Views 1.6.1 released: wonderful Custom Search and Bootstrap Layouts
We are delighted to announce the release of Views 1.6.1. After a short QA (no issues found!), we present you with the best version of Views ever. It packs some of the more awaited features for Views, and we realy hope you’ll enjoy using it as much as we did creating it.
Custom search
This release is mainly focused on improving our Custom Search. We have added so many new features here that it is quite difficult to make a summary:
- New custom search for post relationships: now you can add inputs for Types parents and even grandparents to your custom search form, and display them as select dropdown, a set of checkboxes or radio inputs.
- Update the View results on-the-fly: after any change in any input on the custom search form, the results will be updated automatically.
- Values dependency: you can limit the options in each input in the form, so it only displays options that will actually return any result. You can hide or disable non relevant options, and it will even work with BETWEEN comparisons and with manually added values (think of a filter by price range, for example).
We have worked hard on this new feature so it covers all your needs. There are other small enhacements that will be covered in our documentation, like the new Clear form button or the addition of optional containers with spinners that will be displayed only while the new refresh actions are run (they make perfect overlays, for example).
Check a little example of what can be done here:
Bootstrap Layouts
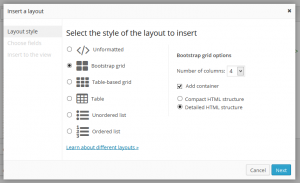
The wait is over. From now on, Views can produce Bootstrap layouts out of the box:
We will generate the appropriate layout for you, and you will even have the option to style any of the cells differently. The Bootstrap layout in Views is compatible with both Bootstrap versions, 2 and 3, so you can use it with whatever your theme provides.
Please check the details in our documentation.
Other improvements
This release contains a lot of small enhacements:
- We improved several shortcodes, like wpv-post-title, wpv-post-featured-image or wpv-for-each, and created new shortcodes like wpv-search-term.
- We added visual hints about usage for Content Templates and WordPress Archives.
- We revamped the multimedia management in Views and WordPress Archives so you can use the new audio and video features in WordPress.
- We added two new filters for developers: wpv_filter_custom_field_filter_typ and wpv_filter_force_wordpress_archive. The first one will let you filter by decimal numeric values with ease, the second one will let you do some nice things with archive loops.
The list of bugfixes goes on and on and you are more than welcome to check the changelog inside the plugin folder. We dare you to put Views 1.6.1 in trouble, and feel free to report any issue you might find in our support forum.
So what do you think? Please tell us in the comments whether you like all of this and what you expect in Views future to come.
And yes, we’re hiring!
How would you like to join the great team who’s building Toolset plugins? If you’re an outstanding developer and write amazing code, we have a great job for you. To apply, visit the jobs page on wpml.org.


Views looks great. Can’t wait to really put the parametric search to good use.
What the about the long awaited update to CRED 1.3 that was due at the end of April?
CRED 1.3 is taking us a lot longer than we had hoped for, but we’re getting there. We will know the accurate status next week and I’ll write about it separately. Sorry for the delay, our sites are a little stuck waiting for this update too (if it’s any consolation).
Amir, thanks for the response. I don’t want to sound whiny or ungrateful at all. The Toolset plugins are amazing. It’s just hard to be patient when I hear about all the great improvements that almost ready.
Yes desperately waiting for the new cred. I am a new user, but stopped developing my site after I found the cred with zebra forms to be totally unacceptable. So sofar no live sites for me due to awaiting new cred
Our new site uses your WP Types plugin, combined with a homemade isotope plugin and on the fly currency conversion. Check it out at http://www.uv10.com.
Keep up the good work, I especially like the bootstrap integration in views.
Rob.
I’m very happy to see that. Would you like to add this site to our showcase?
BTW, I bet that you can build an even stronger property search with Views 1.6.1. It might not have that nice JS transition effect, but the option to limit inputs according to available data is pretty helpful for visitors.
I would be glad to have our site showcased.
How would views scale up to 18,000 properties?
Thanks!
We try to make Views as light as possible, but something like a complex parametric search with live results and automatic adjustment of options is going to need some resources for sure. It all depends on how many inputs your search form needs, how you structured the data being used to filter by and what are the real resources that your site hosting offers. Over the many iterations this feature has gone through, we have shaved several queries and shortened the logic and flow to its functional bones. So it should work nicely with the appropriate environment in place.
I am already having to cache the front page of uv10.com as just generating the html & javascript for the first page takes 1.5 seconds. Now with some smart caching it is down to .6 seconds, still slow but much better.
When I built the site with 18k properties, it took me 2 weeks just to code the linked drop downs, and that had something like 500 different permutations and had to update in real time, so caching was not easy. That still runs well but is straight sql with a massively indexed database behind it.
