This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Tagged: Views plugin
This topic contains 36 replies, has 3 voices.
Last updated by Nigel 4 years, 8 months ago.
Assisted by: Nigel.
I want clients to download product PDFś from an external link.
I was thinking of making a custom post fields with the proper external links
Then adding a picture in the sgl post template and link this picture to the custom post field with the external product post field.
If it really needs to be done via your previous suggestion code method (previous ticket) then i really need assitance
Thx for your help again
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I assume you are referring to the solution described here: https://toolset.com/forums/topic/add-thumbnail-pictures-with-downloadable-external-pdf-link-from-external-source/#post-1441445
As the description there is fairly comprehensive I'm not sure what to add, but if you can tell me what part of it you are struggling with I can help.
You will be using a conditional shortcode to check that the file custom field actually has a value (so you don't output the image if there is no link available), like so:
[wpv-conditional if="( $(wpcf-fieldslug) ne '' )"] <a href="[types field='fieldslug' output='raw'][/types]"><img src="<em><u>hidden link</u></em>" /></a> [/wpv-conditional]
You need to change 'fieldslug' (twice) for the slug of your file field, and you'll need to replace the src of the img tag.
This solution is coming from my own question earlier
I have 2 pictures where i want a per product extra PDF's linked to download them.
Below is an external link that i want to add to one of the pictures (if clicked then the external PDF loads) in the sgl product template.
Here is one link;
hidden link
Now i have 2 of these links per product (PDF's)
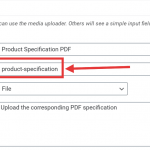
I want to add them per product in the product custom field (see attached file)
I want to add 2 fields with the external storage file links
What would the code look like if you use the PDF media file links are used and were to put the code behind each picture in the sgl product template?
I am not a coder at all, so please assist . If i am not clear then see my original question;
I assume you are referring to the solution described here: https://toolset.com/forums/topic/add-thumbnail-pictures-with-downloadable-external-pdf-link-from-external-source/#post-1441445 (mentioned as your source above)
So i wouold say;
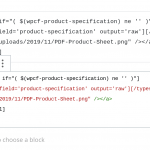
[wpv-conditional if="( $(wpcf-product-specification) ne '' )"]
[/wpv-conditional]
But then the img src is not dynamically?
And were to put this code in the sgl product template if right
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
What image is it that you want to display?
You said in your last reply "But then the img src is not dynamically?". If you intend the image used to be dynamic, then what should the source of the image be?
I had understood that you have two file fields (containing links to PDFs), and that when you output the fields, instead of it displaying links with the file URLs, you want to display an image for each field instead where the image linked to the file.
So what should these images be?
In his reply to your earlier ticket Christian had assumed you would be using static images (i.e. the same images would be used whichever post you were looking at, only the URL of the linked file would be different), and he went on to describe how you could upload the images to your media library and then copy the image URLs to use as the src when inserting the img tags.
I had understood the same, but it seems you have something different in mind for the images, so that they are dynamic?
Hi Nigel,
So i misunderstood the coding
So i need to change the img src= to the link of the media source link
In my case like this;
[wpv-conditional if="( $(wpcf-product-specification) ne '' )"]
[/wpv-conditional]
In my sgl product template i inserted the image already .
So the above adjusted code should work tight..
And were in the sgl product template should i insert it and with what gutenberg (toolset) block?
Thx,
Peter
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
"Where in the single product template should I insert it?"
- Wherever you want it to appear, I don't know where that is.
"With what gutenberg (toolset) block?"
In this case you could add a conditional block for the condition, and because you have already prepared the markup for the link you could paste it into a custom HTML block (standard WordPress block) that you add inside the conditional block, or equally into a Toolset Fields and Text block (which allows you to insert the shortcodes using the equivalent of the Fields and Views button).
High Nigel,
So the code is correctly adjusted for every sgl product to be shown dynamically?
Hi Nigel,
I played a bit further with your code advice;
You will be using a conditional shortcode to check that the file custom field actually has a value (so you don't output the image if there is no link available), like so:
[wpv-conditional if="( $(wpcf-fieldslug) ne '' )"]
[/wpv-conditional]
You need to change 'fieldslug' (twice) for the slug of your file field, and you'll need to replace the src of the img tag.
I think the adjusted code could be ok and usable if the slug = "product-specification" and the picture with the linked IMG src= /wp-content/uploads/2019/11/PDF-Product-Sheet.png =>(i left the hidden link out since the /wpcontent will become hidden link..... after making the site live later)
[wpv-conditional if="( $(wpcf-product-specification) ne '' )"]
[/wpv-conditional]
What i hope to achive is that every sgl product page has a image when Clicked opens the dynamic pdf link
Hope you can confirm or pls assist when incorrect. i tried the block html code but that did not do the trick.
What block needs to be used to copy in the above adjusted code and achive the wished result ?
Thx, Peter
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
It should work with the HTML code block.
Is it the image that doesn't work, or the conditional, or the link?
I suggest you edit this and replace the img tag with some text, e.g. "Product specification link", just of the purposes of testing.
If this then works as expected on the front end, i.e. you see that text and the link works, then it is the src URL for the img tag that would be the problem.
If you don't see the text then it seems there would be a problem with the conditional shortcode, but "product-specification" is definitely the correct slug of the custom field, is that correct?
this is the page were i should see something;
hidden link
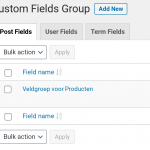
when i want to dbl check the field slug name in the staging toolset fields group i have to open the field group by clicking edit to view the added fields. it then switches to the main site login and from there it shows (see attachment).
Don't know if this is relevant.
Would be so happy if you guys login to my staging environment to check with me what i am doing wrong.
I am almost there for my client but a crucial part is the dynamic show up of the correct product sheet pdf links behind a tumbnail picture
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Let me set up a private reply so that I can get log-in credentials for your staging site—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site.
It is certainly unexpected that when editing a field group you are being redirected to the main site, I don't know how you generate the staging copy but it sounds like there may be a problem updating the URLs.
In any case, I can take a look at your staging site to see if I can identify the problem.
Hi Nigel,
I am still busy with wpml and my archive page label translations issue.
That is solved but since then all my taxonomy items show up partly in the filters (also after purging the cache and testing in incognito mode. So if you see this while helping me then you know i still have an issue with wpml and my taxonomy items not showing in my filters on the archive page
hidden link