate(10deg);
color: white;
text-align: center;
font-size: 18px;
font-weight: 700;
padding: 5px 15px;
box-shadow: 7px 7px 7px #888888;
position: absolute;
right: -3rem;
top: -2rem;
}
I will have to work out where I am going wrong! But I thought you might be interested!
Kind regards
Lesley
Where do you setup those custom CSS codes?
I have tried it in your website:
1) Edit the content template "Template for suppliers 3":
hidden link
2) Within the conditional block, change the codes as below, wrap the custom CSS codes with HTML tag <style>... </style>:
<div id="flashyhome"><div class="flashy">BOSS CLUB EXPERT</div></div>
<style>
#flashyhome{
position:relative;
}
.flashy{
width: auto;
height: auto;
border-radius: 30px;
background-color: #FA4400;
-ms-transform: rotate(10deg); /* IE 9 */
transform: rotate(10deg);
color: white;
text-align: center;
font-size: 18px;
font-weight: 700;
padding: 5px 15px;
box-shadow: 7px 7px 7px #888888;
position: absolute;
right: -3rem;
top: -2rem;
}
</style>
It works fine, I can save the content template correctly, can you confirm it? thanks
Thank you Luo!
This certainly works, and I'd not appreciated that I could simply add the style right there with the HTML. I had been adding it in Astra customiser settings.
But now I have a new problem! Although the template is clearly assigned to "Suppliers" it is showing posts from "knowledge posts" when I preview the template. The dropdown "view with" doesn't work either.
However, if I go to a supplier, then the template works.
Have I made another bug? Should I not worry about the above problem?
I assume the original question of this thread is resolved, for other new issue, please check the new thread here:
https://toolset.com/forums/topic/i-have-a-new-question/
My issue is resolved now. Thank you!