I will try and do a mockup with views and see what the performance hit is.
Wonderful work, congratulations to everyone working on this.
So glad to be part of the wp-types community. As a developer, these tools and this search will greatly assist in projects! Great work!
Very very useful.
Please excuse a maybe dumb question…
How does the Bootstrap grid play with Headway Theme?
Peter
Hi Peter, in my experience Bootstrap plugins do not play nicely with Headway. Headway uses similar markup for its grids as Bootstrap, so if you include Bootstrap Grid css (which is needed for toolsets bootstrap grid to work) you’ll probably mess up the HW grid.
Hmm…
So, if I understand it correctly, Views with Bootstrap Grid is the way Views is going, and in that case using Headway would be a head ache, am I getting it right?
If so, what theme frameworks with good drag-and-drop capability would you suggest?
(I guess you may suggest your Layouts plugin…but then, I guess it is only a matter of time before someone tries Visual Composer, and UberMenu, just to mention two..)
Any enlightenment would be very helpful.
Hi Peter.
The Bootstrap Grid is a new layout option we offer for sites already loading the Bootstrap CSS needed to style the HTML structure being rendered, but you can keep on using the other layouts we provide (table-based grids, pure tables, lists both ordered and unordered and the unformatted output). Bootstrap is a standard collection of classnames and HTML structures, we just offer an output that fits in that standard. If Headway produces a similar markup but with non compatible styling rules, then it is up to you to use any other layout style.
Anyway, both Bootstrap and Headway seem to be complete frameworks providing complete styling support. A little (quite little) research on-the-fly tells me that one of the main problems comes from the CSS reset rules they both enforce being not-so friends 🙂 This is more like a conflict between universes! I can tell you that our main idea when adding Bootstrap compatibility was to start a path of providing support for the most used HTML+CSS structured frameworks, so who knows: Headway could be next and you could see a “Headway layout” as an option in the Layout Wizard 🙂 Do not take this as a promise to become done in the closest future, we already have big plans for the next rounds and it takes time to do something like that right. But I’m sure you get what I mean.
About drag-and-drop frameworks, you guessed right. If you plan to have Views integration, our Layouts plugin is the way to go. Other frameworks might let you drag and drop things around, but I’m sure they will not let you use our Views out of the box.
Thank you a lot, Juan.
Genesis & Layouts…a good combination?
I was intending to use Ultimatum theme with TVC Toolset…but one of the main attractions was the Layouts in Ultimatum.
Now, when you offer Layouts, that seems to be less of an attraction.
Trying to find good, flexible solutions, while limiting risk of things going wrong.
Your insights are very very helpful.
Peter
What is the proper process for upgrading from Views 1.5 to 1.6? Upload to WP and replace existing Views plugin? Just want to be sure I don’t mess anything up when I upgrade.
Hi there!
We use the Installer plugin to keep our products up to date. You can download it from here:
http://wp-compatibility.com/installer-plugin/
Enjoy!
This is great news. But how do we upgrade? Is there a certain way to upgrade with out losing data? I have 1.6 and it’s not showing any update available. Thanks!
Nevermind… I see you’re using the Installer.
Excellent. Been waiting for this upgrade.
One quick question – is there any way to show the number of “items” that match a certain parametric search item? For example, show that under “Cars” there are 5 “Ford” items in the database, and 17 “Toyota” items, etc?
Thank you!
Not at the moment, but we are collecting this kind of feedback to make this feature even better. In fact, that is already in our to-do list, but do not make me guess a date for this as we have quite interesting things in our pipeline!
Juan – glad to hear it’s in the pipeline. Thanks for your response!
Hi. This upgrade looks great. I have a parametric search on my client’s site and I don’t want to break anything by upgrading. It is an advertiser site that is a companion to a printed coupon magazine. Website visitors can take the site with them on their smartphones and search for advertisers that offer discounts, etc. we are still in the process of selling advertisements and once the advertisers are set, I plan to use Access, along with Cred, to allow advertisers to add new or edit their existing advertisements. The site is http://icouponads.com and the ‘search’ function is the parametric search. Should I have any concern about upgrading?
Thanks
I don’t think that upgrading could cause you any issue. Without your action in the parameric search settings, everyting should work just like before.
In any case, and as a general advice, you should perform a database backup and get a copy of the last released version that is already installed on your site (you can download it from your account page), just in case you would need to get back to a safe one. There is no data change whatsoever, so this should be transparent.
Thanks, Juan. I may want to rethink the way I do the search on the site, given the new features in Views. For now, it’s working and I’ll just upgrade. (i have a complete backupbuddy backup!).
