Hi -
We are using Forms (CRED) to create custom post type posts and it's all working OK, except the client doesn't like to have to click + locate files to upload + attach. Do you guys have a solution to adding drag + drop feature to this part of the form? We tried to use a 3rd party (like dropzone.js) but integrating it with Toolset didn't seem possible.
Thanks
Hi,
Thank you for contacting us and I'd be happy to assist.
The file and image type fields in the Toolset Forms are designed to handle each uploaded file individually, so I'm afraid, there is no simple or straightforward method available to implement a drag-and-drop script like this.
You can either use a different third-party form for uploading multiple files or consult a professional from our list of recommended contractors, to integrate a script like this.
https://toolset.com/contractors/
regards,
Waqar
Thanks Waqar -
I've done some fairly deep Toolset integrations in the past, so I'd like to think about how this could be done with dropzone.js and get your expert opinion.
If we assume that we have an existing post (that has already been created by cred, so we know the post_id) and the necessary files have been uploaded to the WP server via a 3rd party - could you point me to the docs that show what post_meta data is required for CRED to display these files as attachments to the form? Is it just a set of rows in post_meta table with the post_id and the attachment_id for each file, or is there more to it than that?
Thank you.
Thanks for writing back.
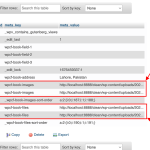
The Toolset's 'file' and 'image' type custom fields, store the full path of the uploaded files in the custom field table and not the attachment IDs.
For repeating fields, where multiple values are allowed, each value is stored as a separate record in the post-meta table.
( example screenshot attached and note that the prefix 'wpcf-' is used in the keys for the Toolset custom fields )
So, once you've managed to upload the necessary files to the server and have their full path URL and the target post's ID, storing them as the values of the Toolset's 'file' or 'image' type field should be fairly simple using the 'add_post_meta' function:
https://developer.wordpress.org/reference/functions/add_post_meta/
I hope this helps.
Thanks - that is very helpful info. I'll probably comment back on this thread if I get it working to help other people do the same.
Glad I could help and your further comments will surely prove useful for others users.
Will wait to hear back from you.
I figured out how to do it by modifying code from this stackoverflow post:
https://stackoverflow.com/questions/29411257/how-to-integrate-dropzonejs-with-wordpress-media-handler-in-frontend
I included the Dropzone HTML into the CRED form, and got the drag/drop working and adding to the WP media library without using <form> tags (since I wanted it inside the CRED form and you can't nest HTML forms). I also added a nonce for security.
Then I added the add_post_meta() to the ajax handler for the dropped files, and added a window.location.reload() call after success to prevent the files being lost on updating the form. The page is reloaded with the attached files. I also add a little JS to turn the attachment filenames into preview links inside the CRED repeater.
I hope this helps out other people!