I need the teaser only at all the results page and archive pages.
Not in the posts (posts will be opened to all). Thanks.

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
Have a look here.
hidden link
As you can see i've setup 2 conditional inside this view to check if the user is currently logged in. What I did is to check if the user has an ID, this way we can tell if they are logged in or not and display different content based on if they are logged in.
Please let me know if this example helps.
Thanks,
Shane
Hi Shane,
Thanks for the demo. I understand it and created one myself similar to yours: hidden link
But there are two main issues:
1. How can I do this using table view? There is no "add block" button inside the view loop (attached screenshots)
2. How do I add the "teaser" block inside the view for non guests? I understand I need to create Image block but I need also CTA button inside and how do I put in "over" part of the list content (similar to: hidden link)
Thanks
I want to add - regarding the teaser - the idea is to create membership website - members will pay monthly/yearly subscription fee in order to see the search results (similar to hidden link).

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
Thank you i'm able to understand fully what you are trying to achieve. In this example below
hidden link
This I believe is done with some form of custom code. However you won't be able to achieve this fully with our plugins.
What will happen is that our Plugin will list out all the posts but you can hide specific content.
Thinking about this some more we might be able to achieve something similar with 2 views, where you can set your first view to just list out 3 posts, then create a second view inside a conditional block so that it is hidden.
Then a 3rd conditional block that will tell the user that they must be subscribed in order to see the rest which will have a link or the sign up form.
Let me know what you think of this. Perhaps you can even have a look at our membership site tutorial
https://toolset.com/course/wordpress-membership-sites/
Thanks,
Shane
Hi Shane,
It can be a solution. I'll try it and let you know.
Also, Is it possible to do that with an external plugin instead of custom code? for example woocommerce membership/subscription? they have restricted content option.
Also, please answer the first question regarding the table.
Thanks.

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
Happy I was able to point you in the right direction.
I know for our tutorial we do use WooCommerce to manage the subscription because of the Woocommerce membership plugin.
This essentially allows the user to pay for a membership and when their membership expires it can change the user's role automatically.
I'm not sure if Woocommerce has inbuilt content restrictions.
Thanks,
Shane
Ok. I'll check. What is the answer to first issue regarding the table question (How can I do this using table view? There is no "add block" button inside the view loop (attached screenshots)
Hi, I create this. please check: hidden link
I create:
Conditional (guest) > view 1 (limit to 3 items to display )
Conditional (guest) > Image (it's temp. later I'll design this as a teaser content with "free trail" button)
Conditional (not guest) > view 2 (no items limit)
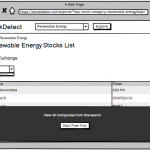
So this works but the problem with this is that it I plan to do a similar flow also for archive pages and it's not good for SEO. I want google to read the full items list not just 3 items (for example I want google to list my "renewable stocks list" high on search results).
What other solution can be done here? Is there a way to create one view and simply to create a block that will hide part of the view block? this way I can set that block as a conditional and that's it.
If not in toolset, is there an external plugin that integrates with toolset that can help here?
This issue is critical for my website because it's the way I plan to I convert guests to paying members.
Thanks.

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
At this point I believe you need to use a full membership type plugin as these type of restrictions are not possible with Toolset.
However one thing I can think of is that you can build out your custom archive and have a separate view inside it to show the teaser. It is possible to Add the view to the custom archive and then using the conditional code code to hide the others until the user is logged in.
My only concern is the one that you have as the posts won't be available to google scrape the archives but given that google should be able to check the entire site their bots should still be able to find the posts.
Please let me know what you think of this.
Thanks,
Shane
I'm currently doing what you said (basically I create a standard content template for the archive page with the same behavior as the search results page) and implement it on "wordpress archive template" using the classic editor .
But the problem is that the archive page is the most important aspect for my SEO strategy. For example I want to rank high on google for the search term: "renewable energy stocks list". So google must read the full content (and not just 3 items out of ~40 items).
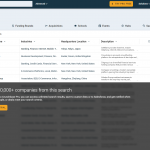
The bottom line is that I don't want to create a restricted content for guests like we did. I want create the view for guests with the full content (for example 40 items in the page) and to blur some of the content like crunchbase does. Can this be done using CSS ? I must find a solution for that because my business model relays on it.
Thanks.
Hi,
Someone advised me to add a blur css. I did that and it worked. I used:
.php-to-be-replaced-with-shortcode.view-table:nth-of-type(n+5) {
-webkit-filter: blur(5px);
filter: blur(5px);
}
Please have a look at the result:
hidden link
My question now is how to I add CTA (headline + text + CTA button) on the blur area?
Similar to crunchbase..
Thanks.

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Tomer,
Happy to see that you're able to progress this far, however the resolution for this is going to be completely custom.
My only advise is that you can do some text overlay with a block but you will need to use css to shift that block around.
hidden link
The code to do this would be out of the scope of our support forum but the most I can do is to point you in the right direction using reference materials if that is ok with you.
Once issue that i've noticed is that even tho the rest of the table is blurred the items are still clickable. So you will need to use javascript to disable the links.
Thanks,
Shane
Thanks for the details.
I thought about another solution. Can I add an external pop-up to the guest page with CTA?
Maybe using something like: https://wordpress.org/plugins/popup-maker/
Will this solve the issue? Is this (or other similar plugin) integrates with toolset?
Thanks