I'm building a site, and the theme is configured so that the background is dark, and text is white. This is reflected in the editor as well, when I edit a page or post, but then I have a toolset WYSIWYG field, which includes its own tinymce editor, and this picks up the white text from the theme, but not the dark background, effectively making text invisible.
I've been searching for ways to add a little bit of custom css to the TinyMCE editor in WordPress, but none of them seem to work, and I'm wondering if maybe it's because it's the not the main editor, but it's inside of a custom field. (And my main editor is the block editor.) If you could help me figure out how to successfully add a tiny snippet of CSS to the editor in my WYSIWGY field, or suggest an alternate solution, that would be awesome. All I need is for the text to be visible.
I can provide admin access to the site, if needed. Thanks!
Hello,
Please provide the site admin access in below private message box, also point out the problem page URL, where I can see the problem:
but not the dark background, effectively making text invisible.
Thanks for the details, I can see the problem in your website, it is a CSS conflict, you can change the text color, like this:
body.mce-content-body {
color: inherit;
}
See my screenshot: text-color.JPG
To enqueue custom CSS style in WordPress admin side, please check WP document:
https://developer.wordpress.org/reference/hooks/admin_head/
Or
https://developer.wordpress.org/reference/hooks/admin_enqueue_scripts/
This is basically what I was trying to do, but for some reason, I haven't been able to get it to work...
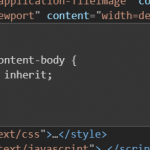
I've got the CSS rule showing up in the document head, as shown in the first attached image, but the text is still white...
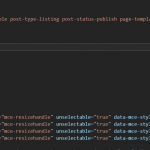
When I inspect it, the new rule apparently doesn't apply to the editor content. I was thinking it's because the editor uses an iframe, so CSS outside the iframe is ignored?
I tried the admin_head hook, as you suggested, and I also found that there's one called mce_css which sounded promising, but it didn't seem to help either. (It makes the CSS show up at the bottom of the div that contains the editor.)
The code is added via a Code Snippets plugin, if you'd like to experiment with it, look in the WordPress admin menu for "Snippets" and edit the one called "TinyMCE CSS Tweak".
Much appreciated!
I can see the problem in your website, since it is a compatibility issue, please provide a full copy of your website in below private message box, you can put the package files in your own google drive disk, share the link only.
I need to test and debug it in my localhost, thanks
Thanks for the details, I am downloading the files, will update if find anything
Please try to modify your custom PHP codes as below:
add_filter( 'tiny_mce_before_init', function($mce_init){
$mce_init['content_style'] = str_replace('color:var(--global-palette9);', '', $mce_init['content_style']);
return $mce_init;
}, 999);
And test again