This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Related documentation:
I'm just curious... is there a big update coming related to the Divi integration? I recently found this post: https://toolset.com/2017/05/we-want-to-improve-the-integration-between-toolset-and-divi/ ... but am curious if the release that post is referring to has been complete and the current state of the divi integration is "static".
I am going crazy trying to figure out how to solve my divi + toolset problems. The simple problem of having full-width posts without the post title has taken me days to figure out :-(. The Toolset forum is not helpful because a lot of the links are hidden / removed.
If I could build Layouts (not just content templates) with Divi builder and the visual builder... I would be unstoppable. I LOVE your plugin suite... it is incredible. However, the starter theme is insufficient compared to the power of divi.
Will you change the title of this ticket to "Divi Updates Coming? (Nov 2017)"?
Is this ticket viewable to the customer forum / community at large?
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
Most of the work with Divi integration is complete, ongoing work will be fixes and tweaks.
The old way of working with Layouts and Divi, using the Divi integration plugin, where you designed the entire page, from the header down to the footer, is no longer recommended.
In fact, using Divi with Layouts at all is no longer recommended. Divi comes with its own page builder, and if you like using Divi you should use it rather than the Layouts page builder.
The intended and recommended Divi integration is now built-in to Toolset, no integration plugin required. The expected use is that you use Divi to design Content Templates, which affect only the content part of the page. You can set theme options in the templates to, for example, specify whether a sidebar appears on pages using those templates or not etc. One of the things we are still working on is expanding the theme options that are available on these pages.
This use is described here: https://toolset.com/documentation/recommended-themes/toolset-divi-integration/
Thanks for the response.
So, there is no plan to figure out how to integrate content templates with visual builder?
It would be helpful if you guys created a tutorial or walkthrough for how to accomplish the most common requests: remove the post title + have right/left sidebar and full width options.
This page: https://toolset.com/documentation/recommended-themes/toolset-divi-integration/create-templates-for-custom-post-types-with-divi-builder-and-toolset/ ... seems to suggest there is an option for theme settings, but when I go to Toolset > Content Templates, I don't see the theme options.
The templating and layout stuff is quite confusing :-(.
I have Toolset > Content Templates... but if I go to Dashboard > there is a "Template" column (under front-end and beside Archive)... but that seems to actually be a "Layout"?
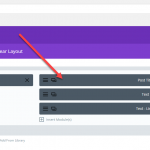
Wait a sec... once I deactivated the Layouts plugin... I now see the Theme options for Content Templates. Whew...
Here is where I am confused.
A. Standard Divi post set to Full Width and Show Title: Yes (see screenshot 1). This is the "control" for the issues below.
The content area width is the correct (default) 1080px
The problems are with making the post template full width, divi row: fullwidth, and the gaps post title area.
For my Toolset Content Template:
B. With Content Template > Theme Setting: Full Width...
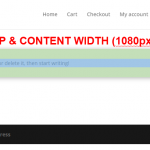
B1. The content area width is only ~864 (screenshot 2)
B2. If I use the Content Template > Divi Builder to edit the row to make it "fullwidth" (screenshots 3 and 4)... the content area expands to 1015px. So, it doesn't extend to 1080px AND doesn't actually expand to full width.
C. Also, another problem: with Content Template > Theme Setting: Full Width AND Disable Elements > Post Title: Disabled.
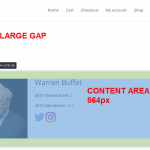
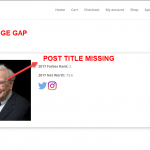
C1. The content area is is way too low on the page; the gap is too large (screenshot 5)
C2. By disabling the post title in Toolset... the Post Title module in Divi no longer works. (screenshot 5 and 6) . Although, I guess I technically fix this by using a Divi Text Module + Toolset
D. Will it ever be possible to use the Visual Builder?
:::sigh::: I have spent days trying to figure these things out.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
Sorry for the confusion. 2017 has seen a big shift in how we recommend you use Toolset with certain themes such as Divi and some of the content in the forums etc. may relate to earlier advice.
I think all of the issues you describe in the last update relate to conflicts between Divi and Bootstrap.
Divi and Bootstrap do not mix well, and Toolset uses Bootstrap for some basic styling for things such as form elements as well as the Bootstrap grid for laying content out in columns etc., and there are conflicts between Divi CSS and Bootstrap CSS that give rise to some of the issues you have just described.