Any impact on the map function? I’m in the process of finishing the consolidated map…I just need to add the scrolling list of advertisers on the side of the map. http://icouponads.com/magazine/county-map/
Thanks.
Hope you have no issue whatsoever. In case you do, remember that we are here to help: just head t our support forum and we’ll solve anything.
About the maps plugin – in our showcase site (which we hope to have ready tomorrow for you to download and tst locally using our Framework Installer) we even have a map with pins on results of a parametric search… with AJAX reload of those results every time an input of the form is changed. You need to make some small adjustments because the map does not reload itself after each results refresh, but with a small javascript function hooked on the right place it works nicely. Do not worry for the techie wording, it all can be done from the View edit screen 🙂
Hi guys,
KUDOS! Absolutely great news with this fantastic parametric search!
I put myself at work as soon as I see your demo video and I’m here asking a little help:
– at first I cannot make map refresh on filters update then I put it inside the layout part of my view but now on refresh after filters change it doesn’t appear anymore… Am I doing something wrong?
Anyway thanks … keep up the good work!
Carlo
Hi there!
Thanks for the nice words, we are actually quite proud of this new release.
Now – about your map issue. The first thing to note is that you did it well until half of the way. You need to put the map container inside the layout part so it gets refreshed every time, but you also need to refresh the map initialization, because on page load it gets the points from the original results and after a results refresh that list of locations does not get refreshed. But all of this is easier to do than to write 🙂 Follow me on this:
1. OPen the editor for the View that is displaying the map. You have added the map initialization code to some of the javascript textareas (using a selector similar to #js-main-map-canvas), I assume. You need to add the following function:
function wpv_reload_map_binding() {
// Now copy here all the initialization function again
// jQuery("#js-main-map-canvas").wpvmap({
// whatever options you are loading
// });
}
2. Now, you have a function that can fire the map based on the data existing on the page at that given moment. Look for the section named “Parametric search settings”, find the button “Advanced options” and click it. Now, on the textfield labeled “Javascript function to execute after every AJAX update”, write the name of the function: “wpv_reload_map_binding”.
3. Save everything. You are good to go.
We plan to add this piece to the dcumentation about the maps plugin, we just need a little more time 😀
Hope it helps. Otherwise, please head on to our support forum and we will go deeper.
Regards,
Juan de Paco
Hi Juan,
it looks so simple I’m afraid to have bothered for this…
THANK YOU SO MUCH! AWESOME!
Really love Views and the idea behind the latest update – the actual implementation not so much… The loading bar looks quite outdated and the whole loading process unnecessary and not that user-friendly…
When you originally announced this feature I thought it would basically update a second select filter on the fly/in the background based on what one selects in the corresponding first select filter. That’s actually the way similar features on other websites have been working for years…
Cheers,
Thomas
Hi Thomas
Do not let the old-fashioned spinner get in your way. It is part of an example implementation where we wanted to show the power of the new spinner container working as an overlay, but this is in no way mandatory, and in fact the default configuration adds nothing but a clean refresh without any other notice to the visitor.
You can of course create limited dependences between just two imputs, and it should not be much complex to do by hand – a little javascript and AJAX would do the trick. But the way we focused on this – it is much more powerful because it actualy only offers options that will render any result, in a all-on-all relationship. Also, have in mind the usability and GUI behind it: it is not so easy to implement a one-by-one dependence relationship when you can start changing filters, parameters and input types easily.
Anyhow, I have some ideas to improve this new feature even more. The first one is quite obvious: make individual inputs independent from dependency, so they remain untouched when updating any other input. The second one is kind of a one-to-one dependency relationship, making one input disabled until you actually have selected one valid value in another (or group of others) input. Can not promise anything now, but they will surely come to the game.
Thanks for your feedback!
Juan de Paco
Hi Juan,
Thanks for the detailed reply! Looking forward to more information about how to use all the aspects of these new features then.
The main reason why I was waiting for this feature was actually my hope for a native/easy way to create something like a make/model selects feature (with parent-child category relationship) where the second select gets populated based on the users selection in the first select – basically you select Mercedes in the first select and the second select only shows models by Mercedes.
Cheers,
Thomas
It has been months, I still can’t figure out how to show cities available for certain state. Did you use custom taxonomy or custom field? Please do help me. Thanks!
Hello there.
Could you please open a ticket in our support forum about this issue? We have released a good number of updates since Views 1.6.1, so this post is a little out of date. Please provide as much information as you can.
Thanks!
Hi Juan.
Thanks for your reply. I already posted a new topic in the forum. Still waiting for reply.
https://toolset.com/forums/topic/dependent-values-for-parametric-searches/
Thank you for you help.