If I have the same example with checkboxes, can I display several more checkboxes at the same time? And as soon as I deactivate a checkbox, that the other checkboxes are hidden again? So show at the first click and hide at the second click.
For example:
$("input[value=' ']").click(function(e) {
$("div.my-div").hidden();
});
Hello,
Please elaborate the questions with more details:
How do you setup the "several more checkboxes"?
I need detail steps to duplicate the same problem, thanks
I have 4 checkboxes on the left side "Kunden-/Marktorientierte Prozesse", "Kernprozesse", "Interne Unterstützungsprozesse" and"Übergreifende Prozesse". Link to hidden link
If I select the checkbox "Kunden-/Marktorientierte Prozesse", 3 further checkboxes appear under the 4 existing checkboxes with "Marketing", "Vertrieb" and "Kundendienst". The same principle applies to "Kernprozesse", "Interne Unterstützungsprozesse" and"Übergreifende Prozesse" also means that 3 to 5 further checkboxes are displayed with one click, only with different names.
If I select one of the 4 checkboxes "Kunden-/Marktorientierte Prozesse", "Kernprozesse", "Interne Unterstützungsprozesse" and "Übergreifende Prozesse", it works. I would like to have it so that I can click several of the 4 checkboxes and accordingly 3 to 16 further checkboxes are displayed together underneath. Or if, for example, I click ""Kunden-/Marktorientierte Prozesse" a second time to deselect this element, then the 3 further checkboxes with "Marketing", "Vertrieb" and "Kundendienst" would be hidden.
I hope it's described understandably.
Thanks.
I tried 3 variations, but it doesn't work. If I insert a condition that 2 checkboxes must be selected to become true, then nothing happens. If I only do it with one checkbox, then it works.
1:
jQuery(document).ready(function($)
{
$("div.divUP").hide();
if ($("input[value='Kernprozesse']").click(function(e) && $("input[value='Interne Unterstützungsprozesse']").click(function(e))
{
$("div.divUP").hide();
});
$("input[value='Übergreifende Prozesse']").click(function(e)
{
if($(this).prop("checked") == true)
{
$("div.divUP").show();
}
else if($(this).prop("checked") == false)
{
$("div.divUP").hide();
}
});
});
2.
jQuery(document).ready(function()
{
$('input[type="checkbox"]').click(function()
{
if($(this).is("input[value='Interne Unterstützungsprozesse']"))
{
if($(this).is("input[value='Übergreifende Prozesse']"))
{
if($(this).prop("checked") == true)
{
$("div.divUP").show();
$("div.divIUP").show();
}
else if($(this).prop("checked") == false)
{
$("div.divUP").hide();
$("div.divIUP").hide();
}
}
}
});
});
3.
jQuery(document).ready(function()
{
$('input[type="checkbox"]').click(function()
{
if($(this).is("input[value='Interne Unterstützungsprozesse']")) && ($(this).is("input[value='Übergreifende Prozesse']"))
{
...
Thanks for the details, I have checked it in your website, seems it works fine:
show at the first click and hide at the second click.
Is this problem resolved? please let me know if you still need more assistance.
The problem: show at the first click and hide at the second click. is solved.
However, the problem with the multiple selection of checkboxes has not yet been solved. So far, if I only select the checkbox "Kunden-/Marktorientierte Prozesse", 3 further checkboxes with "Marketing", "Vertrieb" and "Kundendienst". appear. If I only select the checkbox "Kernprozesse" - "Forschung", "Produktion", "Logistik" and "Produktentwicklung" will appear. So far it works, but now I want to select the checkboxes "Kunden-/Marktorientierte Prozesse" and "Kernprozesse" at the same time and that the other checkboxes of both are displayed, i. e."Marketing", "Vertrieb", "Kundendienst", "Forschung", "Produktion", "Logistik" and "Produktentwicklung".
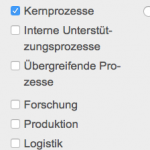
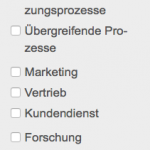
I uploaded it as a picture. Pic1 is the way I would like it. The checkboxes "Marketing", "Vertrieb", "Kundendienst", "Forschung", "Produktion", "Logistik" and "Produktentwicklung" of both checkboxes "Kunden-/Marktorientierte Prozesse" and "Kernprozesse" are displayed, but the checkbox "Kernprozesse" is not checked. In Pic2, "Kunden-/Marktorientierte Prozesse" and "Kernprozesse" are checked, but only the 4 checkboxes "Forschung", "Produktion", "Logistik" and "Produktentwicklung" are displayed and not all of them as in Pic1.
I tried && operators, but this doesn't seem to work.
if ($("input[value='Kunden-/Marktorientierte Prozesse']").click(function(e)) && ($("input[value='Kernprozesse']").click(function(e))
{
$("div.divKM").show();
$("div.divKP").show();
});
For the new question:
"Kunden-/Marktorientierte Prozesse" and "Kernprozesse" are checked, but only ...
Please try to modify your JS codes as below:
jQuery(document).ready(function($)
{
// Kunden-/Marktorientierte Prozesse | divUP
$("div.divUP").hide();
$("input[value='Kunden-/Marktorientierte Prozesse']").click(function(e)
{
if($(this).prop("checked") == true)
{
$("div.divUP").show();
}
else
{
$("div.divUP").hide();
}
});
// Kernprozesse | divKP
$("div.divKP").hide();
$("input[value='Kernprozesse']").click(function(e)
{
if($(this).prop("checked") == true)
{
$("div.divKP").show();
}
else
{
$("div.divKP").hide();
}
});
});
As you can see one checkbox one function, for your reference.
That's it. I made a stupid mistake, I should have thought of that. Thank you so much for your help, it works now. 🙂