I am trying to:
use a wpv shortcode [wpv-current-user info='logged_in'] in a conditional block if condition.
to use as a conditional content filtered if users are logged in or not. (there is no "guest" option to check user role against)
it was suggested by support personal (shane-c) in a closed support forum thread
( https://toolset.com/forums/topic/conditional-content-if-user-not-logged-in/#post-2228223 )
I expected to see:
if=(' [wpv-current-user info="logged_in"]' eq 'true' )
or false...
Instead, I got:
if=(' [wpv-current-user info="id"]' eq 'true' )
the info attribute keeps revert to info='id' after accepting the dialog box
1. how can i use that kind of toolset (types/views/...) shortcodes in a conditional if? is it by using a function?
or / and
2. how can i use a conditional block to display content dynamically by "logged" (all roles...) or un-logged (guests...) users?
the simpliest or recommanded method by you...
i can create a custom php function (and register it on the toolset setting)
but why the already used shortcode of wpv-current-user but with different "info" attribute value then "id" - doesnt work (as in being corrected to "id" by the dialog box)
Hello,
In the shortcode [wpv-current-user], please try these:
Edit the conditional block, switch to Advanced Editor, setup the if condition, like this:
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
And test again.
And you can follow our document to use other plugins shortcode(Non-Toolset) in wpv-conditional shortcode:
https://toolset.com/documentation/legacy-features/views-plugin/shortcodes-within-shortcodes/
If it is custom PHP function, please check below document:
https://toolset.com/documentation/programmer-reference/views/using-custom-functions-in-conditions/
this is exactly what i did, in advanced mode
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
but after accepting the dialog box, the condition is changed to :
( ( ' [wpv-current-user info="id"]' eq 'true' ) )
if you meant me to add a space before the shortcode - the debug actually interpreting it to :
####################
wpv-conditional attributes
####################
Array
(
[if] => ( ( ' true' = 'false' ) )
[debug] => true
)
####################
Debug information
####################
--------------------
Original expression: ( ( ' true' = 'false' ) )
--------------------
After replacing 1 general variables and comparing strings: ( ( ' true' = 'false' ) )
Comparing true to false
the second doesnt work with the space as well:
####################
wpv-conditional attributes
####################
Array
(
[if] => ( ( ' true' = 'true' ) )
[debug] => true
)
####################
Debug information
####################
--------------------
Original expression: ( ( ' true' = 'true' ) )
--------------------
After replacing 1 general variables and comparing strings: ( ( ' true' = 'true' ) )
Comparing true to true
without the space - just as i tried earlier - the formula revert/filters the "logged_in" value to "id"
i have 2 conditional blocks,
one for guests,
second for logged in users
i would prefer if there was easy alternative ability to filter blocks (just like the conditional wrapper block)
like using an access group or having "guest" as one of the roles to check with "current user role"
just like the access shortcode used in content editors - it can check all roles including "guest"
[toolset_access role="Guest" operator="allow"]abc[/toolset_access]
maybe i should just use the classic content editor instead of blocks?
then i can just use the access shortcode to control output by checking if "guest" or not.
or a conditional shortcode that won't be reverted by some formater (like in the if block dialog box)
Yes, you are right, there is an extra blank space before the shortcode, you need to setup the if condition like this:
( ( '[wpv-current-user info="id"]' eq 'true' ) )
I get these message after enable wpv-conditional debug mode:
####################
wpv-conditional attributes
####################
Array
(
[if] => ( ( 'true' = 'true' ) )
[debug] => true
)
####################
Debug information
####################
--------------------
Original expression: ( ( 'true' = 'true' ) )
--------------------
After replacing 1 general variables and comparing strings: ( ( 'true' = 'true' ) )
Comparing true to true
It works fine in my localhost
And you can also use Access shortcode to check user role as you mentioned above.
my issue or bug report was on - when using "Views blocks" and creating a view in the blocks editor,
the advanced mode is "fixing" my use of info="logged_in" is not ok...
i start with:
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
using "wpv-current-user" as a condition (in adv.mode) dialog is resetting the param (info) value used ("logged_in")
every time i accept the dialog box.
