I am trying to: Use the breaking news slider
I expected to see: Default CSS within the view or content template
Instead, I got: No CSS at all.
I've used the breaking news slider module in the past with no problems.
It looks like you've changed the name from "Featured News Slider" to "Breaking News Slider", but you did not update the CSS in the module.
I just installed the module on a new site, and there is no CSS included in the view or content template.
Will this module be updated so that it is fixed/complete with the latest version of Views/Types?
Dear Thorworx,
I can not duplicate same problem in my localhost, and I can not find the the module "Breaking News Slider".
Are you using the latest version of "Toolset Module Manager" plugin?
I can see the module "Featured news slider" in the module library, and I tested it in my localhost, in the view "Featured News Slider", section "Loop Output", there is CSS codes:
.bg-img-container {
position: relative;
display: block;
height: 200px;
background-size: cover;
background-position: center;
}
.wpv-featured-news-slider-post:nth-of-type(3n+2) {
padding-left: 2%;
padding-right: 2%;
width: 36%;
}
.wpv-featured-news-slider-post {
box-sizing: border-box;
display: block;
float: left;
width: 32%;
}
In the content template "Featured News Slider - Single Post":
, there is CSS code:
.bg-img-container {
position: relative;
display: block;
height: 200px;
background-size: cover;
background-position: center;
}
.wpv-featured-news-slider-post:nth-of-type(3n+2) {
padding-left: 2%;
padding-right: 2%;
width: 36%;
}
.wpv-featured-news-slider-post {
box-sizing: border-box;
display: block;
float: left;
width: 32%;
}
Luo,
Yes it is confusing...
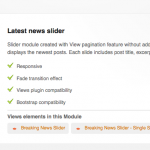
When I install the Featured news slider, it actually installs "Breaking News slider". See attached screenshot (look at the "Views elements in this module").
I'm using the latest of everything module manager 1.6.5 on a brand new website.
As your screenshot:
hidden link
It is "Latest news slider" module, you can try this, edit the view "Breaking News Slider", copy below CSS codes into it:
.bg-img-container {
position: relative;
display: block;
height: 200px;
background-size: cover;
background-position: center;
}
.wpv-breaking-news-slider-post:nth-of-type(3n+2) {
padding-left: 2%;
padding-right: 2%;
width: 36%;
}
.wpv-breaking-news-slider-post {
box-sizing: border-box;
display: block;
float: left;
width: 32%;
}