Views Beta with Beaver Builder Integration
We’re ready with a beta for Views 2.2, which integrates with Beaver Builder plugin. See how Toolset and Beaver Builder let you build custom WordPress sites faster than ever.
Update August 8th
We just released a new beta for the Views integration with Beaver Builder, including the following changes:
- Better integration with Content Templates. We will show hints on edge cases not fully supported (like nested structures), while we improved the most natural use cases and made sure everything looks good in the frontend.
- Better usability when selecting the item to use in a Content Template frontend editor preview.
- Avoid a PHP error when deleting the currently active theme.
- Enforce the page builder white label in all our texts.
- Support full page rows in Content Templates if the theme allows it.
- Better integration with Content Templates used inside Views or WordPress Archives loops.
- Support for Views conditional shortcodes in the upcoming release of Beaver Builder.
Please head to your downloads page, switch to Beta versions in the Toolset plugins tab and download it.
It’s easier than you might expect. All you need is to install Beaver Builder plugin and the recent Views beta.
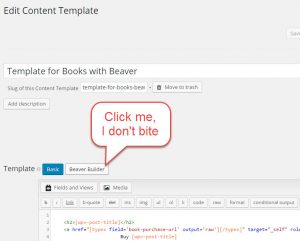
Then, go to edit a Content Template.
You will see the new Beaver Builder editing option.
Choose it and then edit with the page builder.
You’re editing a template, so if you want the editor to preview something, you need to select which content item. You will find this new selector at the top of the Beaver Builder editor.
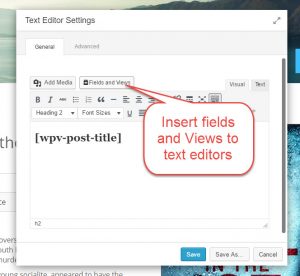
You can insert fields and Views in two ways.
First, when you use the Text Editor element, you will see the familiar Fields and Views button.
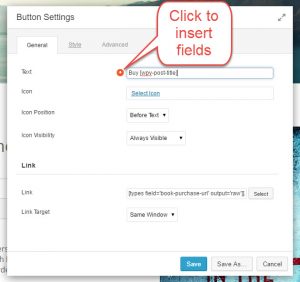
And, for any element that accepts a text input, you will see a little (+) icon, when you place the cursor in that field.
Click on the (+) icons to select the field to insert.
When you’re done, Beaver Builder will save the Content Template. This template will now display all the items belonging to the custom type. This way, you only need to design in Beaver Builder once and it works across your site.
Download and try
This is still a beta version, so we’re not recommending it for production sites. To try on your development sites, log in to your Toolset account, click on Downloads and then choose beta from the selector at the top-left of the page.
Download Views beta and install on your dev sites. Try it and let us know what you think.
Schedule for production release
We’re still working on other features for Views 2.2, so it will take a few more weeks until this turns to “production” (after all development and testing). In the meanwhile, we’d love to get your feedback, so we can make sure that this integration does what you need.




Will this work with Woocommerce Views?
It should. You should see the WCV fields in the “Fields and Views” menu.
I installed the beta version and it seems to have killed all my templates. I just get a blank page for when I click to edit a content template. Good thing I backed up first!
Is it possible to get a copy or access to your page for debugging?
Please contact me via email: christian.g@onthegosystems.com
Thanks,
Christian
Update here: We released beta version 3, which solve the problem that some WooCommerce Views shortcodes weren’t working.
I does.
Amazing news, will be great for our unilingual sites.
It’s too bad Beaver Builder doesn’t work with unique domain names per language when using WPML. Otherwise it’s a terrific product.
Hi Ken,
thanks for the hint and you’re right for single posts Beaver Builder is not working if WPML is active with domain names per language. We will take a look into this.
Still, even with WPML domain names per language, the Beaver Builder is fully working for Content Templates. E.g. you create a Content Template with Beaver and have a cell with [wpv-post-body], you will always get the right language content on frontend.
