Toolset 2.2 Adds Beaver Builder Integration, Relevanssi Integration, New Layouts Cells, Permission-based Access Control, and more
This major release of Toolset plugins comes packed with new features, allowing you to further enhance and simplify the way you build powerful sites. Beaver Builder integration allows you to create templates for whole post types using the much-praised drag-and-drop interface. Views is now integrated with Relevanssi search plugin allowing you to search custom fields and sort results by relevance. There are three new cells in Layouts, for easy creation of tabs, accordions and widget areas. Access now controls custom user roles based on permissions instead of levels and features a revamped user interface. A new and improved interface is also found in CRED.
Design Templates with Beaver Builder
Views 2.2 brings integration with Beaver Builder, a much-awaited feature that makes Content Templates crafting easier than ever.
Once you click the corresponding button, the default editor is replaced with an overlay, offering to launch the front-end editor.
| Designing Templates With Beaver Builder | Results – One Template For A Whole Post Type |
|---|---|
 |
 |
Relevanssi integration
Views 2.2 integrates Relevanssi to existing search functionality, extending the native search capabilities of WordPress. Instead of searching only through the post title and content, you are now able to include custom fields and taxonomies in the results. Besides that, results are now being sorted according to the relevance and importance.
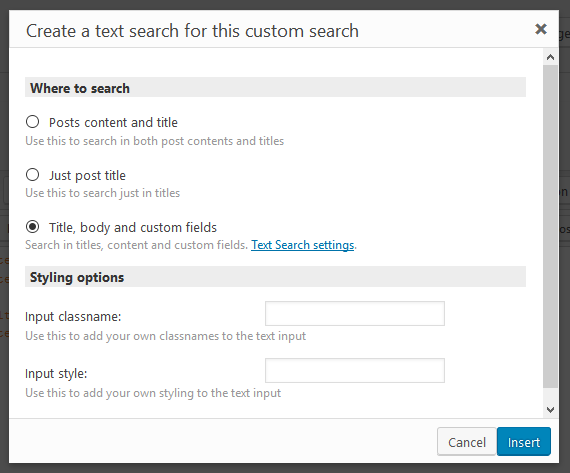
This integration also affects Views custom search functionality, adding the option to also include custom fields.

Finally, Relevanssi works nicely with WordPress Archives, in case that there is one assigned to search results page.
Tabs, Accordion and Widget Area Layouts Cells
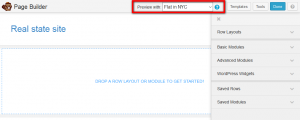
Layouts now features two new Layouts cells for easily display the contents as tabs or accordions. It also features the new cell to create and customize widget areas.
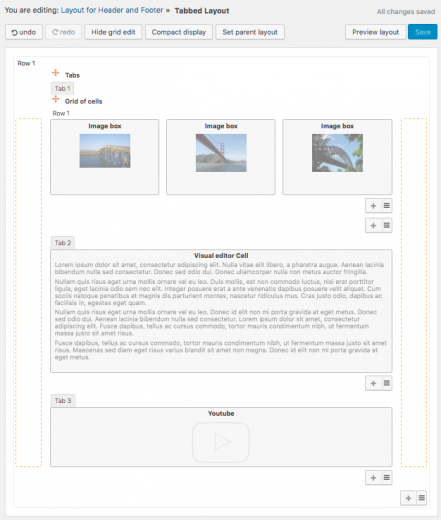
The Tabs cell allows creating tabs on the front-end. Inside a tab, you can place any type of content, including text, media, and grids of other cells.
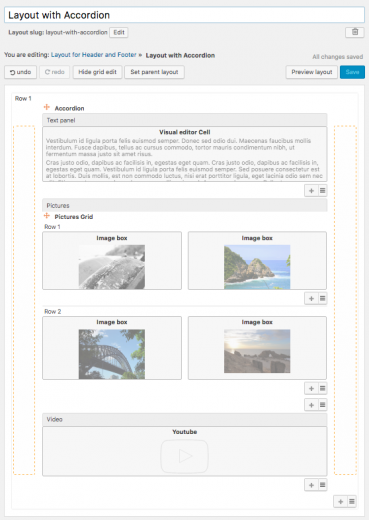
The Accordion cell creates a vertical list of panels, that can include text, media as well as grids of other cells.
