We are trying to add a narrow full screen width image to the top of the Toolset WordPress Archive page, below the menu (header) and above the Page Title (Properties for Sale).
hidden link
However everything we try is not working.
Is there a way that we can do this, without having to rebuild the entire Archive page as a 'View'.
Or is there a way we can turn the Archive into a View?
Hi,
Thank you for contacting us and I'd be happy to assist.
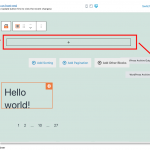
To show an image at the top, you can include a "Container" block, inside the "WordPress Archive" block, as shown in the attached screenshot.
Once the container block is added, you can set it to have an image background, which will show at the top.
And to make the image container cover full-width you can set the "Block Alignment" to full-width, under the "Advanced" tab in the container block's settings.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Hi Waqar
Thank you for your very quick reply, and we can now see it is the Divi Theme, which was not showing the Full Width Option on the Advanced tab.
So, we tried the free version of the Astra theme and this also did not have the Full Width option.
We then tried GeneratePress (again free version) and whilst this does have the full width option on the advanced tab, which we have activated for the container with the background image, it is still not displaying a full width image at the top of the Archive page - it is being constrained by the template content width setting of 1200 px.
Is there a way we can get Divi to work with the Toolset Archive pages?
So, our original plan had been to use the Divi Theme Builder, and build a Custom Archive page. However when we do this, for some inexplicable reason we lose ALL the Toolset Archive content and just end up with the Divi modules we have added to the custom Archive page and NO Toolset Archive content.
Any idea on why it is being blocked and if there is a way to overcome?
We use Divi on a lot of client projects, and our clients find the Divi Visual Page builder is very easy to work with, when editing general page content, so we would ideally like to get Toolset Archives working with the Divi Theme Builder.
Hopefully you can shed some ligth on this.
Kind regards
Ade
Thanks for writing back.
The challenge here is that the Divi theme doesn't seem to support the WordPress' full-width alignment option.
( you can consult its official support team to see if there is an official approach to enable it )
As a workaround, you can include the following CSS code in the WordPress Archive's custom CSS:
( screenshot: hidden link )
.tb-container.alignfull {
width: calc(100vw - 8px);
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
Hi Waqur
Thanks for the CSS code, which has made the container full screen - impressive CSS.
Now we have it full screem which is brilliant, I have two more questions 🙂
1) Is there a way to 'resize' the image for a mobile? I have been experimenting with a media query, but it 'broke' your css code.
2) Can we offset the heading to the left of the page container (currently set at 1200 px).
Kind regards
Ade
Thanks, for the update, and glad that the CSS code worked.
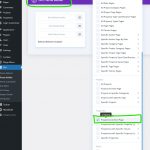
1. To make the background image proportionally resize on smaller screens, you can use the device icons in the container block's settings and set the background to 'contain' property.
( screenshot: hidden link )
To control this through custom CSS media query, the code will look like this:
@media only screen and (max-width: 800px) {
.tb-container.alignfull {
background-size: contain !important;
}
}
2. In the custom CSS code ( file: {yourwebsite.com}/wp-content/et-cache/global/et-divi-customizer-global.min.css ), I see this code:
.archive-master-heading {
color: #fff;
font-size: 50px;
font-weight: 600;
padding-top: 200px;
display: block;
margin-left: auto;
margin-right: auto;
}
The left and right 'auto' margin is making the heading text appear center-aligned. You can remove that and the heading text will become left-aligned.
Hi Waqar
Thank you for supplying the code and I think that is everything now sorted.
Very much appreciate your help.
Kind regards
Ade
My issue is resolved now. Thank you!