Okay I have set up a similar test scenario on my local site and created some example code for you to use as a template. Here are the instructions for implementation:
1. Add 4 "number" custom fields in the DIY Structural Systems Group or in another separate Field Group applied to the Property Listings post type. Each of the custom fields will store one of the 4 calculated values. The slugs should be something like:
- total-inspected
- total-uninspected
- total-ok
- total-deficient
2. Add and adjust this cred_save_data hook in your child theme's functions.php file, or in a new snippet in Toolset > Settings > Custom Code:
// calculate number of inspected, uninspected, ok and deficient checkboxes
// https://toolset.com/forums/topic/custom-fields-calculations/
add_action('cred_save_data', 'calculate_diy_field_totals',10,2);
function calculate_diy_field_totals($post_id, $form_data) {
$forms = array( 331 );
$total_inspected = 0;
$total_uninspected = 0;
$total_ok = 0;
$total_deficient = 0;
if ( in_array( $form_data['id'], $forms ) )
{
// calculate and store total inspected
if(types_render_field("grading-and-drainage", array("item" => $post_id, "option" => 0)) == 'Inspected 1') {
$total_inspected+=1;
}
if(types_render_field("roof-covering", array("item" => $post_id, "option" => 0)) == 'Inspected') {
$total_inspected+=1;
}
// copy and paste additional "if" blocks here for the remaining "inspected" checkboxes
update_post_meta( $post_id, 'wpcf-total-inspected', $total_inspected );
// calculate and store total uninspected
if(types_render_field("grading-and-drainage", array("item" => $post_id, "option" => 1)) == 'Not Inspected 1') {
$total_uninspected+=1;
}
if(types_render_field("roof-covering", array("item" => $post_id, "option" => 1)) == 'Not Inspected') {
$total_uninspected+=1;
}
// copy and paste additional "if" blocks here for the remaining "uninspected" checkboxes
update_post_meta( $post_id, 'wpcf-total-uninspected', $total_uninspected );
// calculate and store total ok
if(types_render_field("if-inspected-grading-drainage", array("item" => $post_id, "option" => 0)) == 'OK') {
$total_ok+=1;
}
if(types_render_field("if-inspected-roof-covering", array("item" => $post_id, "option" => 0)) == 'OK') {
$total_ok+=1;
}
// copy and paste additional "if" blocks here for the remaining "ok" checkboxes
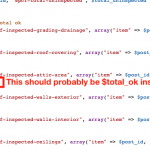
update_post_meta( $post_id, 'wpcf-total-ok', $total_ok );
// calculate and store total deficient
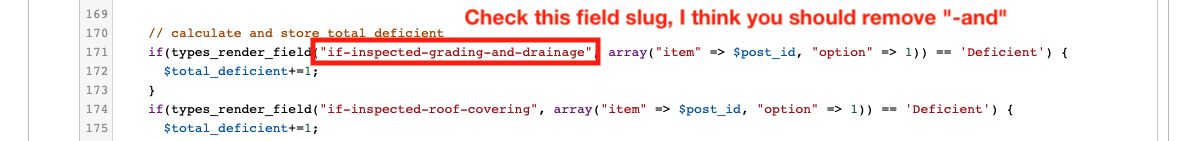
if(types_render_field("if-inspected-grading-and-drainage", array("item" => $post_id, "option" => 1)) == 'Deficient') {
$total_deficient+=1;
}
if(types_render_field("if-inspected-roof-covering", array("item" => $post_id, "option" => 1)) == 'Deficient') {
$total_deficient+=1;
}
// copy and paste additional "if" blocks here for the remaining "deficient" checkboxes
update_post_meta( $post_id, 'wpcf-total-deficient', $total_deficient );
}
}
I set up code for evaluating the Grading and Drainage group and the Roof Covering group so you can see how this might work. You will need to add code for the remaining checkbox groups, everywhere I left comments like "copy and paste additional 'if' blocks here..."
Each time you copy + paste an "if" block, you should adjust the field slug and the text displayed when each checkbox is checked. You can find those pieces of information in the Field Group editor. Notice that the text displayed is not always consistent - for example in Grading and Drainage it is "Inspected 1" if inspected, but in Roof Covering it is "Inspected" if inspected. So you probably need to use the Field Group editor page as a reference when updating the code.
When the Form is submitted, if the code is added correctly the new custom fields will be updated with the correct totals. If you use different field slugs for your new fields, you need to update the update_post_meta functions to point to the correct field slugs. You can update the Content Template applied to the Property Listings posts to display these new custom field values in the correct areas.
Let me know if you run into problems and I can take a closer look.