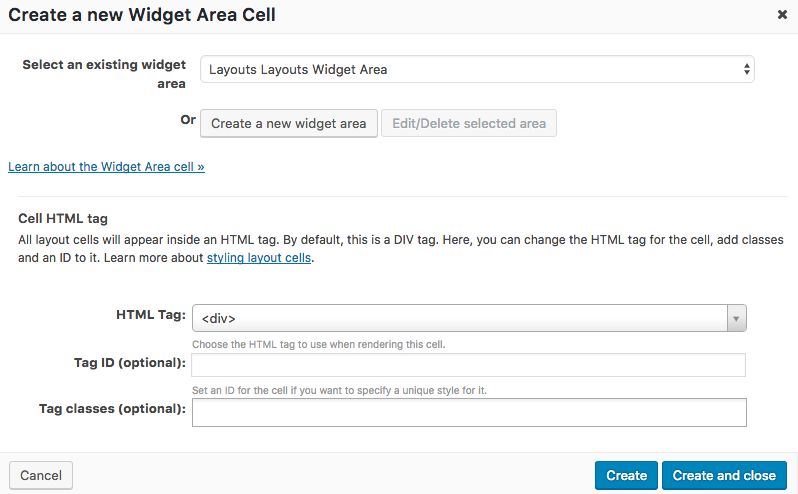
The Widget Area cell lets you extend default widget areas for your theme. You can create new, and manage widget areas right from the Layouts editor page.
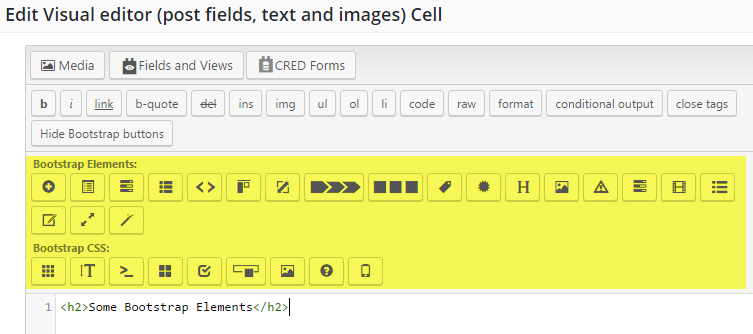
Bootstrap Components in Visual Editor Cells
Bootstrap is a great framework and Layouts is heavily based on it. It also includes a list of elements, ready to use. In order to make these elements accessible in Layouts, we added an editor menu. It lets you easily get information on how to add them.
Clicking on any of these buttons will display a dialog with an explanation of the component and a link to documentation. Instead of wrapping the implementation of this huge list of elements in Layouts, we simply send you to the correct place, to copy the code from there and paste into it the Visual Editor cell.
