Forms 2.3 and Views 2.7.3 bring drag-and-drop form editor and more
This Toolset release introduces a completely new drag-and-drop editor for your front-end forms. It also adds a Loop index feature to Views for creating beautiful sliders and enumerating your table rows. We also improved the interface and usability for conditional displaying of content, and more.
Introducing the drag-and-drop form editor
Toolset Forms now allows you to create your forms in a visual, drag-and-drop way. Watch the following short video to see it in action.
This is now the default way to build your front-end forms. Use the Expert Mode if you need to edit the form’s HTML markup.
Using the new View Loop index
Toolset Views 2.7.3 adds a new Loop index feature. It outputs the current post’s index (order number) inside a View’s loop. This allows you to:
- Build beautiful sliders with thumbnails.
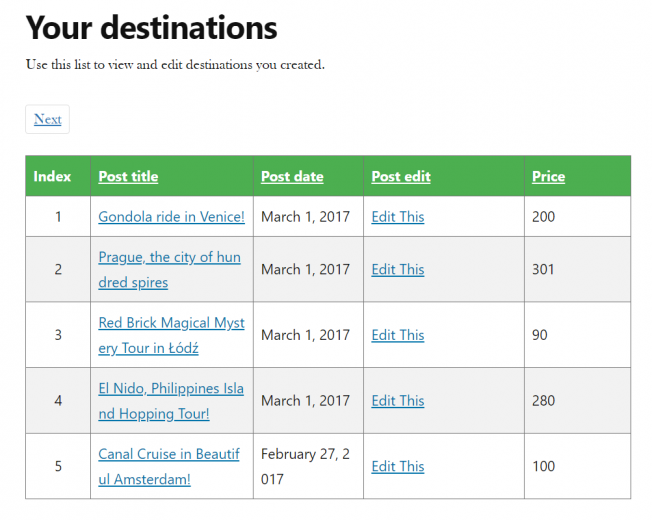
- When listing posts, you can now easily display index numbers for listed items. This is especially handy when displaying your list of posts as a table.
Improved conditional display
Views 2.7.3 brings great improvements to conditional display:
- It now supports checking the data from related posts.
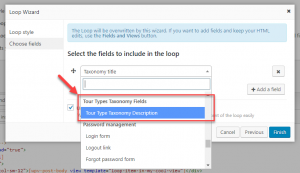
- It features a new syntax for checking against the taxonomy terms assigned to a post.
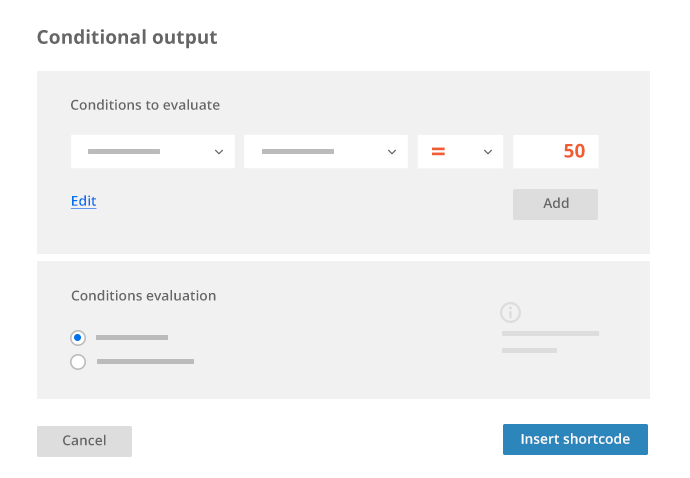
- It provides an improved user interface for setting and inserting the conditionals.
Other improvements and fixes
Views 2.7.3
We also fixed an issue on WPML multilingual sites related to Views front-end AJAX pagination and searches.
Forms 2.3
| Improvement | How it looks like |
|---|---|
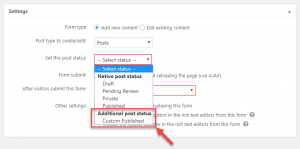
| Support for custom status values in post forms. |  |
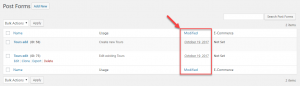
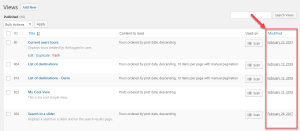
| On admin listing pages, include a column for the last modified date. |  |
Types 3.2.5
This Types release bring improvements to Gutenberg compatibility. We also implemented several small and under-the-hood updates and improvements, especially related to the post expiration feature.
Download and Update
For this release to work properly you must update all three plugins together: Types 3.2.5, Forms 2.3, and Views 2.7.3.
If you registered Toolset on your site, you can get this update automatically from the admin. To download plugins manually, go to your Toolset account’s Downloads page.
Don’t forget to backup your site before updating.
Feedback?
What do you think of the new features? Let us know f you have questions and ideas. Please leave your comments here and we’ll get back to you.





WoW…This is what you can call it groundup change and upgrade for toolset with this UX UI enhancement now toolset team really in the right direction for total flexibility and user friendly.
My quick thought for the new drag-and-drop editor is to become the de facto standard for ALL toolset modules like (Types-Views) and deep integration with Gutenberg and Elementor.
Well done Toolset team,Thanks
Thank you for your kind words! Actually, we are already working hard on this. We will announce more about this soon. 🙂
Please don’t forget Beaver Builder, Oxygen and Brizy! 🙂 There are a ton of us that use BB as well.
A big +1 on the Beaver Builder. Even greater integration would be wonderful.
The video demonstrates the power of drag and drop forms beautifully, nice job Toolset! I look forward to the upcoming sliders tutorial.
Very nice indeed, a big big improvement
Awesome update guys, not used yet but looks fantastic! Is it possible to switch to shortcode mode if needed?