That would be fantastic, and thanks for the insight to how it’s currently working.
I just downloaded the beta and tried to edit a content template but I only get the message, that “Beaver Builder is active. Before you can edit with Beaver Builder, you need to choose what type this Content Template will display.”
I already checked the post type, but I can’t go any further…
Oh, what a nice beta start… sorry for not coming any further. I bet you have a child theme active which has no template files?
If yes, we will provide a fix for this asap.
If not, please let me know. 🙂
Thanks,
Christian
Beta2 is now available. It solves the problem when using a Child-Theme, which doesn’t have any template files.
Yay, really nice. Working now.
Now I’m just waiting for the new “many-to-many” relationships, but until then, I have enough to test with the BB integration.
Thanks for the fast update!
This looks like a great integration.
I have been working on quite a complex site using Beaver Builder and Toolset and found it was going well, THIS will just supercharge it.
I found this add-on to Beaver Builder too, Beaver Tunnels, which enables Beaver Builder to edit (add modules) outside the content area.
Busting to try it all out together out! Well done and thanks for listening to your users.
T
Does Beaver Tunnels work with the Toolset Integration?
Great news – thanks… downloading now 🙂
Amazing work girls/guys and so quick, looking forward to working with the two systems now!!!
Great news! I was excited when you announced it just a few weeks ago.
Can this be used to design the default post template with the correct meta data inserted such as title, author, date, category, tag etc? If so, would it work with the default posts or using toolset types posts instead?
Yes, you can use this to design templates for all content types. This includes the default posts and pages, as well as custom types. You can include the standard fields (title, body, excerpt, etc.), custom fields and taxonomy.
Thanks, this sounds great. If you guys are thinking of making a video showing how it would apply for default posts and pages that would help me get my head around it.
It’s pretty simple. Go to Views->Content Templates and create a new one. Select to apply it for Posts or Pages and launch BB.
This looks very promising for content-template creation. Very nice indeed.
But how about Layout?
Layout use bootstrap, and beaver-builder has its own grid style. Will you consider updating Layout to support Beaver-Builder styles or create a toolset-starter layout theme with Beaver-Builder css/js?
This is just so we can keep CSS and JS at a minimum and not having to include both bootstrap and beaver-builder styles and scripts?
Probably not in the near future. We still need to decide on recommended workflow with/without Layouts when you use Beaver Builder.
Well, I think that beaver builder looks great for fast creation of content templates.
And Layout is brilliant to layout your site, not only for individual pages.
So a combination would be great, but without the overhead, of having to load extra styles and scripts.
Wow! The makers of Ultimate Visual Composer Addons have just announced that they are soon releasing Ultimate Beaver Builder Addons – 30 amazing modules for Beaver Builder. Would it be correct to assume that their addons would work, that the text/link/image fields in their modules would all be able to accept Views/Types shortcodes and the the shortcode chooser would be available with their modules as well.
If you’d like, I can put them in touch with you so it can be tested (I notified the Beaver Builder team to get in touch with you for this – pat myself on the back 🙂
Hi Steve,
thanks for bringing us in touch with the Beaver Builder team. 🙂
The addons should work without any problem, but having them pre-release would still be great to be 100% sure our integration is ready for it.
Christian. If you ir Amir email me I’ll put you on touch with the developers of Ultimate Addons for Beaver Builder.
Is there any way that beaver builder could be used for the content templates that are used in views?. To be able too use the beaver structure and modules in displaying lists of posts would be amazing.
Yes, you can do this. In the View loop, use a Content Template for the fields (there’s a checkbox to select this in the Loop Wizard). Then, go to Toolset->Content Templates and open that template with Beaver Builder.
You can see it in the nice video created by Robert:
https://www.youtube.com/watch?v=wb7rlQwYCyw
It’s around minute 3:50 in the clip.
We’re going to add the BB integration in the Content Templates section in Views for the production version of Views 2.2.
