Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please check now: hidden link
It looks like a easy solution but it was not as we only need to apply the code to only checkboxes fields that have conditional statement configured.
I've added the following JS code to your form's JS editor section:
jQuery(window).on("load", function(){
jQuery(".js-wpt-field-items input[name^='_wptoolset_checkbox']" ).each(function(){
jQuery(this).parent().find("input:checkbox").on("click",function(){
if(jQuery(this).is(":checked")){
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").show();
}else{
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").hide();
}
});
});
Can you please confirm it works as expected.
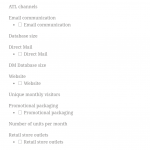
I cannot see any change (see attached)

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
My bad. While cleaning up the code I removed one important line of code that was causing the issue.
I've adjusted the JS code as given under and added that required line of code:
jQuery(window).on("load", function(){
jQuery(".js-wpt-field-items input[name^='_wptoolset_checkbox']" ).each(function(){
jQuery(this).parents(":eq(1)").next("div.form-group").find("label").hide();
jQuery(this).parent().find("input:checkbox").on("click",function(){
if(jQuery(this).is(":checked")){
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").show();
}else{
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").hide();
}
});
});
});
Can you please confirm it works as expected now. Please remove browser cache before you test it.
Thank you
Will this JS work if i were to use conditional checkboxes on another form or is it specific to that form only?
If i need to drop it into every form where do i place it?

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
I think I wrote a generalized scrip so you just require to put this JS to your every form where you want to hide such label.
Please open a new ticket if you require further assistance with your new form.

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please confirm the solution I shared help you to resolve your issue.
It has partially resolved the issue.
The script works when there is only one conditional field with multiple options.
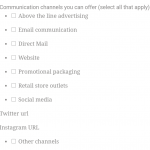
However, on the social media selection there are 3 conditional fields Facebook URL, Twitter URL and INstagram URL
You can see in the attached that the first conditional field is hidden and works as expected BUT the second and third is showing still how does the script need to change to hide all conditional fields?

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
I've fixed that issue as well by adjusting the JS code to your form as given under:
jQuery(window).on("load", function(){
jQuery(".js-wpt-field-items input[name^='_wptoolset_checkbox']" ).each(function(){
if(jQuery(this).attr("name")=='_wptoolset_checkbox[cred_form_7667_1_wpcf-social-media]'){
jQuery(this).parents(":eq(1)").next("div.form-group").find("label").hide();
jQuery(this).parents(":eq(1)").next().next("div.form-group").find("label").hide();
jQuery(this).parents(":eq(1)").next().next().next("div.form-group").find("label").hide();
jQuery(this).parent().find("input:checkbox").on("click",function(){
if(jQuery(this).is(":checked")){
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").show();
jQuery(this).parents(":eq(4)").next().next("div.form-group").find("label").show();
jQuery(this).parents(":eq(4)").next().next().next("div.form-group").find("label").show();
}else{
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").show();
jQuery(this).parents(":eq(4)").next().next("div.form-group").find("label").show();
jQuery(this).parents(":eq(4)").next().next().next("div.form-group").find("label").show();
}
});
} else {
jQuery(this).parents(":eq(1)").next("div.form-group").find("label").hide();
jQuery(this).parent().find("input:checkbox").on("click",function(){
if(jQuery(this).is(":checked")){
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").show();
}else{
jQuery(this).parents(":eq(4)").next("div.form-group").find("label").hide();
}
});
}
});
});
Can you please confirm it works as expected now: hidden link

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please confirm the latest solution I shared help you to resolve your issue.