Thank you for your info.
One additional point - customer wants to switch now the languages from "Default English" to "Default French".
My plan is now to make it work in French, as per your recommendations - and then switch the default language to French - is that OK, or do I have to take care about something else?
May I add another issue I have:
Customer wants to that the artworks on hidden link will display in a Lightbox when clicking them.
I somehow don't get that working - is there a special plugin for lightbox that you can recommend?
Thanks
best regards,
Georges
Hi Georges,
There are a number of third-party lightbox plugins, that can be used for this.
For example, the "Simple Lightbox" plugin ( https://wordpress.org/plugins/simple-lightbox/ ) applies the lightbox effect to the images which are added as a link.
Suppose you have used this shortcode to show the images in the view:
[types field='post-image' title='%%TITLE%%' alt='%%ALT%%' size='full'][/types]
To include a link around this image, you can change it to:
<a href="[types field='post-image' output='raw'][/types]">
[types field='post-image' title='%%TITLE%%' alt='%%ALT%%' size='full'][/types]
</a>
regards,
Waqar
Hello Waqar,
thanks for splitting the ticket.
I installed the simple lightbox plugin. When I click on a photo, it opens, but the navigation with the left and right arrows does not have the expected results.
Example:
I go here hidden link
TEST01
I click on the first image top left named "The Zeppelin Story 01"
it opens, but when I click the right arrow to see the next image, the lightbox shows again the first image - however at the bottom it switches from "Item 1 of 2" to " Item 2 of 2"
TEST02
I click on image "The Zeppelin Story 02"
it opens - but there are no left or right arrows to navigate
(same for "The Zeppelin Story 03" & "The Zeppelin Story 04"
TEST03
I click on image "The Zeppelin Story 05"
it opens - with arrows - at the bottom it says "item 1 of 6", "item 2 of 6"
however the image stays the same when clicking left or right
It seems to me that somehow the lightbox does not recognize, what to include in the "sliding gallery".
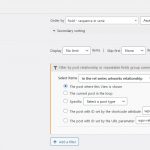
I will add you a s"query filter" creenshot of my view "all artworks by serie" which is integrated into Content Template "CT series 02", and below please find the view itself, with the loop item.
View
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<div class="container wpv-loop js-wpv-loop">
<wpv-loop wrap="3" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-4">[wpv-post-body view_template="loop-item-in-all-artworks-by-serie"]</div>
[wpv-item index=other]
<div class="col-sm-4">[wpv-post-body view_template="loop-item-in-all-artworks-by-serie"]</div>
[wpv-item index=3]
<div class="col-sm-4">[wpv-post-body view_template="loop-item-in-all-artworks-by-serie"]</div>
</div>
[wpv-item index=pad]
<div class="col-sm-4"></div>
[wpv-item index=pad-last]
<div class="col-sm-4"></div>
</div>
</wpv-loop>
</div>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
Loop item in all artworks by serie:
Thanks for writing back.
First, I noticed that your code for the image link from the loop item is missing the closing 'a' tag ('').
( the page's source code also confirms that this closing tag is missing )
It should be:
<a href="[types field='photo' output='raw'][/types]">[types field='photo' title='%%TITLE%%' alt='%%ALT%%' size='full'][/types]</a>
If the issue with the grouping/gallery persists, you can try adding the data-slb-group="1" attribute to the link, so that the plugin can recognize the images links as part of the same gallery.
<a href="[types field='photo' output='raw'][/types]" data-slb-group="1">[types field='photo' title='%%TITLE%%' alt='%%ALT%%' size='full'][/types]</a>
Hello Waqar,
thanks for pointing out my error and your valuable guidance. It seems to work now, but let me share my actions:
I corrected the closing tag:
Simple Lightbox by Archetyped - does not work
I added data-slb-group="1">:
Simple Lightbox by Archetyped - does not work
I changed Lightbox Plugin to "Responsive Lightbox & Gallery by dFactory"
it works with both of your codes: with and without data-slb-group="1">
I'm digging a bit into this data-slb-group stuff, to get a better understanding - and try some other Lightbox plugins - as customer wants some special background/overlay configuration.
I just wanted to share my findings - maybe you have a comment - therefore I did not close yet the ticket - but for the rest, I think my problem is solved.
Thank you very much for your kind assistance
Best regards,
Georges
Thank you for sharing this update and you can use any lightbox plugin that fits your requirements.
You're welcome to mark this ticket as resolved and start a new one, for each new question or concern.
My issue is resolved now. Thank you!