This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
Tagged: Views, Views plugin
This topic contains 12 replies, has 2 voices.
Last updated by Waqar 4 years, 2 months ago.
Assisted by: Waqar.
Tell us what you are trying to do?
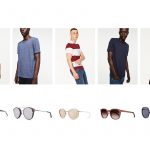
Hi. We are thinking about a 'very' special Woo layout for archives. I like to explain it and hopefully You can tell me if this is already possible with toolset / views or sometime with upcoming releases.
On our site we have evercrowing brands with different kind of products. Let´s imagine, there is a 'parent' row / container that is the brand itself. In this container are 5 products of this brand shown. The next row displays the next brand container also with 5 products. And so on...
I´ve attached an image of an early stage layout.
And to make this special - this should work for every Woo product category. It shows the brand rows and it´s (category related) products.
The system should recognize if a brand have products in this category and display them in this kind of mother container.
Is 'Nested Views' the right keyword for what we´re looking for ?
Best / Sascha
Hi Sascha,
Thank you for contacting us and I'd be happy to assist.
I'm happy to confirm that Toolset Views can be used to achieve what you're planning.
The "Nested Views" is indeed the right keyword for this and we have a detailed guide on the topic at:
https://toolset.com/documentation/user-guides/using-a-child-view-in-a-taxonomy-view-layout/
In summary, you'll need two different views:
1. A parent view will be a taxonomy view which will show the required product categories.
2. A child view will be a post view that will be nested in that parent view, to show all the product posts, attached to the current category.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Hi Waqar.
Thanks for Your fast answer and great to read this is possible!
I think we need one more 'instance' : In my understanding we need the 'Brand' to be the parent and the 'Products' (of this Brand) to be the child view.
The question is - will this or how will this be recognized by my product categories?
Or maybe there is another solution that take care of the 'Brands'.
By the way : the links to the example websites on this page are dead : https://toolset.com/documentation/user-guides/using-a-child-view-in-a-taxonomy-view-layout/
Thx / Sascha
Hi Sascha,
Thanks for writing back.
From your earlier message, I thought you'll be using the "products category" taxonomy for the "Brands".
( i.e. each brand entry will be saved as a term, in the "products category" taxonomy ).
But if you're using product categories for a different type of grouping, you can register a new custom taxonomy named "Brands" for your "Products" posts.
https://toolset.com/documentation/user-guides/create-custom-taxonomies
In this new scenario, the parent view will show the brands and the child view will show the attached products.
Similarly, if you'd like show products grouped by product categories (instead of brands) somewhere else, a new parent view can be set to show product categories.
Taking this to another level, if you'd like to show products grouped by brands, but only belonging to a specific product category, the views will be set as follows:
1. Parent view will show Brands ( since that's what we need for the outer container )
2. Child view will show products, but additionally, it will also include a taxonomy filter to show only products that have the desired products category term.
https://toolset.com/documentation/user-guides/filtering-views-by-taxonomy/
I hope this makes it more clear and thank you for reporting those broken links. I'm going to share them with the concerned team and have them fixed.
Here are the correct links to the Magazine and the Directory reference sites:
https://discover-wp.com/site-types/bootmag/
https://discover-wp.com/site-types/directory/
regards,
Waqar
Hi Waqar.
That sounds great again. Sadly I stuck right now in a step before. Let me shortly explain what I have done so far. Attached You find a some screenshots for better understanding and a check.
There is a sinple content-template that is done for the product categories views - picture-a. This already works for the 'shop' page and all woo 'category' pages.
Next I´ve done a view for products (hope that´s right - but I see no other logical part where to create it). You can see the setting in picture-b.
At last I put the view in a page to test it - but there are no products showing up : hidden link
I can´t see what´s missing!?
Thx / Sascha
Hi Sascha,
Thank you for sharing the screenshots.
It's important to understand the difference between WordPress archive views and regular views.
1. The WordPress Archive views ( Toolset -> WordPress Archives ) are used when we need to customize the layout/content of the default WordPress archives like category, author, taxonomy, date etc archive pages.
https://toolset.com/documentation/user-guides/normal-vs-archive-views/
2. The regular views ( Toolset > Views ) are used when we need to create an independent list of posts, taxonomy terms or users, which can then be placed anywhere on the website.
https://toolset.com/documentation/getting-started-with-toolset/create-and-display-custom-lists-of-content/
In this thread, we're discussing the use of regular views and not the WordPress Archive views ( picture-a ). This means that the first step would be to create a regular view ( and not a WordPress Archive view ) which will be a parent view and is set to show the list of "Product Categories".
Example screenshot: hidden link
Once, it has been created, you'll add the child post view in the content of this parent view and it will work.
https://toolset.com/documentation/user-guides/using-a-child-view-in-a-taxonomy-view-layout/
Screenshot of the layout: hidden link
After that, it will be your choice, whether you'd like to show the parent view for product categories on a regular page or inside any WordPress archive view.
Note: In case you still face any difficulty, I'll recommend sharing temporary admin login details, so that I can see how the views are set up in the admin area. Your next reply will be private and though no changes will be made on your website, please make a complete backup copy, before sharing the access details.
regards,
Waqar
Hi again...
As You may take a look in the backend - could You give the parent view a check and test, why there is no output if I choose the Woo 'Brands' plugin as 'taxonomy'?!
Thank You / Sascha
Hi Sascha,
Thanks for the update and glad that the nested views are working now.
> It seems (for right now) the only thing I´m missing is - how to set this (parent) view as the
> standard view for all Woo categories?!
> Or let´s go to the next level. Is it also possible to set this view for some and another view
> for other Woo categories?