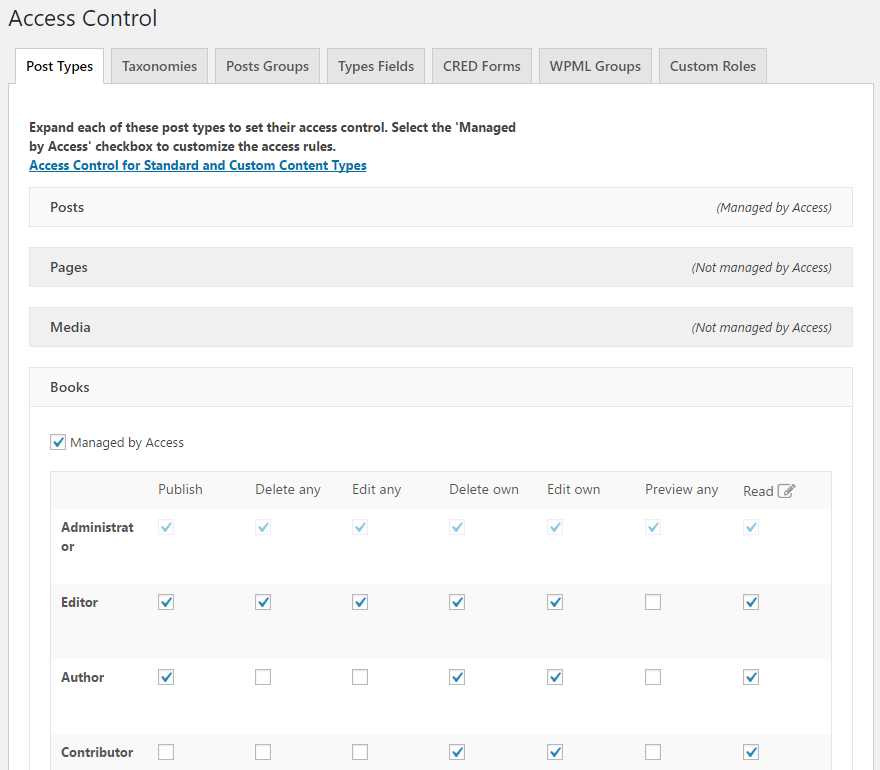
Revamped Interface And Custom User Roles Based On Permissions
Instead of a huge list of everything you can control, Access 2.2 uses tabs. You will see tabs for custom types, taxonomy, fields, CRED forms, user roles and more.
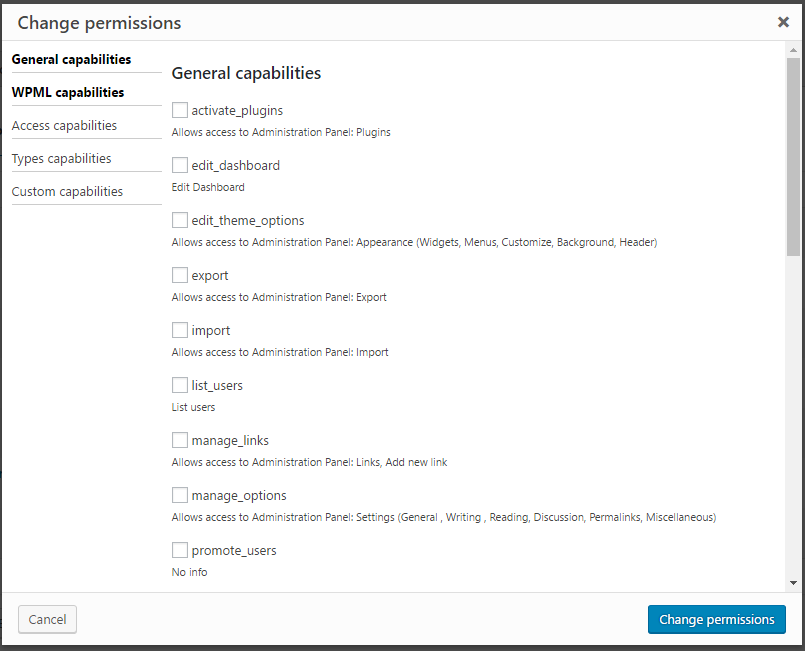
Until this version, Access was using the working, but outdated, “levels” system for controlling what custom user roles can do. Now, Access uses the correct “permissions” system, which is much more granular and flexible. When you edit the permissions, you get a comprehensive list of everything that WordPress lets you control, organized by subject.
