I am trying to:
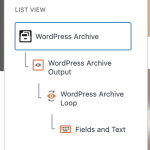
add some classes to the wrapper div of a custom post type archive block. I've tried to select "Wordpress Archive Output" from block tree but it has no options
Link to a page where the issue can be seen:
I'm sorry, it's a local environment
I expected to see:
the classes in my html code
Instead, I got:
nothing
Hi,
Thank you for contacting us and I'd be happy to assist.
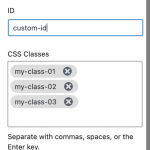
During testing, I was able to reproduce this and the custom ID or classes include in the main "WordPress Archive" block are not included in the markup on the front-end.
We appreciate you've brought this forward and I've passed this on to the concerned team.
For now, a workaround can be to either add your custom CSS styles to target the default div with class "wp-block-toolset-views-wpa-editor" or if you'd prefer adding a custom class to that div, you can include the following script in the WordPress Archive's "Custom JS":
( screenshot: hidden link )
jQuery(document).ready(function(){
jQuery('.wp-block-toolset-views-wpa-editor').addClass('test-wrapper');
});
Note: you'll replace "test-wrapper" with your own class name to add.
regards,
Waqar
Hi Waqar,
thanks for your suggestion.
I'll go with the custom CSS styles and hope for a quick fix of the behaviour as expected.
I left the ticket open.
Best regards
Carlo
Thanks for writing back.
I'm afraid, I don't have a time estimate at the moment, but, it has been reported to the development team.
You're welcome to mark this ticket as resolved and start a new one for a different question or concern.
As already stated above I'll go with the custom CSS and look forward for a fix.
Thank you!