I am trying to: Use WPBakery Page Builder in a content template
Link to a page where the issue can be seen: hidden link
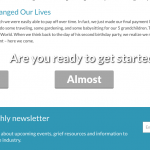
I expected to see: background image behind three buttons at bottom; background color behind bottom row; padding at top
Instead, I got: it seems to be ignoring the page builder settings related to background, padding and margin (see screen shot 1)
I saw a post related to Yoast (https://toolset.com/errata/custom-css-added-to-a-content-template-designed-with-wpbakery-is-not-applied-when-yoast-seo-is-active/) but when I deactivate Yoast, I end up with NO content showing at all.
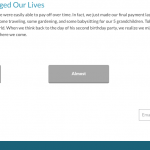
If I click "Stop using WPBakery for this content template" so that it just shows the page builder shortcode, i can get the background color to show for the bottom row and can get the custom header with the dropshadow but not the background image in the row above it. (see screen shot 2)
Hello,
I assume we are talking about the content template "Template for My Stories - C CTAs Test":
hidden link
and the custom CSS codes in section "CSS editor":
.shadow {text-shadow: 2px 2px 5px #000000;}
.choicebutton {font-size:40px;}
#subscribe {background: #3096b8; padding: 30px 0px;margin-bottom: 0px;}
#storiestitle {padding-top: 50px;}
As you can see, if you click button "WPBakery Page Builder", it will switch to WPBakery Page Builder, and the section "CSS editor" will be disabled, so this is expected result that your custom CSS codes will take effect on front-end.
In you case, you can move those CSS codes to theme settings:
Dashboard-> Appearence->Customize ->Additional CSS
And test again
I'm sorry. I should have been clearer. Yes, that is the content template I meant.
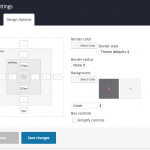
Also, the CSS Editor contains code I was trying to use to fix the issues of missing backgrounds, padding and margins that were set in the page builder blocks using the "Design Options" tab (see screen shot)
The page/layout seems to be ignoring these design options settings as related to backgrounds, padding and margins.
Surprisingly, it seemed that when i have have the page builder turned off ("Stop using..."), the .shadow and .choicebutton CSS is applied though backgrounds and spacing are still ignored. And when the page builder is on, all of it is ignored.
I will try to add to the theme CSS, however, using that as a workaround isn't ideal. These posts used to display correctly...so i believe there is some sort of conflict occurring.
If you use "WPBakery Page Builder" to design the content template, the CSS Editor will be disable, as a result, the CSS codes in CSS Editor will not take effect on front-end.
For the problem:
it seemed that when i have have the page builder turned off ("Stop using..."), the .shadow and .choicebutton CSS is applied though backgrounds and spacing are still ignored.
I have tried it in your website, after turn off "WPBakery Page Builder", I can see your custom codes are outputted to front-end, see screenshot: css-codes.JPG
And it does take effect on those buttons, see css-codes-2.jpg