I have built the entire site using Toolset Content Template with Gutenberg Block, the main theme is Divi, and in some Content Template, like as the left and right sidebars, I have used some Divi Modules using the Divi Block. But the issue I have is not inside the Divi Block.
Well, on all pages all work fine but, the issue is only in some toolset shortcode on the right sidebar inside the category pages.
In the attached screenshot you can see what's happened.
So, if you open the site, like as an unregistered user, you can see only the Regioni shortcode, because the "Eventi", "FestivalRassegne (FoR)", ecc.. sections are visible only for the registered users.
In the screenshots you can see the "#Salentoterapia" gallery section, this section is created using the Toolset Block, like as the "Sostienici" section inside the right sidebar in the site, but the issue is only inside some specific toolset shortcodes...
What could be the nature of the issue and what should I do to solve it?
Link to a page where the issue can be seen: hidden link
I expected to see: the right sidebar sections like in the other pages of the site.
Instead, I got: toolset shortcodes not compiled...
Hello,
Thanks for the details, I can see the problem in your website.
Where do you put those shortcodes into?
Please check these:
1) Since those are shortcodes, you need to put them into Divi Code module:
hidden link
2) For Divi theme, we have provided a specific shortcode wrapper {!{ SHORTCODE }!}, for example, you can try to setup the shortcode, like this:
{!{toolset-edit-post-link content_template_slug='modifica-evento' target='self'}!} Modifica Evento{!{/toolset-edit-post-link}!}
Hi Luo,
thank you for your reply.
I have tried to change the syntax using {!{ and }!} in the shortcode in the HTML mode of the Fieds and Text Block, but I see always the shortcode in front end mode.
Well, after, I have added the Divi Block, I have used the Code Module and inside it I have added the shortcode. I have tested it using [ and ] and {!{ and }!}. But in front end I see only white space...
Now, I think that the issue is generated by a conflict of the Toolset Conditional Logic, because all shortcodes that we see in front end are inside Toolset Conditional Logic Blocks...
Can you help me to solve this issue?
Or, there is an alternative theme that can I use?
You did not answer my question: "Where do you put those shortcodes into?"
Please point out the URL, I need to test it in your website, thanks
Hi Luo,
this is the URL of the Content Template editor of the Right Sidebar in backend:
hidden link
I have tried it in your website again:
Open URL you mentioned above:
hidden link
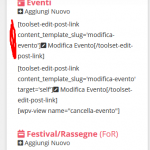
I don't find any shortcode [toolset-edit-post-link], see my screenshot ct1.JPG
Is there any missing?
Sorry for my delay, I will replay very soon!!!
Hi Luo,
well, in your screenshot there is the Conditional Logic Block that has an issue, and the block is not "compiled" and then you cannot see the blocks inside the block...
If you click on the 3poins on the right and after you click on "attempt to recover the block" you can see all.
See the attached images.
Hi,
Thanks for writing back.
Luo is on vacation, so I'll be following up on this ticket.
The first thing I noticed while editing the content template "Sidebar Destra Evento-FoR" was that there are a number of script errors in the console, due to which it is not possible to save any changes.
Some of those are coming from the "yet-another-stars-rating" and the "divi-icons-pro" plugins, so I'll recommend to deactivate them temporarily.
Once the all the broken conditional blocks have been recovered using the "Attempt Block Recovery" option, you can save the changes in the content template and then activate the disabled plugins again.
Please let me know how it goes.
regards,
Waqar
Hi,
thank you for your reply.
Deactivating the two plugins, in the backend now the conditional logic block works fine.
But, in font-end, on the category pages, the right sidebar shortcodes are not "compiled" yet. (see the attached image)
What could be the issue?
Thanks for the details, I can see the problem in your website.
Please check this:
1) You are using the content template "Sidebar Destra Evento-FoR" to display the sidebar:
hidden link
2) Where and how do you display above content template in your website?
With shortcode [wpv-post-body]?
If it is, please try to add suppress_filters="true" in the content template, for example:
[wpv-post-body view_template="Sidebar Destra Evento-FoR" suppress_filters="true"]
and test again.
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-body
If suppress_filters=’true’, all third party (non WordPress) filters hooked into the_content filter will be removed
And your website isn't in English, your website settings are quite complicate, it is hard to find the compatibility problem, if you need more assistance for it, please provide a copy of your website, you can put the package files in your own google drive disk, share the link only, I need to test and debug it in my localhost, thanks
https://toolset.com/faq/provide-supporters-copy-site/
Hi Luo,
thank you for your reply.
I have found the section where there is the [wpv-post-body view_template="Sidebar Destra Evento-FoR" suppress_filters="true"], deleting the 'suppress_filters="true"' now the sidebar work fine.
The issue is solved for now, and I hope it is definitely solved.
Thank you
Thanks for sharing the solution, that will help other users.