Revamped Interface For Creating Forms In CRED
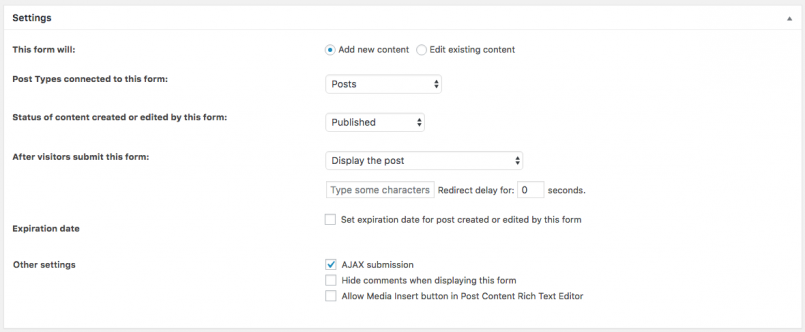
Both Post and User forms now have a new Settings section, where everything is grouped in a single box.
Additionally, editors for custom Javascript and CSS custom code have a new styling, making them similar to the corresponding Views editors.
Finally, the E-mail Notifications section has been updated with new styling and two new settings. Notification name, to easily identify it and a checkbox to enable or disable notifications.
Full Changelogs
This release of Toolset plugins updates Types, Views, CRED, Layouts, Access, and Toolset Maps.
You’re welcome to read the full changelogs to see all the details, new features, and bug fixes for each of the plugins:
Views 2.2 changelog
Types 2.2 changelog
CRED 1.8 changelog
Layouts 1.8 changelog
Access 2.2 changelog
Toolset Maps 1.2 changelog
Download and Update
As always, you will receive these updates automatically to all the sites that you registered (yes, you can register all your sites and sites that you build for your clients for automatic updates). You can also download Toolset plugins from inside your account.
What’s Next for Toolset
We’re working on several major new features for Toolset, which will arrive in the coming months but the main one is the work on Many-to-many relationship.
Last time, this was “in planning”. Now, it’s “in development”. When this will be complete, we’re talking about a big push to advanced WordPress sites. The new many-to-many relationship management will include a GUI for directly connecting items, a high speed query engine for getting related items and complete support for Types, Views and CRED. For now, this sounds techie, but we’ll talk a lot about it when there’s something to share.
Give Us Your Feedback
What do you think? Are you happy with the new features and the upcoming ones? Let us know by leaving your comments.







Hi guys, I really can’t wait for these many-to-many news! I make massive use of this functionality trying to better organize my client’s content on their site and really love to know how you are empowering this function of toolset!
After upgrading types to 2.2 version I’m not able to upgrade the other toolset plugins. I don’t find the “commercial” tab in add new plugin section of wp dashboard.
Where I can find it?
Thanks
Install and switch on Types plugin.
Great update, lots to look forward to. Especially liked the attention to revamping access!
Its the same for me, the commercial tab is disappeared and the update screen on dashboard doesn’t detect that there is a new version of the various Toolset plugins.
Thanks
Yeah. Also the
http://some.site/wp-admin/admin.php?page=installer
Is blank…
Sorry for this glitch. It’s fixed now and we’re pushing an update for it.
Thanks Amir, will this be an updated 2.2 or a 2.2.1 ?
Dave
It’s OK, I was looking at the Views, but I see this refers to the Types plugin…
Ok. Will it be an update to both types and views? Will the fix work with the automatic update or should this update be done manually? and lastly when/where can I see the update is ready?
Now it showed up. thanx
Hi,
I think it would be great when a Toolset or WPML plugin is out, its newest changelog would be available and also the version details link available from plugins list page (after plugin update) would be available and not blind.
It hasn’t been that lately…
Thanks
There are links to detailed changelogs at the bottom of this post (just above the comments section) and also in the WordPress admin, under the Plugins list.
This is absolutely amazing. I had the Bootstrap website bookmarked because we refer to it often when adding new elements, but seeing that they’ll be added to the editor is a great sight. Great work guys!
I love it.
Toolset is my absolute favorite plugin. And even your support is great.
Thanks.
Thanks!
Tried Views and Beaver Builder integration and it works fine, very exciting staff indeed.
Just a warning when you need to make any change to a content template built with Views + BB always do it from the Views dashboard and never call the page builder from the edit post type WP backend, if you do that you will get a very unpleasant duplication of fields that it is not fixable you will be forced to delete permanetly the added post type and re-create it. Hope it is clear.
