On the start page, we would like to first use the search form on the left side to filter the results in "Aktuelle Meldungen" (News).
Then, when search button is clicked, go to the search page and search there with the same criteria.
I guess, that should be possible, with some jquery at least?
THANK YOU, regards,
Achim
Hi Achim,
Thank you for contacting us and I'd be happy to assist.
For a setup like this to work, you'll need to make sure of two things:
1. The view used in the homepage's sidebar and on the search page is either the same or at least using the same search query URL parameters.
And
2. The involved views are set to update the results without the AJAX and the page reloading on search is enabled. This will ensure the searched parameters are always passed in the URL, even when moving between the pages.
I hope this helps and please let me know if you need further assistance.
regards,
Waqar
Ok, thank you, Waqar.
We would like to use AJAX on the first page, though.
Isn´t it possible to produce URL parameters nevertheless and maybe append them to a search-page-link by jquery or so?
Where are the parameters stored in AJAX search?
Thank you again, regards,
Achim
On my test website, I was able to achieve this, by following these steps:
1. In my first page's view, I included this custom link for the search button:
<a href="#" class='search-button'>Search</a>
2. And in that view's JS editor, I included the following script:
jQuery( document ).on( 'ready js_event_wpv_parametric_search_results_updated', function( event, data ) {
jQuery( "a.search-button" ).on( "click", function( event ) {
event.preventDefault();
const queryString = window.location.search;
window.location.replace("<em><u>hidden link</u></em>"+queryString);
});
});
On clicking this search button, the script would redirect to the target page ( in this example 'hidden link' ), along with the URL parameters that are updated through the view with the AJAX.
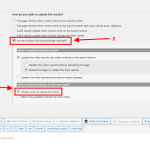
Please make sure that the view on the first page/homepage is set to use AJAX, but also update the parameters in the URL
( example screenshot attached )
Now, if the view on the next target page is also using the view with the same search parameters, the search criteria will be successfully passed on.
Wow, that looks great, THANK YOU!
There seems to be a translation mistake in YOUR VIEW form:
Sie können die URL der Seite jedes Mal automatisch anpassen, wenn die Suchergebnisse aktualisiert werden:
Die URLs nach dem Laden der Suchergebnisse nicht anpassen
= do NOT adjust URLs after loading
URLs nach dem Laden der Suchergebnisse nicht aktualisieren
= do NOT update URLs after loading
You're very welcome and glad I could help.
And thank you for sharing the feedback about the translation string. I'll pass it on to the concerned team internally.
Well, it does work - most of the time.
But it´s soooo slow... the whole site seems to pinch...
Maybe we just want too much here, as we have >200 search criteria - but... do you have an idea how to accelerate that?
At least, we want that a pressed button immediately shows that it´s pressed, and it MUST be less load for the client.
One thing we tried is not to update the search results, whenever any of the criteria is changed, but to trigger a click on the search button 2 seconds later. Might that be helpful?
What else?
THANK YOU, kind regards, Achim
If there are closer to 200 search criteria items, then it is expected to add up to the complexity of the post queries.
If your view is set to show only the relevant options in the search fields, it is a good idea to make it show all the options, which should significantly improve the performance.
You'll find this option in the advanced search settings of the view, as shown in the attached screenshot.
Hi Waqar,
thank you for your advice.
We did that. Still quite slow...
Are there any more ideas for performance improvement?
Thank you again, kind regards,
Achim
I can take a look inside the admin area to see how these views are set up.
Can you please share temporary admin login details, in reply to this message?
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
Thank you for sharing the access details.
I've reviewed the homepage setup and it is fairly complex, with a number of involved components.
There 4 different views that process a large amount of data, with numerous custom field and taxonomy filters. On top of that, these views also include complex custom scripts to change how these search filters and fields look and behave, each time the form or the search results are updated, on the frontend.
With the requirements and setup like this, maintaining performance can be quite challenging. But here are a few recommendations that I can share:
- The website's server is set to use PHP 7.4.3. You can consider upgrading it to PHP 8+, which is known to offer performance benefits.
- The PHP's 'max input variables' value is set to '1000' and you can increase it to a higher value like '5000'.
( your hosting support team can assist you in increasing this value )