I did just that. The styling seems to only work for the page template itself but not through views
Hi Hai
We just released a new beta for the Beaver Builder integration, and it added the first step towards what you are suggesting here.
Following the workflow that Amir proposed, the Content Template used inside a View loop shpuld now rendr properly if it has a Beaver Builder output.
The styling of the Beaver Builder output for th Content Template was only being appied to single pages, but with this beta it also gets applied when the Content Template is used on a View loop.
We have further plans to improve this, as we are sure this is on eof the key uses for the integration.
Hope it helps.
Regards.
It seems to save the content but not the styles…. Am I doing something wrong?
No not your fault, there is no option to disable styles. Can you give us access to your page for debugging?
Please contact me: christian.g@onthegosystems.com
The styling seems to work for Custom post Types created by Toolset but not for standard pages.
Also having a template where you might have a full width header and fixed content doesn’t seem to work as the template only stays fixed when cascaded to other pages
Hi Diane,
the frontend-editor always depends on the theme templates, maybe there is the incompatibility as we successfully tested Posts & Pages. It would be great if you could share your used theme with us.
Please contact me via email: christian.g@onthegosystems.com
Where do I report bugs, work arounds & suggestions for this?
Full width rows not working.
Full width rows not working for Woocommerce products or Woocommerce Archives.
Custom Woocomerce Websites with Beaver Builder & Types Toolset Part 1 Product Pages
https://www.youtube.com/watch?v=qH-C-kDzypY
Hi Robert,
thanks for your detailed testing, I like your video. You can download beta version 3, which will solve the issue with the WooCommerce shortcodes generator.
We will check the issue with the fullwidth rows.
For more detailed reports/suggestions you can also message me directly -> christian.g@onthegosystems.com
Thanks,
Christian
Hi Robert
We have been debugging the issues you reported and about the full width rows, we did not get to fully repliate the issue. I do suspect that this might be a theme issue, as described here in the Beaver Builder support forum, related to the theme i think you are using:
http://forum.wpbeaverbuilder.com/support/q/full-width-rows-template/
Also, there is a video with some snippets that might help you too:
http://dynamikbeaver.com/blog/set-dynamik-beaver-builder-full-width-rows/
If that is not your case (because you are using other theme or because those solutions do not work for you), to further debug this I might need some extra information, like whether this is working properly when using Beaver directly over a page with no Content Template involved. And finally we might need a Duplicator package to see this in action locally. Please open a support ticket and provide as much information as you can, we will gladly hep you out with this.
Hope it helps.
Regards.
The output html is hidden.
What if you would like to refine the html with conditional output?
Hi Henrik,
you mean the generated output by Beaver Builder? We cannot make that editable.
Can you give a concrete example of what you want to archive? I’m sure there is a solution.
Well it could be if some condition, then show this row, else show another row.
I can make this happen by using a conditional rule inside a row, but I can’t make a conditional rule for the entire row or rows.
This could easily be done if the html was available. But I DO understand that if you edit the html, you cant re-edit it in Beaver Builder, because it will break on the unrecognized [wpv-conditional] tags.
Just a thought.
Custom Woocommerce Websites with Beaver Builder and WP Types Toolset Part 2 Shop Pages
https://www.youtube.com/watch?v=wb7rlQwYCyw
I have been thinking about this bb integration during the weekend.
BB is cool. The one thing that Toolset is missing, is a faster way to create your content templates. And nothing beats doing this visually, instead of writing HTML.
My workflow right now is to edit the contenttemplates in an external editor, copy and paste the html code and adjust the stylesheets.
Being able to see your visual changes on your site with your content is just so much more nicer and faster than the other way to do it.
I love layouts, because it makes it possible for me to structure my site from a top level and not just for individual pages, but the workflow is just so much faster in BB.
I also use the ThriveContentBuilder from thrive themes, and that is just as powerfull as the BeaverBuilder, but it is not integrated into Toolset like BeaverBuilder is.
