Toolset Now Supports Bootstrap 4
This release brings support for Bootstrap 4 to Toolset Views, Forms, Types, and Layouts plugins. Bootstrap 4 brings general improvements and useful new features and components.
Use Bootstrap 4 only for new sites
Bootstrap 4 changes some important CSS classes. If you switch an existing site from Bootstrap 3 to Bootstrap 4, parts of your site might change significantly or even look broken.
Because of this, we suggest using Bootstrap 4 only for new sites.
If you want to try anyway, make a test copy of your site and switch to Bootstrap 4 there. You can always switch back to Bootstrap 3 and things will go back to how they were.
For detailed information, check out the official page about migrating from Bootstrap version 3 to 4.
How to activate Bootstrap 4
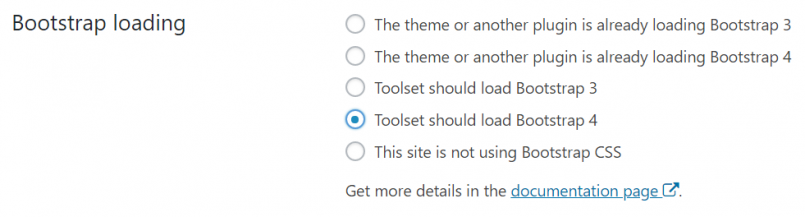
To activate Bootstrap 4 go to the Toolset -> Settings page and scroll down to the Bootstrap loading section. There, select the Toolset should load Bootstrap 4 option.

Advantages of using Bootstrap 4
Bootstrap 4 brings a lot of advantages and new components.
When you enable Bootstrap 4 in Toolset it will load the full Bootstrap 4 library, allowing you to use all of the Bootstrap 4 components.
To benefit from the rich library of Bootstrap components, all you need to do is apply relevant Bootstrap 4 classes or copy-paste some code snippets from Bootstrap documentation.
For detailed instructions, check out our tutorial about using Bootstrap 4 components in Toolset-based sites.
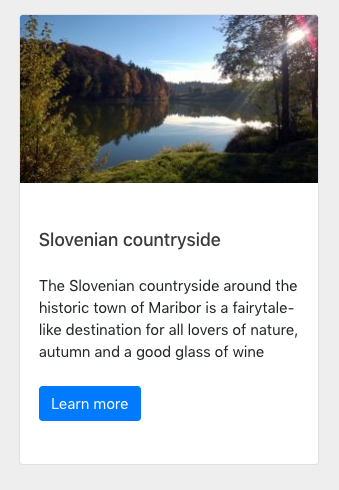
The following is an example of using a Card Bootstrap 4 component when listing posts with Views.


Changes in Toolset plugins
If you activate the Bootstrap 4 option, all Bootstrap-based elements will now use Bootstrap 4 classes.:
Views
The Views features got a number of changes:
- Loop wizard – now uses the “col-md-” column widths
- Inserting shortcodes in the View editor – when you insert shortcodes into the Filters and Pagination section, the inserted HTML markup is different because of Bootstrap 4 usage.
- Pagination – new “page-item” and “page-link” classes
Forms
All input elements in front-end forms now use the new Bootstrap 4 classes. The HTML markup for input elements is also updated to use Bootstrap 4.
Similar to Views and Layouts, the column widths in the newly created Forms use the Bootstrap 4 default (“col-md-“).
Layouts
Please note that we don’t recommend starting new projects with Layouts anymore. The plugin is in a maintenance mode and will not be extended with new functionality, although we do not have plans to remove or deprecate it in the foreseeable future.
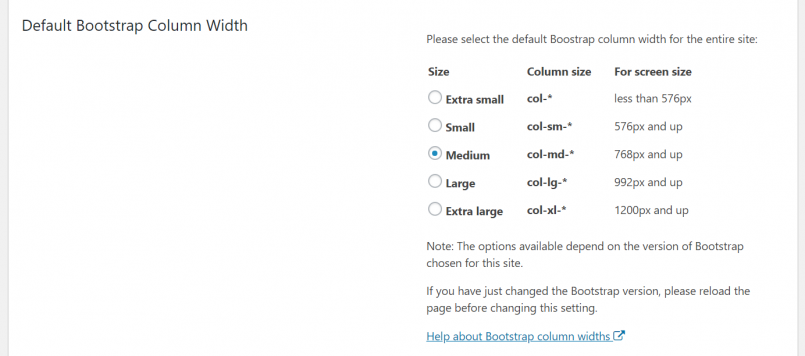
Bootstrap 4 uses the new column widths. To set the default column width for your layouts go to the Toolset -> Settings page and click on the Layouts tab. Look for the Default Bootstrap Column Width section.
