Hi Waqar,
This is my Q2 question pending... You told me to give you some details, after you previously answer this : "It is possible to conditionally display the content/images, but, I'll need to understand exactly how and where you need to use these conditions, first. Can you please also share an example of the page where you need this, along with the details about the conditional display requirement?"
On the ABA 1 # product we already use, there is 2 "Finishes" properties from taxonomy "product finishes" which are : Brushed bronze and Brushed chrome. On the Dashboard > Product finishes, we can found french "finitions" and english "finishes". In this taxonomy table, an extra column can be filled with an image which illustrates the finishes (not all images now are already filled).
I would like, for each available finishes, display not only the text but also the associated image.
Hoping it's clearer now 🙂
All the best from Oleron Island - France
Stef,
Hi Stef,
Thank you for waiting, while I performed some tests on my website.
Your website already has an image field "Material Image ( sur page de liste )" added to the taxonomy "Products Finishes".
To show the image from this field for only the connected "Products Finishes" taxonomies terms on a single product page, you can follow these steps:
1. Please go to WP Admin -> Toolset -> Views and create a new view named something like "View to show the connected Products Finishes".
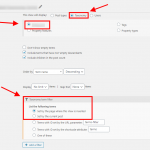
2. Set the view to show the "Products Finishes" taxonomy terms and in the query filter settings, include a term filter with the option "Set by the page where this View is inserted".
( screenshot: taxonomy-view-settings.png )
As a result, this view will show only those terms which are set in the current single product page.
In the loop editor section of the view, you can select the desired format and fields like taxonomy title and the image from the "Material Image ( sur page de liste )" field, as needed.
3. Once the view is ready, you can show it inside the template for the single product page, using the views shortcode:
[wpv-view name="View name or slug"]
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
My issue is resolved now. Thank you (a lot) !