Good point Roberto. I see that they’ve created a ‘best practices’ document for using Beaver Builder to create templates.
https://toolset.com/documentation/user-guides/best-practices-creating-templates-beaver-builder/
Good to know Craig, I will read it. Thanks.
Was that you or was it Bootstrap who changed the CSS class .row to .row-fluid? And there are some other changes to paddings and margins.
It is never a good idea to change CSS Classes or IDs, since it “could” be, that users have styled their websites and use these css classes.
If this was your decision, please do never the same again.
After I updated the website with the recent new versions the design crashed. I had to fix a good hour to get all looking the same as before (I am using: Layouts. layouts-genesis, views and types). But that’s not all, since there are now other problems, I had to re-upload my backup, so now I am running the prior versions again. And I had to set up a mirror installation, where I now figure out alle issues. So my afternoon has gone for this on a sunny and hot day with 30°C.
New Ajax problems. Pagination does not work. And I had placed a box on right side, on left side is a single news and if there are existing more news with the same category the box shows a list with posts of the same category. This does not work anymore. This is empty now. Really all comes from layouts. not good. But I will post the last paragraph and these issue in support forum (again), since in the last weeks I had reported three bugs, that all comes from layouts. And now the next.
I am sorry, I was totally bugged and It is too warm today.
The ajax issues were a conflict with another plugin – so all good in this case – sorry again. Now, since it works, I could also see, that you fixed the pagination and the search issue ( I reported few times ago). THANK YOU!.
Now is only remaining the changed CSS classes? How could this happen?
Dear Angele,
I am Riccardo, Layouts developer, I am sorry for the inconvenience, we may have introduced a bug among all the big changes we’ve done.
We’re working on it and we should already have a fix that will bring back the exact same rendering logic we had in the past versions.
As soon as our testers will review our fix we’ll release an hotfix version: tomorrow morning at most everything will be back to normality.
Please accept our apologies for the inconvenience, best regards
Riccardo
Hi Riccardo,
was there ever anything done with Layouts not being assigned to content that was added programatically, with plugins like WP RSS Aggregator?
Dear Darryl,
in the past we had this problem, content created outside the WordPress admin wasn’t correctly assigned, but we’ve solved the issue few releases ago.
Post types items assigned to Layouts are correctly assigned whatever is the method chosen to create this content, if the method uses the WordPress API correctly, since we are hooking into “save_post” filter and perform all the controls to assign the content correctly.
Hope this helps, best regards
Riccardo
That’s all kinds of awesome, thanks.
Hi Riccardo,
thanks for the clarification. Good to hear, that this was no decision, but a mistake.
It will be the best to fix this (for other users). For me it means, I have to rollback all changes I made yesterday – my personal fixes. But no big deal, of course I have the prior CSS file.
Dear Riccardo,
I uploaded Layouts 1.8.2. Now you have mixed .row and .row-fluid. Layouts 1.8.0 changed all .row to .rowfluid.
Prior versions had only .row (no .row-fluid). 1.8.2 again breaks the design and would be more harder to fix. No rollback possible, since now there is a mix.
Will you fix this back to only .row?
http://d.pr/i/1dffA/1hhBK7jL
Sorry, I have a typo above. Should be:
“Layouts 1.8.0 changed all .row to row-fluid”
The new custom roles are great, but it looks like they do not work if a user has multiple roles if you’re using a plugin like “Multiple Roles” (https://wordpress.org/plugins/multiple-roles/).
I’ve seen that some plugins like bbPress assign users multiple roles but don’t have it installed anywhere to do a quick test.
Having Access work with multiple roles and perhaps even have a mechanism for assigning them would be great.
Thanks Toolset team! This is a great update with beaver builder and all. You’re awesome!
@Riccardo,
do you stll read here?
Dear Angele,
I apologise for the delay, yes we are aware that we missed some cases in the previous fix, so we kept o working on it and we finished testing exactly today.