We also made updated many Layouts cells so that they now use appropriate Bootstrap 4 classes and markup.
Support for Right-To-Left (RTL) languages
The official Bootstrap 4 version does not support RLT language and we do not want to use a fork and forcing it on the majority of clients who will never need RTL support.
However, it is possible to easily add RTL support for your site when using Bootstrap 4:
- On the Toolset -> Settings page select The theme or another plugin is already loading Bootstrap 4 option.
- Embed the RTL-ready fork of Bootstrap 4 in your theme or plugin and make sure it loads on the front-end.
That’s it! WordPress automatically adds an RTL HTML class to body tag when your site is in RTL language.
The Latest and Greatest Bootstrap Release
This version brings the Bootstrap 4.3.1 version, which is the latest stable one. When there are minor (non-breaking) updates of Bootstrap, we’ll include the new CSS in Toolset.
Other improvements and bugfixes
Besides Bootstrap 4 support, this release packs a number of improvements and bugfixes:
- General improvement:
- New design in the dialogs for inserting shortcodes.
- Types:
- Fixed an edge case issue where data-dependent field display conditions did not work properly in the “Per Post” editor mode when using the classic WordPress editor.
- Fixed a wrongly displayed tooltip on the Edit Custom Post Field Group page.
- Views:
-
Some improvements on certain auxiliary queries related to the post relationship filter.
-
We are not including the front-end scripts for Views anymore unless a View is rendered on the page.
-
Fixed some compatibility issues with The Events Calendar, Relevanssi, and PHP 7.4.
-
- Forms:
-
Fixed an issue with validation for usernames in user forms, so characters supported by WordPress are supported correctly.
-
Fixed the message displayed after successfully submitting a form, so it gets data from the just created (or edited) post or user.
-
WordPress Marketing Podcast
We recently started a new WordPress Marketing podcast where we talk to founders of successful WordPress businesses. Their stories are aimed at helping you learn what successful founders did to get started and how they grew their businesses.
Download and Update
This release includes a big change in the way we work with a dependency called Twig. This means that it is very important to update Types, Forms, Views, and Layouts together to their latest version. Not doing so will not cause a problem on the front-end, but might make some admin pages to not work properly.
Depending on what you are building, you will need to download:
- Views
- Forms
- Layouts
If you registered Toolset on your site, you can get this update automatically from the admin. To download the plugins manually, go to your Toolset account and click on Downloads.
Feedback?
Looking forward to using Bootstrap 4 on your Toolset-powered sites?
Let us know how it goes! Please leave your comments below and we’ll get back to you.


This is great news and a welcome update to the plugin. My approach towards Toolset was very hesitant mainly because of using Bootstrap 3 as a base (which I find pretty outdated in regards to design philosophy and extensive use of floats in grid system). However, having Bootstrap 4 integrated makes Toolset way more useful. Could you elaborate a little bit more why using Layouts isn’t recommended anymore?
We are switching Toolset over to use the WordPress Block Editor. This transition is getting ready and will be available in about 2 months. The new version offers much simpler usability and greater design options. Instead of relying on Layouts, it will use the native WordPress Block editor. You can still use Layouts plugin and it will continue working in years to come, but new functionality will go into Toolset Blocks. You can read about it in our recent beta releases:
https://toolset.com/documentation/user-guides/how-toolset-plugins-work-with-gutenberg/
In about a two weeks we plan to release another major beta that includes custom search, conditionals block, better Maps integration and lots more.
“Please note that we don’t recommend starting new projects with Layouts anymore.“
Please tell us more. I haven’t used Layouts a lot but I literally just started a new project with it about 2 weeks ago.
Hi, David! As you probably know, for a while now, we’ve been working on the big next release of Toolset which will bring full compatibility with WordPress Block Editor. You can read more about it in our documentation, here:
– https://toolset.com/documentation/user-guides/how-toolset-plugins-work-with-gutenberg/
While this is currently in public beta, we are nearing the end and hope to release the final, production version soon.
The new workflow will be completely visual and will basically take out the need to use shortcodes and HTML. With that change, the Layouts plugin will become redundant. Why use an additional page builder (any page builder, not just Layouts) when you can use the native WordPress one.