And I use Layouts. So right now I have too many tools that overlaps. If toolset had a beaverbuilder/thrivebuilder like builder for bootstrap html, which could be integrated with layouts and content templates, then I think we had the perfect solution.
Right now I am curious about BB because I can see how fast it is to work with, and it could really boost my workflow much faster than using Layouts, but I love how you can assign layouts to types/pages, and that you can structure them and reuse header and footer designs.
So guys, your BeaverBuilder integration is actually making it tough to decide to go one way or the other 🙂
Sounds like very good ideas.
hmmm. i just received a bunch of error messages the first time i tried to edit Page Builder in my Content Template. but i can’t upload a screenshot here.
Warning: Illegal string offset 'preview_domain' in /home/abmusic16/projectwildcountry.com/wp-content/plugins/wp-views/embedded/toolset/toolset-common/user-editors/medium/screen/content-template/frontend-editor.php on line 157not sure what i did wrong. I have updated my BB, downloaded the latest Views beta here today. I have a CPT called “Artists”, and created a Content Template called “ARtist Pages” – when i came to edit the CT, clicked the Launch Page Builder – i just get a page with these php error strings. Hoping there is somewhere with advice about the Beta i can be referred to?
Hi Glen,
thanks for reporting, could you contact me for sharing more details to get this debugged please? My email: christian.g@onthegosystems.com
Thanks,
Christian
So I am using the Beaver builder plugin as well as their theme (child). When using a page which I have set to full width (edge to edge) all works well with views post data etc. However when I use a custom post type and content template, I have set the blog layout settings to full width and they show as full width in the builder but when displayed are not. Is this an issue for the Beaver team or do you have any ideas.
Thanks for the report. The issue with full width rows will be fixed with the next version. Currently the workaround is to force it via extra CSS. Robert explained it in one of his videos: https://youtu.be/qH-C-kDzypY?t=13m5s
Hi – I have a local install with Beaver Builder and the beta 3 of Views installed. Using the BB Theme, and even checking it with the default WP themes, the original title and meta text still display.
These don’t display when I’m in the BB Page Builder. Am I missing a setting? The video by Amir seems to indicate no title and meta.
Thanks. Gavin.
Hi Gavin,
the template which is used to show the BB editor must have the_content in it. We do a check for that in the theme file and if it’s not included, we have a fallback file which only renders header / content / footer. We do it this way, because of archive templates which mostly have only the_excerpt included.
Now TwentySixteen for example includes an extra file to show the content, that’s why the fallback file is used for editing. On the frontend, you will than see the title and featured image because TwentySixteen includes both before the_content(). And only the_content part can be edited with BB.
We will optimize the mechanic to get theme files to support also templates which uses includes for the content part.
Thanks for your report,
Christian
This does not work with the Toolshed starter themes. I get a blank page when activating the page builder. I assumed that by inserting the [wpv-post-body view_template="None"] is what will activate the builder? because that’s what it seems to take to activate the builder for normal pages
In general [wpv-post-body view_template="None"] has nothing todo with the activation of Beaver Builder for a content template. Where do you try to use it?
Probably in a View or? That’s currently not supported in the beta version 3. For now you can only use Beaver Builder Content Templates directly assigned to a Post Type / Archive through the Content Template edit page.
For the release this feature will be added.
I use the starter theme with layouts plugin. I put the code in the visual editor cell in the template for pages and post (not content template but layouts template)
Without [wpv-post-body view_template="None"] the content area is not activated for beaver builder.
As for the content template from views. Not only do I not get the content area activated but I don’t have a header and footer. The whole page is completely blank with or without me putting in the [wpv-post-body view_template="None"]
I can provide the login to the test site if you need to see it.
Couldn’t reproduce the issue to use a CT (Beaver Builder or not) in a Layouts cell.
So yes, would be great if you could send me a login to christian.g@onthegosystems.com.
