Hi guys,
I've customized the Toolset Messaging module to display all relevant information in one page. Check out this support ticket where I've described how it's set up in more detail:
https://toolset.com/forums/topic/customizing-the-toolset-messaging-module/
The issue is that when the page is opened initially, the views that rely on url parameters to show the correct information (like contact, initial post name, post author) already display information even though no 'conversation' has been selected yet. I figured I would get around this by placing these views inside a conditional block that checks whether url parameter 'mto' is empty or not. This works. However, the views inside the conditional block don't render.
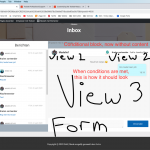
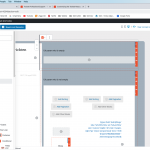
I've attached some screenshots that should help understand what I mean. One shows the backend with view 1 and view 2 inside a conditional block and one the frontend with the view not rendered. The last one shows a description of all views and shows what it should look like when working (except for the dark grey areas of course).
So the question is, how do I get views to render inside a conditional block? Is this even possible? If not, do you know of a workaround?
If anything is not clear please let me know.
Thanks again,
Rens
Hello,
Yes, it is possible to render inside a conditional block, for example, you can edit the "Inbox" page:
hidden link
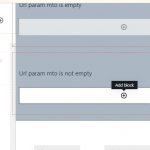
find the conditional block, click button "Add Block", see screenshot: add-block.jpg
Toolset-> View, here you can choose those existed view block or create new view block.
Thanks Luo,
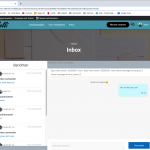
When I tried to drag the view into the conditional block the results didn't show anymore, just getting the shortcode for the view (see the third image).
Rens
Thanks for the details, I can see the problem in your website.
But I don't reproduce the same problem in my localhost with a fresh WordPress installation, then I tried it in your website by these:
1) Create a new fresh page:
hidden link
2) Setup two Toolset conditional blocks with below conditions:
empty('[wpv-search-term param="mto"]')
NOT (empty('[wpv-search-term param="mto"]'))
Put different post views into above conditional blocks.
Test it in front-end, it works fine:
hidden link
hidden link
So it might be an exception of your website, please try to create a new page, and setup the conditional blocks, and test again.
You're right, I created a new page, literally copied everythingbut now it works. :/
My issue is resolved now. Thank you!