Hi there,
I am trying to have related portfolios at the bottom of every single portfolio post.
See at the bottom of this property: hidden link
There should be 3 columns of places to stay in the same category, this I have created a view specifically for this and this is added to Elementor as part of the builder.
I have watched these videos:
hidden link
hidden link
I have tried to set up a relationship, however I cant set this to portfolio to portfolio in any of the 3 options.
Really unsure why only 2 are showing, rather than 3.
And why or how I actually make this work for every portfolio (property) we'll have listed.
Any thoughts would be great 🙂
Thank you.
Hello and thank you for contacting the Toolset support.
We cannot create a relationship from-to the same custom post type. That's what taxonomies can do. You can, of course, show the portfolios from the same taxonomy as related posts.
Create a view to query Portfolios, the Query Filter should be:
- Select posts with taxonomy:
- Categories the same as the page where this View is shown
This will then automatically show Posts belonging to the same Taxonomy term as the current Viewed Post.
Check this article https://toolset.com/documentation/user-guides/filtering-views-by-taxonomy/
If you have any doubts implementing this, allow me temporary access to your admin area to check it closely. Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
Hi again Jamal,
Ok got you ref this. Done as you said and I guess it works, however it's returning the same posts for a number of the properties.
I guess it does not add a random element to this otherwise it'll be the same related post which isn't great.
See these 2 for example:
hidden link
hidden link
Also, should be showing 3 columns and it's only showing 2....is this down to the filtering too?
To show random related posts, you will need to choose random for sorting. Currently, you are ordering your related posts by Post Title.
About columns, maybe there are not enough related posts, or probably you have created the view to show only 2 columns on a grid. I'll need to take a closer look to see.
Hello,
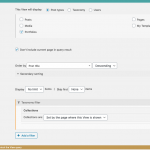
The view is used inside the Elementor template with new settings that override the limit of the related posts to 2. Check this screenshot hidden link
I increased it to 3 and it seems to work. Check hidden link
All the best,
Jamal
Hi Jamal,
Thank you for that however I never knew that was there, I didn't know there was an override setting in Elementor that affected Toolset. I know now 🙂
Ok, I added this to get the row down to 2 columns for table so I now have: <div class="col-sm-4 col-sm-6">
Works great however I can remember a method of stopping the third item wrapping round underneath, however I can't find this.
I already have this and tried to adapt it however no joy:
@media (min-width: 625px) and (max-width: 1580px) {
.row-family .col-sm-4:nth-child(n+4) {
display: none;
}
}
@media (min-width: 625px) and (max-width: 1580px) {
.row-family .col-sm-4 {
width: 50%;
}
}
Any ideas please?
For support rules, we are able to handle only one issue at the time. This helps us to bring you a better service and also helps other users to find all the information here exposed.
For that reason, I have created another ticket and I'll be posting my reply on it.
I'll have to kindly ask you to mark this ticket as resolved and check the other ticket for my reply https://toolset.com/forums/topic/hide-the-third-columns-on-small-screens/
My issue is resolved now. Thank you!