Toolset fixes compatibility issues and introduces new features with Divi 3.0
In our recent news, we have announced a sharpened compatibility with some popular themes on the market such as Avada 5.0 and Customizr 3.4. This good news is accompanied by another; we are happy to continue on this positive track with Divi 3.0 and its revolutionary visual interface.
We have just released a new version of the “Toolset Divi Integration” plugin (version 1.5). You shared with us some features you wanted to see when it comes to the combined use of Toolset and Divi. Our developers have been working on it and have made some of your wishes come true. Let’s discover what has changed!
Compatibility issue resolved: Divi Visual builder now works correctly on the front-end
We had a conflict between the integration plugin and visual builder of Divi 3.0. We are happy to confirm that you can use them together.
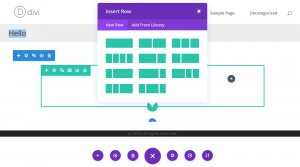
Design custom layouts with Toolset and edit content with the Divi Builder.
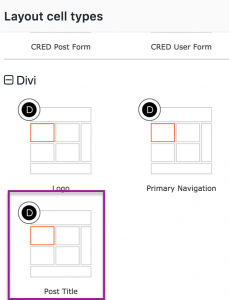
New: Post Title Cell
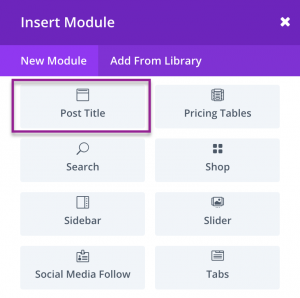
Divi Theme comes with a Post Title Module that displays the title of your current post (left picture). The Integration Plugin also comes with a cell called Post Title (right picture). The function is the same: displaying the title of your post. So you might wonder why we are creating another cell.
We created Divi Post Title for two reasons:
- The main reason is that we experienced some code conflict between the Integration Plugin and Divi Visual Builder. Now it’s fixed, as mentioned previously; but in case some conflicts appear again, we suggest that you use Toolset Post Title to display your title.
- Divi Visual Builder only allows you to add Modules in the “body” of your page. We thought it was cool to let you display your post title wherever you needed: above your slider, in your header, and even in your footer.
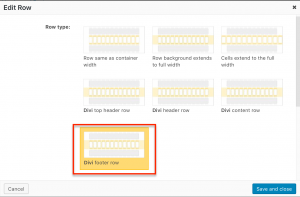
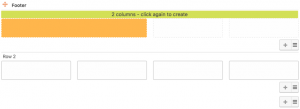
New: Divi footer row kind
Divi’s Builder is a very powerful tool and is used to design the content area of the page. However, you cannot use Divi modules and sections to visually modify the structure and content of the Footer. If you need to customize it, you need to go to the traditional menu (right picture) : Appearance > Customize > Footer.
There, you have a few options for layout and content available: Widgets, Bottom bar, and Social Media icons.
Why use Divi footer row ?
Answer: For unlimited layouts and contents for your footer without the need to add any code. Now with the Integration Plugin you can design more layouts and add almost all types of custom contents to your footer.
How to use Divi footer row ?
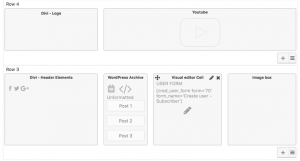
*There is still a possibility to add the content available from the original Divi footer, such as Divi Widgets and Social Media. The difference is that with the integration plugin you can add more custom content: Google maps, your logo, a custom image, a custom form, YouTube video, and much more.
Finally, you can decide the pages your footer created with Layouts will be displayed on. You can assign it on all the pages of your site or to a single page (i.e: you may not want to display a footer on a special landing page.)
We have updated Default Layouts
When you create a new site with Divi and Layouts, it will use the new Footer Row style, as well as the new Title Post cell. This updated starting point will make it even easier to design custom layouts for Divi.
Download and Update
As always, the easiest way to receive updates to Toolset plugins is by registering your site. Your will receive updates to the integration plugin automatically. You can always download new versions from your Toolset account.
We Value Your Feedback
We believe that your feedback is invaluable to continuously improve our products. Feel free to inform us if you are aware of any problems with some new versions of Themes. We will focus on the necessary updates to make.
Tell us how this update is working for you and if you need any help with Divi and Toolset. Leave your comments and we’ll get back to you.
Finally, we have also been working on Genesis Integration, and an update will be available very soon. Stay tuned!






Hi Marine Larmier,
thank you for the post. I would like to know the difference of the code that is outputed by only using the layouts 1.9 with the Toolset Starter Theme or to use the divi 3.x theme with the Toolset Divi Integration 1.5.
some user talked about heavy load by using some visual site builder. And where is the content of the webpage stored? Is divi storing the content without shortcode? Or what happens If I have to change the theme. please tell us some real data about that, before starting in one of the ways. thanks
I wish layouts 1.9 it would be better then any external builder hopefully toolset developers will add the missing features so that we can use layouts ONLY as a builder.
We’re working on it 🙂
In about a week, we’re planning to release a beta of Layouts update. This will include a lot of new stuff to experiment with.
Hi Amir,
Are you going to add a comparison between layouts 1.9 and the other top builder so we can plan the content building accordingly which we don’t have to go facing the nightmare to convert any posts or pages again because
layouts 1.9 lacks the expected features like divi or beaverbuilder.
Rene
Good idea, but this is a little like putting the carriage before the horses. We’re almost ready with Layouts 1.9. Let’s release it and then we can write comparisons 🙂 It’s not a lot longer.
Hi Amir,
any update on this Layouts beta release?
Thanks
Carlo
@Henrykl1899
Hi! Thanks for your comment, always nice to get some feedback.
I divided my answer into several sections, all based on your questions:
Difference of the code that is outputed by only using the layouts 1.9 with the Toolset Starter Theme or to use the divi 3.x theme with the Toolset Divi Integration 1.5.
There’s a lot of difference of output code, because both themes have entirely different coding structure, as well as, the designs. Please consult theme documentation to get more info about the theme’s coding, while, you can read our User Guides https://toolset.com/documentation/user-guides/how-to-use-toolset-theme-integrations/) to get to know about the plugin.
Some user talked about heavy load by using some visual site builder
As far as, your WordPress, Theme and Plugins are up-to-date, there’s no such known issue. However, for further Visual Site Builder queries, you may contact theme authors.
Where is the content of the webpage stored?
In a WordPress system, content is always stored in the database.
Is divi storing the content without shortcode?
No, because when you use shortcode builder to design your content, the builder actually generates shortcodes to wrap the text, images and etc (whatever you put on a page). And on front-end, these shortcode help rendering the expected content. So, in short, shortcodes are part of the content.
What happens If I have to change the theme.
You may expect several changes. For example, design, code output and plugins compatibility. Please not that when you change your theme, you need appropriate Toolset Integration Plugin, compatible with your new theme. I recommend you to have a look to Layouts Integration Guide for more details. However, your page’s original content remains the same.
Please always keep in mind that if you have more technical questions about something specific or if you are stuck somewhere in your project, our support will be happy to help.
I hope it’s more clear for you.
Marine
nice.
For me it´s more important to improve Layouts or a much better integration with Avada and their marvelous Fusion Builder.
Thanks for the feedback. We’re working on both.
What is the time schedule/release date for Layouts 1.9? I am curious for the dedicated “The Content” cell.
It’s about 2-3 weeks from now. Most things are working fine already in our development. We’re polishing last things and fixing a number of cosmetic glitches. Then, we’ll have to update the integration plugins with different themes and we can release Layouts 1.9.
We’ll try to release a good beta next week.