Tell us what you are trying to do? I created the Archive page - the instructions worked well. However, in trying to use Font Awesome, and for some other reason (unknown) I have two problems with the page that I can't seem to fix.
Is there any documentation that you are following? Yes - I used this video: https://toolset.com/course-chapter/designing-the-archive-for-directory-items/
Is there a similar example that we can see? See the 2 problems on this page: hidden link
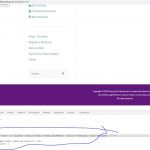
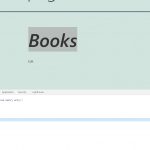
1. I tried to use Font Awesome in the static title - but ended up with the book-reader font in many places all over the page. (They look like little bugs!) I have already had trouble using these icons and reported that yesterday to support but have not heard back.
The other problem I have can be seen at the bottom of the page where the footer bar shows up only in the sidebar - not across the whole page. I don't know how that happened at all!
I thought the best way to fix it might be to delete the archive page and begin again, but I can't figure out how to do that. And I can't get into the code of the page using Blocks in order to delete all the problems.
Can you help correct these two issues? Thanks.
Hello,
Q1) Font Awesome in the static title
How do you use the Font Awesome in the static title?
Can you take a screenshot for it and provide detail steps to duplicate the same problem?
Q2) There should be some broken HTML codes in your website, I have tried the URL you mentioned above, if I remove the wrong Font Awesome HTML codes from footer area, it works fine, see my screenshot: footer.JPG
So I suggest you fix the first issue first.
Hi Luo,
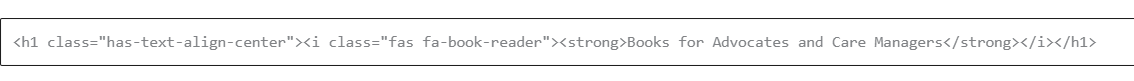
hidden link To get font-awesome in the static title, I went to the HTML and added the font awesome code for the icon. See attached screenshot.
I am happy to remove the broken code in the footer and elsewhere, but I can't see how I can get to that code? How did you pull up that code, and is it editable? This is my first attempt at using Gutenberg blocks and just don't know my way around. (I have used Elementor instead before working with Toolset. I have been unable to get Toolset to work with Elementor properly - or vice versa.)
I have no idea how all those other icons got in there.
Further, I have used a font-awesome icon on another archive page and do not have any trouble with it hidden link You can see - no extras, and no problem with the footer.
Is it possible to delete the existing Book archive page so I can start fresh? I don't know how to do that.
Thanks.
As I mentioned above, I need the detail steps to reproduce the problem
I have tried the codes in my localhost with a fresh WP installation + the latest version of Toolset plugins.
It does not output any font-awesome icon, and it does not break the layout, see my screenshot icon.JPG
So the problem you mentioned above is abnormal, please check these:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins(Except Toolset plugins), and switch to wordpress default theme 2021, deactivate all custom PHP/JS code snippets, and test again
3) Also check if there is any PHP/JS error in your website:
https://toolset.com/documentation/programmer-reference/debugging-sites-built-with-toolset/
Luo,
I can't recreate the problem because I don't even know how I got to that problem to begin with. And as you could see by the additional link (to Organizations archive) - I can't make it happen again. The Organizations archive page doesn't have all the extra icons on it.
I have no custom snippets in the site (I have no idea how to make custom snippets) but I did replace Astra with the 2019 WordPress Theme - and still get the icons. Further, I have only had Toolset for two weeks, so yes, I have all the latest downloads.
I tried deactivating plugins. If I deactivate the Font Awesome plug in - those icons disappear.
The problem is, I want to use those icons and Toolset doesn't give me a way to do that. I am happy to get rid of the Font Awesome plugin, but Toolset's Font-awesome doesn't work on my site. I have checked the statement in Toolset settings: "Toolset should use Font Awesome 5 (5.13.0) " But I don't get 5.0 icons. For example: fas fa-book-reader is a 5.0 icon, which is the one that causes the problem on the Book page .
So - that is the question then. How can I use Font Awesome 5.x icons on my site without using the Font Awesome plugin? I can't even figure out how to add them - there doesn't seem to be a block that allows that?
Toolset plugins can use Font Awesome styles, but Toolset plugins does not load Font Awesome style in front-end.
Which Font Awesome plugin are you using? You can try the Font Awesome plugin here
https://wordpress.org/plugins/font-awesome/
Luo - I can't begin to tell you how disappointed I am in your support. You haven't paid attention to what I have told you.
Please - either pay attention to what I have written, or assign my support case to someone else.
See above - I have been using the Font Awesome plugin you just recommended, and that is what seems to have caused all the problems with the Books archive page. I deactivated that plugin to get rid of the extra icons. If I reactivate the plug in, I get all those random extra icons again and I cannot get them cleaned out until I deactivate the plugin again.
I will now ask AGAIN. How can I clean out those icons from the books archive page and still use Font Awesome on my site?
Also, you said you were able to remove HTML from the footer to delete the icons. How can I get to the HTML in the footer to remove the icons ? I can't see how to get to the HTML in the footer at all?
I have tried these in my localhost and a live website:
hidden link
It works fine, the Font Awesome icons work fine.
Here are detail steps:
1) Install Toolset plugins + Font Awesome plugin in a fresh WP installation:
https://wordpress.org/plugins/font-awesome/
2) Create a custom post type "Books", and setup "Books" WordPress archive, display the post link with below codes:
<h1><i class="fas fa-book-reader">[wpv-post-link]</i></h1>
It works fine.
Is there any missing steps? Please provide detail steps to reproduce the same problem