Thanks,
Christian
Tried out the integration this week, If you can solve this problem that has plagued BeaverBuilder for ever I think you could have a real winner on your hands with this combo! Here is a scenario
– You create a page called Blog and use a BB Post module to lay it out, you get a nice loop showing all your posts.
– You go to an archive “Category” page and there is no way to style in the same way as your blog page. BB’s solution is create a page for each category add the post module and in the what to show section select the category to show. This is not a very good solution for many reasons.
– What is needed inside views BB integration is on the template creator, when you select a post module and Post Category is a way to choose “current category” , if you can solve that solution I think you will get a lot of toolset sales for simply that reason alone.
My first thought was “A content template always shows the current category” but now I see the Beaver “Posts” module couldn’t be used in that case with not having a “current category” option. That would really be a great addition. I putted it on our list.
Thanks Nicholas for your feedback!
Christian
That would be awesome! I can tell you there are a lot of beaver builders out there that would purchase views for that feature alone. Its been a feature people have been begging beaver builder to add for years.
Amir,
This will completely change the game once you do this integration. I simply cannot wait. Please make it happen. So glad I have toolset
Thank you for this feedback. We got a lot of very valuable feedback from the beta and we’re working to handle all issues. This integration will be available in the upcoming Views version.
Any rough forecast for a release?
We’re about two weeks from completing the development. Then, we need another two weeks for QA. We intend to release another beta after all development is done. This beta will address all the issues reported for this beta and include some features that are still missing.
Besides the Beaver Builder support, Views 2.2 comes with a number of other features. I’ll write about all of them when we release the next beta (which will include the complete functionality).
I wish we could do this faster, but it’s pretty complex development and we need to complete it carefully.
Two weeks, that’s great news.
Thank you Amir!
Are we there yet ? 🙂
This is going to be an awesome addition to Toolset. Have tested it quickly on one of my local installs and it is showing great promise. After watching the video, I found it really easy to set up and get working. Looking forward to seeing it progress over the next couple of weeks!
Good news, I’m really hoping that next time you will choose to ad Elementor )
Being free and open it will be really good addition to toolset
Cheers!
Yes, I’m talking with Elementor people too. Right now, this integration is premature, because Elementor is rapidly evolving and doesn’t yet have an API. I think that we can expect that integration in a few months from now.
Really good news. Thanks for being so amazing ;D
Any news on an ETA for the final Beaver Builder integration?
Looks great!
Sorry for the late reply. It’s taking a little longer, because we ran into a few last issues in the last testing round. We’re trying to close them this week and to release a final beta before the end of the week.
Can’t wait to see if the next beta works with both BB Powerpack and Ultimate Addons for BB. Currently you cannot do anything at all when editing a page using the Page Builder when these 2 plugins are activated.
Correction to above, I disabled all plugins and re-activated and now all seems OK
Fantastic Amir. I’m really looking forward to the release and the Beaver Builder integration. Thanks for your hard and dedicated work on this.
With BB Theme, the template content shows in the middle of a default post content. So the title, date, editor etc. are there twice, the beginning and the end of the blog post comes there anyway, outside the Template. Why? In your video, what you see in the Template Editor is what you get. Not in my case with BB Theme.
Hi Harriet
Thanks for the feedback.
Well, I think this is sort of expected, but explaining this might need some time and background. So please grab some coffee 🙂
The Beaver Builder content replaces the post content, just like a Toolset Views Content Template does. That means that it can just replace the actual content that might be displayed if you were using the native post editor. Everything else comes from the theme.
For a plugin, like Beaver Builder, or like Views with its Content Templates, it is imposible to replace the whole page content unless the theme is specifically designed to allow that. We can “hijack” certain elements that will be output on a page, since all themes (well, almost all themes) use the same functions, and WordPress provides the tools for us to do so. But things outside those elements vary greatly, and depend directly from the theme.