so next time when i open the conditions (in adv. mode or reg. mode) its :
( ( ' [wpv-current-user info="id"]' eq 'true' ) )
it looks like its working and the issue is only a front-end "bug" (as if it is a fix to wrong use of the adv. mode)
the end user won't understand so called bug/wrong-fix
please let me know if you understood my issue
simple description:
trying to:
use blocks editor - conditional block - adv. mode condition:
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
expecting to see:
after accepting the conditions dialog box, this is the code i suppose to see as condition -
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
and on the block info, something like -
current-user-logged-in is true
what i get:
after update or just accepting the condition, the condition is changed to -
( ( ' [wpv-current-user info="id"]' eq 'true' ) )
and on block info -
current-user is true
the condition seems to work, and not logged users don't get the content - just as i expected
but! the format/syntax fixer that filters the conditions string (on the front-end of the admin edit post with blocks) - is reformatting a valid condition string.
my client won't handle such an issue (i can handle it even though its not good practice, but i can understand bugs, priority and such
is it a bug that i should report elsewhere or is it something else?
Thanks for the details, I can duplicate the same problem, and have escalated this issue, will update here if there is anything news.
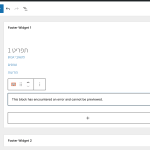
in widgets the conditional block doesn't work at all with advanced code of:
( ( ' [wpv-current-user info="logged_in"]' eq 'true' ) )
as i wrote earlier - it works on pages and content templates with block editor, BUT the issue is with the formatter in the front
when used in widgets area blocks - the condition fails no matter what.
fail as in - not showing content when logged
and the debug of condition isnt showing on the widget footer area
footer widget area register by theme (generatepress - pro)
i think its related to toolset blocks in widget blocks editor.
because also failing to work is the toolset fields and text block
(error on widgets editor - "This block has encountered an error and cannot be previewed." - and you can't control it)
for the meanwhile i'm using a custom function (originaly used for shortcode):
function logged_in_test_shortcode()
{
if (is_user_logged_in()) {
return true;
} else {
return false;
}
}
add_shortcode('logged-check', 'logged_in_test_shortcode');
then register the custom func' and shortcode in the toolset settings for "front-end-content".
then on advanced raw code for conditional block:
( ( logged_in_test_shortcode() eq '1' ) )
important to check on string of '1' and not 'true'
You don't need to use custom shortcode, instead, you can check current user's ID is empty, see my screenshot
thank you luo,
1. it's a work around solution,
is it safe enough? (can it be guaranteed that you cant work around this with a not empty id?)
what if we wanted to check against a cookie or other auth' method?
how could it be achieved?
lets say with a custom function
2. and what about the issues i'm having in widgets blocks editor?
- fields and text block not working because of a preview-render error (you can see in the image attached to
( https://toolset.com/forums/topic/using-wpv-current-user-infologged_in-in-conditional-block-revert-to-infoid/#post-2428351 )
- conditional block front advanced mode dialog box reformatting the condition
tested with:
NOT ( empty( '[wpv-current-user info="id"]') )
and also:
( ( '[wpv-current-user info="id"]' gte '0' ) )
( ( '[wpv-current-user info="id"]' gte 0 ) )
( ( '[wpv-current-user info="id"]' eq '0' ) )
( ( '[wpv-current-user info="id"]' eq 0 ) )
with debug on and without (the debug info not displaying when from a block in widgets editor)
the whole conditional block is not rendering accept an empty block div.
when you are logged and when not.
It is a built-in feature of Toolset Blocks plugin, it is using shortcode [wpv-current-user info="id"] as the condition, so it is safe to use it in your website.
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-current-user
The screenshot I provided above is taken from Toolset conditional block, so it should be able to work in WordPress Blocks editor.
If you are using classic editor, you can setup the shortcode as below:
[wpv-conditional if=" ( empty( '[wpv-current-user info="id"]') ) " ]
It is a guest
[/wpv-conditional]
[wpv-conditional if=" NOT ( empty( '[wpv-current-user info="id"]') ) " ]
It is a logged-in user
[/wpv-conditional]