Thank you, James! Yes, of course, it’s called “Expert mode” and there’s a switch in the new editor.
Great work! But has image handling improved? On my user forms, there is no way to handle image meta tags right now.
Thanks, Mayur! Actually, we are finalizing development for a new, much improved way to upload images. It will use the WordPress native uploader and yes, this will include the image meta tags as well. 🙂
Will we get custom upload directories?
Hi, Peter! No, custom upload directories are not part of this upcoming feature. The new feature will enable the default WordPress media upload interface, the same you use in the backend to upload images. WordPress does not provide a way to have different/custom upload directories and at this moment we are not developing that feature either. Regards, Dario
Love to see constant improvement. Keep up the good work guys!
Thumbs up! Thank you.
I had an old support request regarding filtering posts by repeatable field groups. Is this now possible with the latest changes?
Changes look great.
Hi, Robert! No, this was not yet implemented. I asked, and this is still on the roadmap but right now, the team is working on a special project. When this is done, they should get back to feature requests like this one. Thanks!
I would like to see this functionality as well.
Thank you, I will pass this to our development team.
I am not seeing any updates pendng for Types and Views on my site even though Toolset is registered
Hi, David! That’s weird. Please open a ticket in the support forum, so our supporters can take a look at what’s going on. Thanks!
Great news guys! I am going to try the new features in my next project. Awesome work!
Hello,
We spoke some months again, about the ability to manage image rotation during the upload thanks to a form. There is still an issue when the image is uploaded the wrong position in the frontend and user have no access to the admin in order to rotate the image.
Is there anything new on this topic with the new Forms version?
REgards
Pat
Hi, Pat! I just talked to our development team. The thing is, image editing needs appropriate user permissions. Because front-end editing usually happens with users who do not have this sort of permissions, this is virtually not possible. So, this is why such image editing can only be done from the WordPress backend.
Bottom line, we cannot provide image editing from the front-end. As a workaround, the site’s admin or editor (who have the right permissions) can edit such images from the backed Media Library. I would suggest asking users to take care and upload the images in the right position.
Kind regards,
Dario
Hi Dario,
Thanks for your answer. You’re proposing to ask user to take care by themself. In fact, this is not really feasible as for some of them, they are not very familiar with computing.
What we need to offer them is a simple way to rotate images when they are uploading them. Best would be to have, after having uploaded the image, a display of the image and a simple “right arrow” and “left arrow” button in order to rotate one direction or the other, and that would be sufficient.
Let me know if you thing this is something Toolset can integrate in the near future.
Regards
Pat
Hi, Pat! Thank you for the follow-up. I actually discussed this again with our lead developer to make sure I am giving you the 100% right answer on this one.
In WordPress (so, this is a WP restriction) there are two separate permissions related to uploading and editing an image. A user requires significantly higher permissions (actually, post-editing permissions) to edit an image, than to just upload an image.
This means that the user who uploaded an image does not necessarily has enough permissions to also edit that same image.
To sum up, there are two answers I can offer you at this moment:
– Our team is still working on the new media uploader feature and are evaluating the best way to grant editing options to users with the right set of permissions.
– It is likely that it will be possible to edit images from the front-end, but only the users with those kind of capabilities will be able to do this. Users without enough permissions will simply not see the editing controls.
– Again, to make it absolutely clear, we will not implement our own editing controls but will allow using WordPress’ built-in interface for uploading and manipulating the images (and other media).
Let me end with an example:
– You have a site with two users: one is a “Subscriber” and does not have permissions to edit posts. The other is an “Editor” and can edit posts.
– Both of them will be able to upload an image, but only the “Editor” will be able to also edit, rotate it, etc.
Does this help?
Thanks,
Dario
Hi Dario,
Sounds good !
No issue with the restriction concerning the user permissions. I’m OK with this.
Any idea when this feature could be integrated in?
Regards
Pat
Hi, Pat! This is currently scheduled for the next Forms release, 2.3.1. However, I don’t have any date/estimate for when this will be. But it shouldn’t take too long, no worries. 🙂
Kind regards, Dario
Working like a awesome with Gutenberg editor.
I really like the post CRED form drag and drop and this conditional display very helpful when developing for filter for custom post type meta data.
🙂
wow! I was wondering you guys accepted the suggestion but never implemented, Now I see it being implemented, great job! hope everyone benefits from these improvements. happy to suggest to improve. cheers
Yes, it can be a while before a feature request is accepted and actually released, especially with a release as complex as drag-and-drop editor. 🙂 Thank you for the kind words!
Hi. How do I use the new relationship conditional? There’s nothing about it in your documentation.
Hi, Timothy! Thank you for the good question. You are right, we are lacking the documentation for this and I just created a priority task for this, we will do it ASAP.
In the meantime, to answer your question – it’s actually really simple to use conditionals based on post relationships. All you have to do is:
1. Click to create a conditional as per usual.
2. Select the field you want to check the conditional against, for example, a post title.
3. When you do that, another dropdown option appears and its default value says “from the current post”. So, as you probably guessed, in this dropdown you select which post’s field are you evaluating, the current post’s or a post related to the current post.
4. Click this dropdown and select any relationships you have available.
5. Now all you need to do is select the comparison type and value, as usual.
Here is a simple screenshot that illustrates this:
– https://toolset.com/wp-content/uploads/2019/02/conditional-relationships.png
And that’s it! Let me know if you have any other questions regarding this, I will be happy to help.
Kind regards,
Dario
Hi, again Timothy! I just wanted to update you that we just published a new page about using conditionals with post relationships, here:
– https://toolset.com/documentation/user-guides/conditional-html-output-in-views/conditional-output-based-on-post-relationships/
Thank you for pointing this out and I hope the new page helps you!
Kind regards,
Dario