The Layouts plugin is not going anywhere and we will maintain it (like this very release, for example) and support you. However, when Toolset with Block Editor integration comes out of beta, that will be the main suggested Toolset workflow.
To sum up, there is nothing wrong if you started this project with Layouts. However, we recommend checking out our beta Toolset Blocks plugin and the channel in the Downloads section of your Account page – and testing the new workflow yourself (there are many huge improvements on the way).
I hope this clears things a bit! 🙂
Dario-
Thank you for your response. I guess I didn’t fully understand the scope of that work. Thanks for the clarification. I’ll be sure to keep myself up-to-date on this stuff.
Thank you, David! Of course, and please feel free to ask us anything about the Toolset Block Editor betas/integration when you test it. We will greatly appreciate any comments and feedback!
Hi Dario,
At least, for now, the handling of Toolset Blocks blocks in the WordPress editor is very awkward, numerous alignment problems, problems with WooCommerce elements, problems with Kadence columns in the loops for WooCommerce pages. Very few possibilities of good designs without having to use CSS. I come from DIVI and it’s like going from heaven to hell. 🙁
Regards,
Hi, Francisco! Actually, I understand your frustration with the things you mentioned. The good news is that we are working on all of them. First, we are working on new WooCommerce blocks. We are also working on improving the controls to visually tweak elements. I think it will solve the issues you mention. When we release these things, I hope you try them out and share us your feedback again. Thank you!
Ok. Thanks Dario.
@David, The Toolset Blocks are very nice. I think they are easier than Layouts and look nicer.
Great news! I’d also like to know more about why Layouts is not recommended and what you suggest instead. Some projects are best made by hand-coding but it takes more time and effort. And using another template builder together with Toolset would most likely add a non-BS4 framework into the mix.
Hi, Daniel! Please read my reply to David above, it hopefully offers a glimpse into the upcoming changes and suggested workflows.
You can also check the related announcements that should help you see what is coming to Toolset:
– https://toolset.com/2019/04/toolset-blocks-visual-design-dynamic-content/
– https://toolset.com/2019/06/visually-create-and-design-views-using-block-editor/
We are now working on some great improvements to what we currently have in the betas and I personally think it will be something really awesome. I think by leveraging WordPress’ own visual editor, Toolset will keep providing its incredible features but in a really easy and intuitive way. Stay tuned! 🙂
Outstanding work! It is something many of us have been watching out for. We knew it was going on behind the scenes and that it is a major project.
Thanks, Anthony! Yes, it took a bit and resources are always limited but we really wanted to do it for some time now. 🙂
Phew! I was just in the middle of a new job using Bootstrap 4 and Toolset. Layouts was causing me some grief so I’m happy for this update. Thanks!
Glad to hear it, Russell!
This is great. Thank you Toolset team. I plan to redo one of my Toolset sites when the Blocks are released and look forward to using Bootstrap 4.
Thanks for the kind words, David! I think you’ll love Blocks even more when we release the new update (soon hopefully). It will bring very nice things like a Container and Conditional blocks, so you will be able to do even more awesome things with it! 🙂
Hey Toolset team,
We’ve been waiting for this for a while now. Thank you for finally delivering.
Re: Blocks vs Layouts – I as a designer and coder have spent many years mastering the art of crafting custom layouts with CSS which ultimately gives me total freedom in crafting custom websites. However with the introduction of the new Blocks workflow I am a little concerned that you’re getting the total control out of our hands. I started using toolset because I am not good in writing PHP but I have a profound knowledge in HTML and CSS, so now that you’re saying “you don’t need to write HTML , CSS and Shortcodes” it sounds like – you don’t need to think, we will think for you. OKAY but how about the creative freedom? How can I design a responsive and fully custom multi-column multi-feature multi-view multi-content-template admin dashboard for my websites? I don’t really see how I can do this with Blocks.
Please explain to us what do you suggest when we want to create complex layouts that go beyond the capabilities of the wordpress block editor? Use a plugin that is not going to be supported anymore does not sound like a future proof solution… using a beta feature-poor plugin sucks too.
We’re kind of stuck in the middle of nowhere.
I can not start a new project with Layouts, and I can not develop it with Blocks either.
Quite stupid situation if you ask me…
1. I think that you will be happy with Toolset Blocks. Our developers are very much like you and they want complete control over the HTML. For this reason, our blocks don’t output any HTML that you haven’t asked for. The upcoming beta release of Toolset Blocks includes a new Container block. This will allow you to create nested HTML hierarchies with the exact classes and IDs that you need. The blocks inside these hierarchies output the minimal code needed without any extra wrappers.