We are going to have a hot fix release to address all cases left behind from the previous one, we addressed and tested the fix thoroughly and now 100% of cases are covered and rendering is exactly as it was using .row class.
Additionally in the next major release we’re going to add a control to change margins from within the GUI/Editor.
Hot fix we’ll be released this week, best regards
Riccardo
Thank you! 🙂
Hi Riccardo,
I updated to 1.8.3, but there is still the same mix of .row and .row-fluid as on 1.8.2.
http://d.pr/i/Ws2X/3qkTCmVz
Dear Angele,
this is quite strange since I simply removed all occurrences of “-fluid” from the rendering method for rows.
Are you sure this is not a cache problem? I am going to write you privately and see if I can help .
I hope this is fine, best regards
Riccardo
I have no cache plugins installed and deleted browser cache. And I deactivated all other browser plugins.
Probably the issue concerns on this:
https://toolset.com/forums/topic/layout-genesis-produces-stray-main-div-and-aside-validation-errors/page/2/#post-422661
I created the helper layouts first and built then the website with them as a base.
But it is odd, all .row were converted to .row-fluid without any issue (with update 1.8.0), only the backwards does not wok.
Meant “WordPress plugins” not “Browser plugins”
Hi Angele
This is Juan, Toolset lead developer. Riccardo is off, so I will try to assist you on this. You will get to know the complete staff 🙂
Many many thanks for pointing to that support ticket. Riccardo is right: we removed all instances of dynamically generated row-fluid instances, but we still got them in some theme integration presets. hat means that the default layouts geerated by the Genesis integration does contain some settings that indeed can produce row-fluid classnames on some Genesis rows – I could replicate this fllowing your steps, in the default “Layout for Archives”, in the Genesis content row from the Genesis integration.
We will have to work with this and see how to solve it for existing sites that already generated those predefined layouts. I am currently trying to get a patch that should get this solved even for those sites.
Thanks for your patience and support. This is being a tricky issue to solve and we do hope and wish to have this sorted out as soon as possible.
Regards.
You guys rock :). If you need assistant with testing, please send me the patch(es), I will install it/them and report, if this fixed the issue.
I have sent links to Riccardo via email to a website (mirror installation) with the mixed up CSS classes.
Did Riccardo received my replies via email?
Hi Angele
I think he did. We are glad that the row-fluid issues are finally gone, and we will be looking at the other small problems after we have a finished and complete review for this.
Regards.
Trying to work with Archive Templates and Beaver Builder has been really challenging. Any way Amir could do a video on how that works?
If you’re creating a WordPress Archive and want to use Beaver Builder, the best option is to:
1. Create the WordPress Archive in Views, without BB
2. Set that archive to use a Content Template
3. Design the Content Template with BB – https://toolset.com/documentation/user-guides/designing-templates-using-beaver-builder/
Does this help?
Guys, the redirects for Password forgot and password reset pages aren’t working. Even if you put tthe custom URL, the link will just redirect you to the default WP password reset page.
I posted this in the support forum, but I haven’t heard anything for more than a week.
Do you still need help with this?
Our PW reset page is:
https://toolset.com/account/lost-my-password/
If you are talking about something else, can you paste the link to it?
Hey Amir, I’m not talking about wp-types.com: I’m talking about Views 2.2.
In Views 2.2, you guys have introduced custom “lost password” and “password reset” pages, but that’s not working – when you enter your email in the lost password form, it will just redirect you to the default WordPress password forgot page.
Check the “Better User Password Management” section here: Views 2.2
I also posted about this issue in the support forums, but haven’t gotten any response, except that the support guy aknowledged the bug, and escalated it to second tier ( I don’t know what that means ).
The problem is, this issue is not in the errata.
Here’s the link to my support topic: https://toolset.com/version/views-2-2/
Sorry, this is the right link: https://toolset.com/forums/topic/forgot-password-form-redirect-to-this-url-on-success-not-working/
Thanks. I’ve joined that support thread and will update there again very soon.