The simplest solution is to not load Bootstrap when you are using Divi (you can turn this off in Toolset > Settings). Then the output should more closely match your expectations.
This may be enough, depending on your site. If you add a View which you output using Bootstrap columns, those would not then work and you would need to add some CSS of your own for the desired result.
If you cannot disable Bootstrap then you will need to add custom rules to resolve the CSS conflicts. We intend to prepare a custom stylesheet that fixes some of the common problems, and you can report specific style conflicts that you believe need fixing on this sticky thread: https://toolset.com/forums/topic/style-conflicts-with-bootstrap-and-3rd-party-plugins-or-themes/
Unfortunately, because Divi conflicts with Bootstrap it is likely that some tweaking of the CSS will be required.
For the time being you can only use the back-end Divi page builder.
I already had bootstrapped disabled.
Trying to get this to work is maddening 🙁
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Is your site at a publicly-accessible URL or on localhost?
It would help if I could look at how you have set this up and inspect the CSS in the browser console.
I will mark your next reply as private so you can share the URL with me, and if you provide log-in credentials all the better (you can ignore the FTP section, I don't need those).
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
I'm also working on your other ticket where you are asking about alternatives to Divi.
Do you want me to look into this any further or are you choosing another page builder?
I definitely appreciate you looking into this further. I am asking the question about another page builder out of curiosity.
Looking forward to this reply in trying to get a "full width" page to actually display appropriately with Toolset + Content Templates.
Are there plans for Toolset to work with Divi Visual Builder?
hidden link . I purchased and am experimenting with that... it seems they were able to configure it in a way that the post forrectly uses the full-width layout.
I am now going to go ahead and make changes to the site. I need to make progress and don't want to leave the site in the current state waiting for someone at Toolset to look at it or respond to this ticket.
However, I would really appreciate help! I would love resolution to the layout issues with Toolset and Divi. I have read a lot of the Toolset forum posts... but many of them are old and I don't know what applies to the current integration.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi there
Sorry for the delay getting back to you.
Trying to disentangle Divi CSS is a rabbit-hole from which you may never return.
I identified various factors affecting the width of the rows, which all come from Divi's own rules, which are applied differently to single standard blog posts than to the single custom post type posts created with Toolset. I didn't find any conflicts with Toolset's styles that were responsible.
Just as a taster of what we are dealing with, here is the markup structure just to display the content of the Hello World post from your baseline:
div#et_main_area
div#main-content
div.container
div#content-area
div#left-area
article
div.entry-content
div.et_pb_section
div.et_pb_row
div.et_pb_column
div.et_pb_text.et_pb_module
div.et_pb_text_inner
content!
Regarding the issues:
1. missing title. This one is easy, it needs to be inserted using the Views shortcode wpv_post_title in a text module
2. the large vertical gap
Single standard posts have a lengthy selector which sets padding-top to 0 on the .container div, whereas single CPTs have the rule
#main-content .container {
padding-top: 58px;
}
Likewise, single posts have a lengthy selector which settings padding-top to 0 on the .entry-content div, whereas single CPTs have the rule
.et_pb_post .entry_content {
padding-top: 30px;
}
[php]
So you need to add custom CSS to overrule each of these rules to set the padding-top to 0.
3. Full-width rows
Note the following rule effective even on your baseline which means full width is not really full width:
[php]
.et_pb_row {
width: 80%;
max-width: 1080px;
}
Now, on the content template "People Template" the Divi settings for the row in question need to be full-width and there is a custom gutter set which is affecting the markup used, and should probably be removed.
Without the custom gutter, the rule in question that is restricting the width and which you need to overwrite is:
.et_pb_row.et_pb_row_fullwidth {
width: 89%!important;
max-width: 89%!important;
}
That is a very strange conception of full width.
Thanks... I'll spend some time chewing on this.
My difficulty is the Toolset + Divi integration doesn't seem to actually work... but it is so close!!! The "Full Width" just isn't full-width.
These guys were able to figure it out with a cheap little plugin that requires no manual CSS mods for real full-width + appropriate page frame without the Post Title area gap : hidden link .
Yall are so close and there is so much power in Toolset... I am doing everything to try and figure out how to make it a core part of my stack because it is so powerful.