I am trying to:
I created a single line custom type with repeatable field options, one for Massages (Massagens) and another for Day and Working Hours.
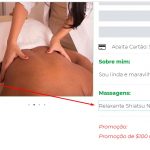
I would like to display both of them with a line break (shown in the picture). Each option at this time is showing it next to each other, but I want them in a list (under each other).
I also want to limit the number of Massages a user can list, to a maximum of 10.
Link to a page where the issue can be seen:
hidden link
FYI I'm using Elementor theme builder to customize the layout.
I assume you mean a Single Line Custom Field, as Custom Types cannot be single Lined, those are post types.
Single Lines, they can be either in a Repeatable Field Group or they can be repeating themselves.
However, I see your questions is about the output, which you seem to generate with Elementor, hence that is where you would have to alter the HTML.
In Toolset Content Templates that is done with a break (<br>) for example, but Elementor I think has more "visual" methods to separate lines.
You would, however, need to ask Elementor Support on how to do this.
Now, I think - but am not sure - that you use the (older) repeating fields option.
That means later you insert the ShortCode for the single line and ALL repeating instances of the field are displayed at once in one line.
That can be changed by altering the "separator" attribute in the ShortCode with which you show the Repeating Single line to a <br> statement.
Something like this below (can and should be inserted with the GUI):
[types field='the-field' separator='<br />'][/types]
Note, more complex HTML can be used as well in that attribute.
Beda,
Thanks for the quick reply. Yes I meant Single Line Custom Field. I'm still getting used to the terminologies, I'm sorry.
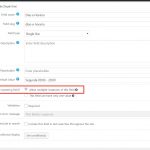
I attached some pictures to show the selection of the repeating fields was in the custom field itself. And to show it with elementor, I used a text editor with the dynamic link.
I'm starting to noticed that using Toolset with Elementor is not as easy as it's advertised, especially for non-coders like myself.
Anyways, let's get back to the issue. I'm not sure where to add that piece of code you mentioned because I am using Elementor, like I mentioned before, to display the content. They do have an attribute section, but that code did not work when I added it. (See pic)
What can I do?
Beda,
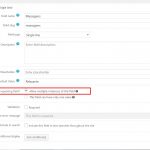
I figured it out. (See pic). Instead of choosing Toolset option in Elementor's dynamic link, I chose a shortcode and included the shortcode for the field I needed.
I think I'm starting to understand better the relationship between Elementor and Toolset.
Thanks again!
My issue is resolved now. Thank you!