Hello -
I am trying to make more interesting forms by moving away from the default toolset styling which is OK but starting to feel dated - especially on mobile phone where people are more used to large switch style controls
I started by trying to implement Funky Radio buttons.. link below.
It sort of works but there are a few problems... I just want to stress that I am trying to understand how to make some unique styling for toolset forms to make the stand out from the crowd.... so I am not wed to this particular example - it merely illustrated what I am trying to do...and where I am unable to find a solution in the styling doc or forum
Is there any documentation that you are following?
https://toolset.com/documentation/user-guides/styling-cred-forms/
Is there a similar example that we can see?
trying to achieve something like this:
hidden link
What is the link to your site?
hidden link
that shows the test form for which I get something close to the desired result; but I get a transition from what looks like an ordered list with old style radio button before the new ones display... so I imagine I am going about this all wrong... please help
the steps I took were.
I disabled the loading of forms styling
I added boostrap 4 as custom code - although bootstrap 3 gives a similar result regardless how I load it.
I tried various settings in the toolset boostrap loading methods and settings.
.wpt-form-set-radios {
list-style: none;
}
hides (after a delay) what looks like default styling.. I cant understand where its coming from !
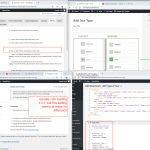
I am uploading a few images which might help explain
Hello,
It seems your website is loading Bootstrap 3 frame work, see it in source HTML codes:
view-source:hidden link, line 41:
<link rel='stylesheet' id='toolset_bootstrap_styles-css' href='<em><u>hidden link</u></em>' type='text/css' media='screen' />
Line 469:
<script type='text/javascript' src='<em><u>hidden link</u></em>;
You disable Bootstrap JS/CSS files from Toolset plugins, like this:
Dashboard-> Toolset-> Settings-> General
section "Bootstrap loading", choose option "This site is not using Bootstrap CSS", and test again
Luo
thanks I am pretty familiar with all these settings, especially with the myriad ways to load bootstrap 3 and 4.
..but as requested I disabled bootstrap from loading everywhere and I also disabled default toolset form styling.
There are 4 pages in the Menu.. (2 of course look silly because my css relies on bootstrap) but in 3 of the 4 cases using the forms CSS panel results in a visible transition from UL and LI tags I don't like.
...there must be a better way to do this ?
hidden link
shows the tags and radio buttons
hidden link
shows the tags being hidden - just with .wpt-form-set-radios {
list-style: none;
}
hidden link
seems to also be hiding the tags
and
hidden link
is probably hiding them twice....
but anyway my whole point of this ticket is I am looking for some examples of how to style toolset radio buttons. Apart from other people expressing frustration with the task in the forum I could find no direct reference.
If I am wasting my time trying to make toolset forms like nice please tell me.
thanks
And there isn't such a built-in feature to style form radio button as your demo:
hidden link
As you can see it needs custom CSS codes.
For the question:
I am looking for some examples of how to style toolset radio buttons
This needs custom CSS codes, and you have already find the correct document:
https://toolset.com/documentation/user-guides/styling-cred-forms/#set-of-radio-buttons
I have tried the demo codes you mentioned above:
hidden link
in below test site:
hidden link
Here is the form settings:
hidden link
username/password: xgren/111111
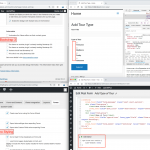
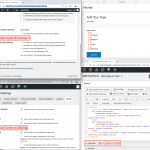
There are two changes:
1) in section "Content", add CSS class name "funkyradio" to outer HTML div tags:
<div class="form-group funkyradio">
...
</div>
2) in section "CSS editor"
line from :
.funkyradio input[type="radio"]:empty,
.funkyradio input[type="checkbox"]:empty {
display: none;
}
To:
.funkyradio input[type="radio"]:empty,
.funkyradio input[type="checkbox"]:empty {
display: none !important;
}
This will force to hide radio inputs.
And for the problem:
transition from what looks like an ordered list with old style radio button before the new ones display
Toolset form outputs the custom CSS codes insider HTML <body> tag, that could conduct the "transition" problem, I suggest you try to move those custom CSS codes to your theme file "style.css", and test again.
And according to our support policy, we don't provide custom codes support:
https://toolset.com/toolset-support-policy/
You can also contact our Toolset Contract for it:
https://toolset.com/contractors/
Thanks for making this effort Luo - it helps me make some more sense of this... which is really saying something !
Please note I am not asking for CSS support - just seeking revenge some for being expected to read this page:
https://toolset.com/documentation/user-guides/styling-cred-forms/
We start at line 1. which is a link to the wrong video... of course being a video you need to waste 4 minutes of your life to realise ITS THE WRONG VIDEO
hidden link
..after which it goes downhill and becomes candidate for one the worst pages of documentation I have read in 40 years.
Indulge me by leaving this ticket open until I can force my brain to try and make sense of it .
cheers
Thanks for the feedback, you are right, that video is for another document:
https://toolset.com/documentation/user-guides/conditional-display-for-form-inputs/
I have escalated it, it will be fixed soon by our editors.
And I have marked this thread as status "Waiting for more information", you can update here if you still need assistance for it, or create new thread if there is new problem.
thank you.. I hope my joke made you laugh
Yes, here is feedback from our editor:
That video has been removed from above document, and
That video is about conditional display in forms, and it is already on the page about conditional display in forms.
Thanks for raising this!