Hello,
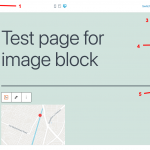
I build a Content Temple for a single post and I would like to align an image with the text below. Problem is there is margin 40px at the right and the left. So my questions are how can I remove this margin and set the image in full width ?
Hi,
Thank you for contacting us and I'd be happy to assist.
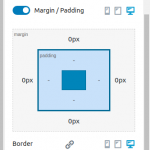
You'll find the setting to control the padding and margin under the "Style Settings" tab in the image block's options.
( screenshot attached )
Note: you'll also see the option to select image size under the "Image Settings" tab.
regards,
Waqar
Hello Waqar,
Changing the margin in the Style Settings doesn't work.
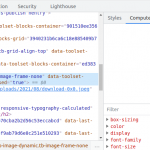
As you can see in the screenshot, the margin I want to remove is set to the <figure> HTML element which is above the <img> element.
The problem is that Style Setting apply only to the <img> element.
Thank you for sharing the screenshots.
I'm afraid, there is no built-in control available in the image block's settings to adjust the margin & padding for the parent "figure" tag.
For this, you can include a custom class, for example, "custom-margin-wrap", into the image block's "CSS Classes" field, under the "Advanced" tab.
( screenshot: hidden link )
After that, you'll be able to adjust the margin (or any CSS styles) for any "figure" tag from the image block with this special class, using CSS code.
For example:
.wp-block-image.custom-margin-wrap {
margin: 10px 10px 10px 10px !important;
}
Note: Feel free to adjust the margin values as needed and this CSS code can be included in the "Custom CSS" field in the content template.
My issue is resolved now. Thank you!