Hello,
I am writing regarding your recently released Custom Types Training.
It does a good job of explaining Custom Post Types, Custom Fields and Taxonomies. I followed the course very well until I got to Chapter 3 - specifically, Section 3.3 on Designing Archives.
Joe gets to the point where he lands in the archive design page. However, Joe does not actually design the page. instead, next, he shows a completed archive page. When I attempted to use my knowledge from the Single post design lecture to build the archive page, I found out that Joe did not state in the lecture how to view an archive page. After several minutes of googling, I found out how to view the archive page.
The archive page produced an image and the title as I specified BUT neither the image nor the title are clickable. I do not know how to produce clickable posts in the archive page because the teacher never explained how to do this in the course.
Can you please explain to me how to create an archive page consisting of posts that are clickable and when clicked will take me to the corresponding single post?
Thanks and I await your reply,
Victor
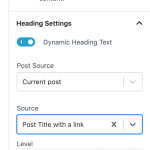
Hi, around 2:17 in the video Joe shows how to insert different fields in the Loop template. If you're using this approach, you can select "Post Link" in the field dropdown to insert the post link as a text link. If you've already created the Loop template, you can insert the Post Link using the Block Editor. Assuming you have already installed Toolset Blocks, you can use the TB Heading block. Turn on the dynamic text feature and you can choose the Post Title with Link from the current post (see the screenshots tb-heading-1 and tb-heading-2 here).
You can insert other content here as well, like the post excerpt, using the TB Single Field or TB Fields and Text blocks. If you'd like to insert the post's featured image, you can use the TB Image block and the dynamic content feature. To create a link with the featured image, you can use the "Link settings" section of the block editor (see link-settings.png) to set up a custom URL link using the Post URL.
Let me know if you have questions about these blocks and how to implement them.
Hello Christian,
Thanks for your reply.
I implemented your directions and got the desired result. I wish the trainer had explained all these steps in the video as it would have saved me some frustration. I could not replicate the end result. He cannot just do one element and then expect a novice to understand how he put together everything that appeared in the end result. Thanks again.
I have further questions:
Instead of using the loop template to create lists of posts, I would like to ask if I can use a plugin called Posts Table Pro to do this? I want to use Toolset to define my custom post types, my custom fields and my custom taxonomies. Thereafter, I will simply use the Posts Table Pro plugin to list out all posts from a post type or indeed all posts belonging to a particular taxonomy. Can I create archive pages in this way that I have described?
Secondly, instead of struggling to achieve a beautiful single page design with the gutenberg editor, can I instead use Elementor pro to insert Toolset-created custom fields into a single page and use that as my single post template?
Now, if I do decide to use Toolset + Posts Table Pro for archives and Toolset + Elementor for single post design, when I go to the Toolset Dashboard, will I still get a warning that I have not yet defined custom templates and custom archives? And if the warning is there, can I ignore it and will there be no consequence if I do so?
i am asking these questions because these two plugins really beautifully accentuate the power of Toolset and save me a lot of time. Looking forward to your reply.
Regards,
Victor
Instead of using the loop template to create lists of posts, I would like to ask if I can use a plugin called Posts Table Pro to do this?
There's not an integration between Views and Posts Table Pro that I'm aware of. So it depends on how that plugin works. For example, if you can insert one of their tables using a shortcode, you could create a Toolset WordPress Archive and insert that plugin's shortcode in the wpv-items-found section of your WordPress Archive (but not inside the wpv-loop tags, those should be empty). However, there's no integration with Views filters so you wouldn't be able to use custom search filters from Views to filter or sort the output of those 3rd-party tables.
can I instead use Elementor pro to insert Toolset-created custom fields into a single page and use that as my single post template?
Yes, to an extent. Elementor has a dynamic content feature that allows you to select custom fields to use in your template. This feature works best with simple field types, because it does not allow for specifying many display options for the different field types. It also doesn't support post relationships, so you can't easily select a field from a parent post. So there are some limitations here. In some cases it may be necessary to insert a Text Editor widget in your Elementor design, and use Toolset's shortcodes to display Toolset content. Other Elementor best practices can be found here: https://toolset.com/documentation/user-guides/using-toolset-with-elementor-page-builder/
when I go to the Toolset Dashboard, will I still get a warning that I have not yet defined custom templates and custom archives? And if the warning is there, can I ignore it and will there be no consequence if I do so?
Yes you may still get a warning, and yes, you may ignore it without consequence.