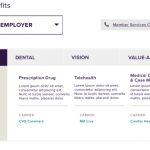
Hi, I am trying to use Toolset with WPBakery to create the table in the attached mockup. Please advise on how I can configure the views / template to display in this manner.
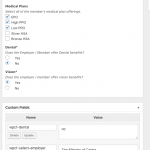
My custom post type created with Toolset is called "Employer Plans & Benefits". See attached screenshot of what the custom fields are. Please help guide me to style it in the way that is attached in the mockup.
Hello,
I assume we are talking about the layout on single "Employer Plans & Benefits" post, I suggest you follow our document to create a content template for single "Employer Plans & Benefits" post:
https://toolset.com/documentation/user-guides/view-templates/
And design above content template with WPBakery editor:
https://toolset.com/documentation/user-guides/using-toolset-with-wpbakery-page-builder/create-templates-for-custom-post-types/
For your reference.
Hi, thank you for your guidance! I have begun to create the content template for "Employer Plans & Benefits" post using the WPBakery editor. However, I am having trouble formatting the custom fields in the styling that is displayed in my mockup.
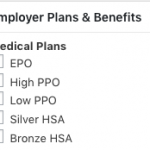
How can I display the checkbox values with a separator that allows each value to be in its own line? By default it is the comma.
Is there any documentation on what other separator values are available for me to use?
Please see the attached screenshots for reference.
You can use HTML list tag to format the outputs, for example:
<ul>
<li>[types field='medical-plans' separator='</li><li>'][/types]</li>
</ul>
More help:
hidden link