You are using the Beaver Builder theme, and I do also have a cpy here. Now, if you create a new page, and build its content using the Page Builder directly over it, you will notice that in the frontend you still get the page title even if you did not add it to the page builder content. Because it comes from the theme. If that happens when using the page builder natively, it will also happen when using its integration with Views.
Now, in our video, you are right: there is no post title or post date above or below the content rendered using the template. That happens because we are using our own theme, the Toolset Starter theme, and it does not include such things. It is built so you can use a page builder (it was built to be using Layouts) so you can put exactly and only thet things that you want in there. And it is available for you too in your download section, if you switch to the Toolset Themes tab.
Hope it helps, and sorry for th confusion.
Regards.
Hi, a couple things after reviewing the beta:
1) Please note that BB has a white label option – I see in the beta that this isn’t addressed throughout – you do display the correct ‘white label’ name on the button that launches it within the template, but in other places you don’t. I would imagine the folks at BB would appreciate this, as the feature does cost more and certainly this omission will be very noticeable to those who have it.
2) In current beta, when in a text editor, I’m not seeing the ‘conditional’ generator. Again, maybe it’s already addressed or a problem on our end, but thought I would mention it.
Thanks for all the great efforts in growing your product.
Hi Arthur, thanks for the feedback.
Yes, we honored the white labeling of the plugin in the button to fire it from our Content Templates, but I see we can improve this not only there but in a couple of other places, where we still call this “Beaver Builder”, like in helper txtx and the like. WIll be addressing this right away.
Also, we are aware that the conditional button is not available on the page builder modules that include a visual editor. ALong with that, we are missing other buttons for Views formatting shortcodes. This is already in our to-do list and we hope to have this ready soon.
Thanks a lot for trying out the beta, looking forward to hearing the feedback once we have this properly released.
Regards.
Hi Arthur
I just updated the blog post to state that we are releasign a new beta version today.
We added the white labeling on Beaver Builder, so the whole thing defaults to be called “Page builder” unless you change it in the Beaver settings.
We also added support for Views conditional shortcodes inside Beaver Builder elements. Until now, some conditional shortcodes that used another shortcode as one condition were not properly rendered in the frontend editor nor in the actual frontend content. We got in touch with th Beaver Builder team and they provided us with a way to fix this problem in their next update.
We did not add the conditional or formatting buttons into the Rich text module, it still needs a little more time. But we will try to have this ready before the final release.
Hope it helps.
As always, A+ for effort. Will check this out and report back anything we come across. Thanks much
When using Beaver Builder in the Content Templates, it’s all or nothing. It would be great to be able to have a place to add views code before and after Beaver. There could be a Before Beaver and After Beaver area where we could enter HTML and shortcodes.
Another suggestion, if there was a way to use conditionals within the Beaver interface, so that beaver modules could show or not show based on the conditionals.
Actually, you can insert Views into the BB design. Add a Text cell anywhere you want (for example, on the top of the BB design) and into that cell add a View. When you click on the Fields and View button, in the Text cell, you will see all your Views.
It’s better to let BB render the entire content area. Otherwise, the HTML and CSS would be tricky.
Hi there – I have a view where the post body contain an embedded YouTube video. Once I add the view to the Text Editor module and save, the video doesn’t show up in the Page Builder. It is however, being displayed once the page is published.
I’m assuming the styling of the Fields and Views shortcodes pop up box will be remedied in the final release, as it’s currently adopting the styling of the site.
Hi Gavin
Thanks for the feedback.
I see that you added a support ticket for those issues already:
https://toolset.com/forums/topic/view-beta-with-beaver-builder-issues/
Let’s try to solve them there.
Regards.
It is simply AWESOME!
Thank you:)
I am so glad that a year and a half ago I chose Toolset and Beaver Builder.
No I get the synergy of them!
Thanks again:)
Thank you very much for this feedback. It makes the entire Toolset team happy!
I am trying to use BB on taxonomy archive pages, but it does not work.
