Tell us what you are trying to do?
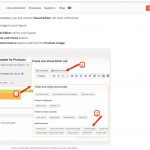
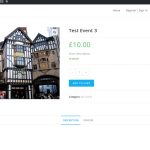
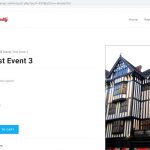
I am trying to amend the woocommerce single product page by adding Event Start Date & Time and Event End Time & Time. I also want to include the Location of the Event - the the custom fields available do not include Location - this this possible? This data (Date/Time) has been added to the back end (see screenshot where users can add the date and Time) but it does not show up on the Front end (see screenshot of how single product looks on the front end-there is no date/time).
Is there any documentation that you are following?
I have followed the tutorials (Woocommerce Views) but cannot link the back end info in the Tutorials to the Front End. For example, the Tutorials show visual editor for the Template Layout and fields and how the template is supposed to look like. But what I am seeing is full of text for coding - not very user friendly because I don't know any coding.
Is there a similar example that we can see?
I attached screenshot that shows that the custom field that I added (Event Date & Time) does not show on the single product page. I tried to follow instructions from Tutorial but what is shown on Tutorial (screenshot attached) is nothing like the view that I see which is full of coding.
I am a new user and must be missing something..
What is the link to your site?
congeniality.co
Hi, I'll try to help.
For example, the Tutorials show visual editor for the Template Layout and fields and how the template is supposed to look like.
The Toolset Layouts plugin is required to use the visual drag-and-drop Layouts system in Toolset. However, I can see you have Elementor active. We do not recommend using these two systems at the same time. If you're using Elementor, you should use Elementor Templates instead of Content Templates to design Product single post pages. I recommend you check out this documentation for more information about using Toolset and Elementor together successfully:
https://toolset.com/documentation/user-guides/using-toolset-with-elementor-page-builder/
Let me know if you have additional questions about that.
I followed your advice and installed Elementor Pro and deactivated the Toolset Layouts. I created custom field groups for Products (Events with Start Date & Time/End Date & Time/ Address) - see attached. The problem is that when I edit the Single product template using Elementor, I cannot insert the Custom Event Field Groups into the Elementor Single Product Template - see attached.
I purchased Toolset so that I could add these custom fields and show on the Front End but it is not working. I cannot figure out from the Tutorials how to add these Custom Data to the template. It looks like it is possible to do but I must be missing something and the tutorials don't explain.
Thanks
To follow up, I found a Tutorial that showed me how to add the Toolset Fields to Elementor Template. I added the fields to my Elementor Canvas (circled in red ) but the Event Start Date does not show on the blank text field. Please see attached screenshot of the Elementor Template that I have been working on. This is as far as I am able to get.
Please tell me what I am missing..
Instead of using the Dynamic Content feature, insert a Text widget and add the Types field shortcode directly to the widget contents:
<h2>[types field='start-date' style='text' format='F j, Y'][/types]</h2>
The Elementor dynamic content feature seems to work best with simple field types, and date has some complex formatting options that aren't integrated fully. You may need to edit a custom Page and use the Fields and Views button to generate the appropriate shortcodes, then cut and paste them into a Text widget in your Elementor Template.
Thank you for the explanation. I followed your advice and inserted a shortcode widget on Elementor and included the field shortcode you gave me - it seemed to work except that the date that is showing is not the correct date. I made edits on the product fields setting the start date to be Dec 5th but the template shows Dec 31st and it does not include the start time.
- Can you please tell me why the date is not correct? and how do I include the start time?
- How did you get the types field 'start-date' short code? Is there a place where I can look these short codes up?
- You said: "You may need to edit a custom Page and use the Fields and Views button to generate the appropriate shortcodes" Can you please go back and explain how to do that? i.e. edit Custom Page to generate short codes.
- I created the Single Product Template on Elementor but the template is not being used on the website. When you click on any single product, the page shows as a big block text. How do I get the website to use the new Single Product I created?
Thanks
Can you please tell me why the date is not correct?
May I log in and see how you have this set up? I will activate private reply fields here so you can share login credentials.
and how do I include the start time?
You can manipulate the date format 'F j, Y' in the shortcode to display the date and time differently. PHP date format placeholders are explained here: http://php.net/manual/en/function.date.php
Something like 'F j, Y H:i' will show the hour and minute (24-hour clock).
Can you please go back and explain how to do that? i.e. edit Custom Page to generate short codes.
Sure, go to wp-admin > Pages > Add New, or edit an existing Page. Place your cursor in the main content editor field, then click "Fields and Views" above the editor. This is how you insert custom field values. You will be able to select the field and configure the display options for that field value. Then the system will automatically generate the corresponding shortcode(s) in the main content editor for the Page. You can cut and paste those into your template.
I created the Single Product Template on Elementor but the template is not being used on the website. When you click on any single product, the page shows as a big block text. How do I get the website to use the new Single Product I created?
You should be sure Products are not assigned to any Toolset Content Template, and you should also be sure that the option "WooCommerce Views plugin default single product template" is not selected in Toolset > WooCommerce Views > Product Template File. I'll be glad to take a closer look when I log in.
The slug of the field you have placed is start-date, but the actual Types custom field slug is event-start-date:
<h2>[types field='start-date' style='text' format='F j, Y'][/types]</h2>
As a comparison, check this post:
hidden link
Thank you for clarifying that the short code slug is wrong - I changed it to Event-Start-Date and it works now with the correct date.
My 2nd question is do you know why the Single Product post is not using the Template that I created with Elementor? The post you sent me is blank and does not have any of the template content I set up.
My 2nd question is do you know why the Single Product post is not using the Template that I created with Elementor?
It looks like you have selected WooCommerce Views plugin default single product template for the Product Template File here: hidden link
This is probably causing WooCommerce Views to override your Elementor template. It's best to select one of the other two options here to prevent that conflict.
Thank you for the help. I switched to one of the other 2 and it works now.
But, why do the Toolset instructions tell me to use the Woocommerce Single Product template? See attached screenshot of instructions that I was following..
But, why do the Toolset instructions tell me to use the Woocommerce Single Product template? See attached screenshot of instructions that I was following.
Toolset plus Elementor is a special case, not mentioned in that document. Elementor's templating system and Toolset's Content Templates system aren't fully integrated, and activating a Toolset Content Template for the Products single page is likely to have unexpected results when you also have an Elementor template applied to single Products.
My issue is resolved now. Thank you!