Tell us what you are trying to do?
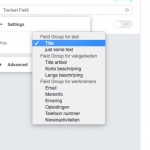
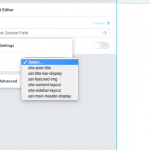
Show Toolset Checkbox info in elementor. I can´t figure out how to get this info. In the post i see the costume fields but not in any dynamic option in eliminator. (i have other problem that it does not show the image from the same post, i open other ticket for this.
Is there any documentation that you are following?
I never read so much help pages and search on mr. google.
Is there a similar example that we can see?
no its local
What is the link to your site?
its local
Hi,
I made little video of the problem. Really hope you can help me with this as i must launch the project this month.
hidden link
Cheers
Marcel
Hi Marcel,
Thank you for contacting us and I'll be happy to assist.
The Elementor plugin's team maintains this feature of picking custom fields added through the Toolset Types plugin, but at the moment it only supports limited types of fields.
Until they include the support for more field types including the "checkboxes", a simpler workaround is to use types field shortcode directly in the Elementor's "Text Editor" widget, e.g.
[types field='slug-of-toolset-custom-field' separator=', '][/types]
Note: you'll replace "slug-of-toolset-custom-field" with the actual slug of your custom field.
You can read more about types fields API at:
https://toolset.com/documentation/customizing-sites-using-php/functions/#checkboxes
I hope this helps.
regards,
Waqar
My issue is resolved now. Thank you!