A have created two Content Templates, one for the Header, the other for the loop:
<blockquote cite="
[wpv-layout-start]
[wpv-post-body view_template="recipe-archive-difficulty-header"]
[wpv-items-found]
[wpv-post-body view_template="recipe-archive-difficulty-type"]
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
“>
I get the fields back, but not formatted (i.e. not as I formatted with Beaver Builder, I get back just the plain fields).
Do you have any idea?
Hi Laszlo
Thanks for the feedback.
We have a report about archive pages experiencing problems when the first listed item contains (even if not rendered) a Posts module from BB. Although I highly doubt it is your case, we are currently testing a fix for it that will get to the final version.
Now, I tried to reproduce your specific scenario. I created a Content Template for the archive header, to be displayed before the loop (it does not contain any Views or Types shortcodes, since they need a post to get data from, and outside the archive loop there should be no post set), and another Content Template to be used inside the loop. Both CT use BB to layout their content. And both do that just right.
Now, I would ned some extra information about your case, maybe even with screenshots, so I woudl ask yo to open a support ticket for this.
I can think of one structure that might have this effect you are describing: if your CT for the loop contains a wpv-post-body shortcode with a view_template=”None” attribute, and the post it will render is also using BB. In that case, we have a BB template for the CT in the loop, and then another BB template for the post content itself, which means a nested BB structure. This is not supported at the moment, which means that items with a BB layout, displayed using a CT with a BB layout, should avoid rendering the item content itself.
But again, I can not be sure without further information. Please open a support ticket, I will get a notification and we will get our hands on it.
Regards.
Dear Juan,
thanks for the detailed response, I think there is an issue so I open a ticket.
I recreated your scenario, same result, also, I converted my Woo Product archive to use with Beaver Builder template, but in spite of the modified BB template, the original Toolset content is shown on the archive page.
(Also, I use the same content template for Single Product and Product type archive – Toolset offers to choose which one to edit with BB, however, if I edit one, the other is modified as well… – or, it edits the same template, but in this case why does it ask to choose?)
In the updated version of the beta I noticed that the function to edit many content templates added to one layout through the front end, that was found in the previous version, have been removed. Now you can only edit them one at a time from each content template as far as I can see. I really liked that thing about the previous version because It was very useful and efficient. Now you have to edit each content template by itself except for a single one you have assigned to a page. What are your plans regarding that functionality in the finished version? Will it be added back or excluded for some reason? For me personally that’s the thing that will make this integration really work well for my purpose. Since may others might agree my suggestion is to keep it.
Thank for this very appreciated integration.
Hi Emil
Thanks for the feedback.
I must admit that I am not entirely following what you are describing. Would you mind to elaborate a little or, even bettaer, create a support ticket and add some screenshots that show the problem? I would help a lot.
Thanks in advance.
Hi,
I can’t tell you how happy I am to see that Views is growing to incorporate Beaver Builder. I have been playing with it to see how it works and have an important request:
Will Views be able to apply shortcodes such as the Featured Image shortcode to BB modules that accept images — including the backgrounds of Rows and Columns? We need to be able to do this in order for the integration to be truly useful.
Thanks!
Can you try and see? The new beta is released. Since you know exactly what you’re doing, try to insert that shortcode and see if it works. If it doesn’t, please crease a support ticket, show what you’re doing and what you’re getting and add a link to it here. Juan will follow up. This ticket will help us understand exactly and will save a lot of time for Juan, trying to replicate what you need.
Thanks — I just put in the support ticket.
I was using the latest Beta release (2.2Beta4). The problem is that there is no place to insert a shortcode in the Row properties, only the specific image selector. Since the Row Background is the only way to do the effect I’m going for (featured image with text overlay), I’d need to be able to do that. I imagine others will want this functionality as well, plus for the “regular” BB image modules.
Is this your thread?
https://toolset.com/forums/topic/beaver-builder-not-working-in-some-beta4-content-templates/
Do you guys publish detailed change logs for the beta versions? so we know what has been updated and what features to test out?