Hi,
I develop a pdf directory and in the backend my client can choose the language with checkboxes : french, english and so on.
On the front end, I want a little flag appears to show the language. I use flag icon css
In custom fields checkboxes, I put each code of the country in each
France : flag-icon-fr
English : flag-icon-gb
…
I make a list to separate each flag for the front end :
- [types field='documentation-language' separator='
- '][/types]
But how can I insert the shortcode in the CSS so that toolset return this result in frontend like this
<span class="flag-icon flag-icon-fr"></span>
Thanks
Hi, what if more than one checkbox is selected, can you show what you expect? Will you display separate spans for each flat, or will you include multiple classes in the same span? I'm not clear from your example how that will be handled.
Hi,
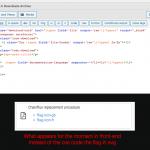
I make a screenshot of my views and what appears for the moment in front end
Hoping that helps
Okay I see how it works now, but what I want to know is how it should work with the span and CSS classes. Do you want separate spans like this:
<span class="flag-icon flag-icon-fr"></span>
<span class="flag-icon flag-icon-gb"></span>
...or do you want it to be combined in one span like this:
<span class="flag-icon flag-icon-fr flag-icon-gb"></span>
Which one is correct?
Hi,
I choose checkboxes because the documentation can exist in several languages. So in front end it is a list like this where XX is the abbreviation of the country in flag-icon-XX I put as value in checkboxes
<span class="flag-icon flag-icon-fr"></span>
<span class="flag-icon flag-icon-gb"></span>
Thanks
There's not really an easy way to produce complex HTML like this using a single shortcode. It requires you use a fairly complex conditional for each country. For example:
[wpv-conditional if="( CONTAINS(ARRAY($(wpcf-document-language)), 'fr') )"]
<span class="flag-icon flag-icon-fr"></span>
[/wpv-conditional]
[wpv-conditional if="( CONTAINS(ARRAY($(wpcf-document-language)), 'gb') )"]
<span class="flag-icon flag-icon-gb"></span>
[/wpv-conditional]
You must create a conditional for each possible checkbox.
Hi Christian,
I try you code and it returns nothing. I correct the slug by the good one -> documentation-language
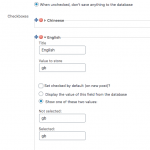
I made a screenshot to show you the setting of my checkboxes if it helps
Thanks
It looks okay here, but I would remove "gb" from the "Not selected" field. May I log into wp-admin to see the problem? Where can I see the conditional code on the front-end of your site? I have enabled private reply fields here.
I made this and it works now :
<div class="notice-flag">
[types field='documentation-language' state="checked" option="0"]<span class="flag-icon flag-icon-cn"></span>[/types][types field='documentation-language' state="checked" option="1"]<span class="flag-icon flag-icon-fr"></span>[/types][types field='documentation-language' state="checked" option="2"]<span class="flag-icon flag-icon-de"></span>[/types][types field='documentation-language' state="checked" option="3"]<span class="flag-icon flag-icon-it"></span>[/types][types field='documentation-language' state="checked" option="4"]<span class="flag-icon flag-icon-nl"></span>[/types][types field='documentation-language' state="checked" option="5"]<span class="flag-icon flag-icon-no"></span>[/types][types field='documentation-language' state="checked" option="6"]<span class="flag-icon flag-icon-ru"></span>[/types][types field='documentation-language' state="checked" option="7"]<span class="flag-icon flag-icon-es"></span>[/types][types field='documentation-language' state="checked" option="8"]<span class="flag-icon flag-icon-gb"></span>[/types]
</div>