- To customize the default WordPress Archive pages, you'll need to create WordPress Archive Views:
https://toolset.com/documentation/user-guides/normal-vs-archive-views/
This is pretty similar to the "Produkte" view ( yourwebsite.com/wp-admin/admin.php?page=view-archives-editor&view_id=13390 ) that you've already created for the product post type archive.
( yourwebsite.com/shop/ )
If you need an achieve with the same output/layout for other archive pages related to products, you can select them from the loop selection section on this same view's edit screen. And if you need a different output/layout than this view, you can create a new WordPress Archive view.
It's important to remember that non-WordPress Archive views ( like "Parent . Brands", "Child . Products" etc ) cannot be set as the WordPress Archive views. However, you can call them inside another WordPress Archive views, as needed.
Here is a usage example. Suppose that you'd like to show the output of these nested views, on top of the products list at:
yourwebsite.com/shop/
In that case, you'll open the edit screen of your WordPress Archive view "Produkte" ( which is set as the view for the products post type archive ) and right after the "[wpv-layout-start]" tag in the "Loop Editor" section, insert the shortcode for the parent view "Parent . Brands".
[wpv-view name="parent-brands"]
So to summarize, these post and taxonomy views can't be directly set as the WordPress Archive views, but they can be placed into other WordPress Archive views.
> could You give the parent view a check and test, why there is no output if I choose the Woo 'Brands' plugin as 'taxonomy'?!
- I changed the selected taxonomy to Brands in the parent view and it worked as expected.
It's important to remember that if you'll change the taxonomy in the parent view, the taxonomy filter will also need to be changed in the child view's "Query Filter" section. Because otherwise, the child view will still be looking for the products attached to the "Product Marke" taxonomy term from the parent view, which it will not find and no results will be shown.
Let me know if you need any further assistance around what we've discussed and for a new question/concern, please open a new ticket.
regards,
Waqar
Hi Waqar.
That´s it! Almost..
I would like to give a short summarize as well:
1. Level
The layout of the single product(s) for archives - like image, price, etc.
2. Level
Level 1 is loaded in a product loop view. 4 products in my case. The following filters are set:
- product-category / same as page where the view is shown (free translation)
- taxonomy 'brand' / from the parent tax-view
3. Level
Level 2 is loaded in a brand view. Filters:
- none
4. Level
Level 3 is loaded in a WordPress / Product Categories archiv. Filters:
- none
And it´s working well : hidden link
Almost. The last hint needed is...
Why are the brands container listed endless in the WordPress archive?
Everything else that maybe follows get´s another ticket - promised.
Thank You!
Hi Sascha,
The output of the view "Parent . Brands" is repeating on the product archive pages ( e.g. hidden link ), because the view's shortcode is placed inside the loop ( <wpv-loop> ... </wpv-loop> ) in the archive view "Woo . Archive".
( screenshot: hidden link )
To better understand, the "Woo . Archive" archive view is set to be used on product categories archive pages.
( screenshot: hidden link )
This means that these archive pages will show the list of all products posts as loop items, which belong to a product category whose archive page is being viewed. Examples:
hidden link
hidden link
hidden link
hidden link
As a result, anything placed in the loop of this archive view will repeat equal to the count of product posts, belonging to the current archive's product category.
This is the reason why on the category archive page for "Shirts" ( e.g. hidden link ), the output of the view "Parent . Brands" is repeating 30 times.
( screenshot: hidden link )
If you don't want this repetition, please move the shortcode for the view "Parent . Brands", outside the loop ( <wpv-loop> ... </wpv-loop> ) in the archive view "Woo . Archive".
I hope this helps.
regards,
Waqar
Hi Waqar.
I think we´re close to the end. 🙂
Everything makes sense more and more.
The thing is - it don´t dispalys the view 'Parent . Brands' outside the loop. I´ve put the 'Child' also in place - and it´s there.
hidden link
[wpv-layout-start]
[wpv-view name="child-products"]
[wpv-view name="parent-brands"]
[wpv-items-found]
<!-- wpv-loop-start -->
...
I´ve tested also a lot of filter settings - but with no success.
Thx / Sascha
Hi Sascha,
During troubleshooting, I was able to confirm that the taxonomy view "Parent . Brands" is not showing the content from inside the "Woo . Archive" archive view, due to an already highlighted issue, which affects only Taxonomy views.
I'm afraid, I don't have a time estimate to share for its fix, at this time, but I'll keep you updated on the progress through this ticket.
For now, as a quick fix, you can remove the shortcode "[wpv-post-body]" from the "Loop Editor" section of the view "Parent . Brands", so that it shows the loop item's content directly:
Here is the simplified code:
[wpv-layout-start] [wpv-items-found] <!-- wpv-loop-start --> <wpv-loop> <div class="row"> <div class="col-md-3"><center><h2>[wpv-taxonomy-title]</h2></center></div> <div class="col-md-9">[wpv-view name="child-products"]</div> </div> </wpv-loop> <!-- wpv-loop-end --> [/wpv-items-found] [wpv-no-items-found] <strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong> [/wpv-no-items-found] [wpv-layout-end]
Please note how this simplified code moves the loop item's content, directly inside the loop in the "Loop Editor" section.
( screenshot: hidden link )
As for the "Child . Products" view, the way it is designed, it will only show results when it will be used from another taxonomy view. You can remove its direct shortcode from the "Woo . Archive" view.
regards,
Waqar
Hi,
I'd like to update you that the issue involving the loop content template of a Taxonomy View, placed inside a WordPress Archive has been fixed in the Toolset Blocks 1.3 / Views 3.3.
regards,
Waqar