2. You’re right about limited support for responsiveness in the initial release. We will rely on the basic responsive support of Bootstrap and WordPress CSS. Desktop/tablet/phone layout controls will be the focus of the second release of Toolset Blocks.
3. The Container block, which I mentioned earlier, will be a major differentiator compared to the built-in WordPress layouts features. This will allow you to create semantic designs with nice and organized CSS.
Does this help?
Will it be possible to use the featured image as background of that container?
I’m not sure if it’s implemented right now in the current beta, but it’s a very good idea. I’m checking with the developer which settings of the Container block can be controlled by the post’s fields.
Thanks Amir. It would be nice to use an image of custom field too. Thanks U
Bootstrap 4 messes up WooCommerce Checkout form. I’m using it with Toolset Forms. I’m using GeneratePress as a Theme. When I have Toolset settings on Bootstrap 3 it’s fine. When I set it to Bootstrap 4 it completely falls apart.
Could be. Bootstrap 3 and 4 are not fully compatible. If the HTML assumes Bootstrap 3, it may not work with BS4.
Steve/Amir when I saw this thread t it reminded me that Generate Press has it’s own responsive grid based on unsemantic.
https://generatepress.com/forums/topic/bootstrap/
https://generatepress.com/forums/topic/ever-going-to-move-away-from-unsemantic/
I usually use wpastra theme but while testing toolset’s new bs4 capability I noticed they are loading an early version of bootstrap 4 grid but managing with their own class names. e.g. .ast-col-lg-8.
…hence my earlier attempt to generate discuss on the best way to use one bootstrap cdn to rule them all !
I don’t think 3 will stop working or that there will be security issues, but Toolset support for Bootstrap 4 is timely.
https://wptavern.com/bootstrap-adopts-new-long-term-support-plan-moves-version-3-to-end-of-life
Bootstrap 4 is very welcome;
thank you and I like what I have seen so far on views 2.9 and blocks.
When I choose the option to: load bootstrap 4 with toolset we are using according to query monitor:
wp-content/plugins/types/vendor/toolset/toolset-common/res/lib/bootstrap4/css/bootstrap.min.css?ver=4.3.1
/wp-content/plugins/types/vendor/toolset/toolset-common/res/lib/bootstrap4/js/bootstrap.bundle.min.js?ver=4.3.1
I am thinking it would be better/faster to use the available bootstrap CDN ? ..perhaps that could be an option in addition to those available, unless there is a reason not to use the CDN.
At the moment I have included the CDN in the functions.php file; but I remain unsure of the syntax and if I should also load the:
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js
or
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js
It looks like toolset is loading the bundle, …which came as a surprise.
If it’s best to just do this in functions.php of a child theme, then it would have saved me a lot of time and meant I didn’t need to ask support the best way to do it. …since Toolset is for ‘non-coders’ 🙂
At the moment in the functions.php of my astra child theme:
function bs431_enqueue_scripts() {wp_enqueue_style( 'bs4-css', 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css', array(), '4.3.1' );
wp_enqueue_script( 'bs4-js-bundle', 'https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js' , array( 'jquery' ), '4.3.1', true );
}
add_action('wp_enqueue_scripts', 'bs431_enqueue_scripts');
Seems to work.
I hope this update makes sense and helps
Hi, Bryan, thank you for sharing this! I will raise the idea with the development team on our weekly meeting this week.
Hi again, Brian! I discussed this with our development team and basically, this seems to be a case of preference. It’s not a given thing that you should load things from “native” CDN resources, as with most things there are cons and pros to this. And if you search about this, you’ll see articles for and against this. Our developers chose this way of loading Bootstrap and there is no plan to change this.
Your WP code to enqueue a script looks good. If there’s any problem, you should probably consult Bootstrap documentation or community for support.
Thanks!
…yes indeed; there are many pros and cons which is precisely why I suggested adding the Bootstrap CDN as an additional option.
Hi, Bryan! Thanks for clarifying. We don’t have plans to add this option at this moment. Loading through the functions.php file, as you are doing now, is the way to go for this.
Thanks Dario,
I think this was the reference which got me thinking CDN to begin with – I hope it’s true 🙂
https://www.w3schools.com/bootstrap/bootstrap_get_started.asp
cheers