This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Related documentation:
This topic contains 15 replies, has 2 voices.
Last updated by Christian Cox 6 years, 10 months ago.
Assisted by: Christian Cox.
I'm trying to create custom post types for a client site to list each of their properties. I just want to display a description, features, map with marker of location, a contact form.
However, this plugin DOES NOT work as advertised. It barely works at all actually.
I am a developer. My team and I have studied docs and done our homework before submitting a ticket. This plugin is a mess.
We are not getting even close to the result we want. This should be a simple task according to what you advertise, but its anything but simple.
First, our image gallery is not displaying. I followed your docs to the letter.
Second, i put a blank editor in my template so i can insert a gravity forms shortcode (each property has its own form), and that editor is no where to be found in the editor screen.
Third, the google map wont display anything. SSL is installed for this domain.
Fourth, our list of features wont' display on the front end. I've specified what value to display when checked and it only displays the number. Not working.
I am wasting hours of time on this plugin and starting to get pissed. I need a solution asap or a refund and I'll just build these pages manually. at this point its looking like the better option.
My professional advice, which i usually charge big bucks for, is to take this product offline, reevaluate, redevelop, then relaunch.
Here is the link to may custom post type. As you can see its a complete disaster. This is super frustrating. - hidden link
I would like to conclude that this plugin has costs me about $500 in time thus far. So i hope you can understand my frustration. I bought this in good faith and with the hope that it would be easy to implement. That has not been the case.
Thanks
Theme debug error:
Content Template debug:
Calling functions are frontend_render_cell_content, handle_content_filters
UPDATE:
I switched to content template instead of layout template and page is now diaplaying better, but there are still issues.
I am using visual builder to design my page in content layout. However, it formats shorcodes different. See below.
{!{types field='image-gallery' alt='%%ALT%%' title='%%TITLE%%' size='thumbnail' align='left' resize='proportional' separator=', '}!}
I cannot get the image light box to work. NOthing happens when i click image. I have a lightbox plugin installed.
Here is a login so you can login and make this work. I am done wasting time on this. I need support.
login url: hidden link
username: toolset
password: 6xm4K#x&AA8u4lJ2pVU@#P!k
Test page - hidden link
You need to get this working for me. I can create a login so you can go in and complete this for me.
PS: I need this done asap as this plugin has cost me hours of wasted time. That is only fair since I have lost hundreds of dollars.
Thanks
I am using visual builder to design my page in content layout. However, it formats shorcodes different. See below.
I assume you are referring to the Visual Composer Page Builder. This is the expected format when working with Visual Composer, which has its own system for interpreting shortcodes. We have found that this format prevents some conflicts between the two systems.
I cannot get the image light box to work. NOthing happens when i click image. I have a lightbox plugin installed.
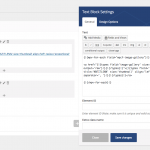
Looks like a problem with the link and shortcode markup in your Content Template (hidden link). I have made the proper adjustments in the "text" tab of the Text block editor in your Content Template. Please find a screenshot attached. Allow me to describe what I did:
- First I added the output='raw' attribute to the types field in the link's href attribute. This ensures that the image URL is output without any additional markup, so it can be used by the link tag and the lightbox plugin.
- Then, I changed the field name to 'image-gallery' instead of 'gallery' - looks like the wrong slug was in use. Here is the updated code:
{!{wpv-for-each field="wpcf-image-gallery"}!}
<a href="{!{types field='image-gallery' size='full' url='true' separator=',' output='raw'}!}{!{/types}!}">{!{types field='image-gallery' alt='%%ALT%%' title='%%TITLE%%' size='thumbnail' align='left' resize='proportional' separator=', '}!}{!{/types}!}</a>
{!{/wpv-for-each}!}
I do apologize for the frustration you have experienced so far. Please reach out to us right away when things do not seem to be working as expected and let us clear things up as soon as possible so your time is not wasted.
Here is the documentation related to the Types field shortcode attributes "output" and "field":
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
Thanks for the help.
The image gallery tutorial i followed is incomplete. It does not include the things you have in your code.
As i told the other support rep, your tutorials need updated. This plugin is not easy to use and the docs are incomplete, which is frustrating.
Thanks again
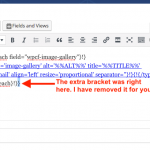
There is an extra piece of code somewhere.
Notice after the third thumbnail, there is a bracket. CAn't find it in the code.
Also, how do i get a main image to display above the thumbnails like your example? Just use featured image?
Thanks
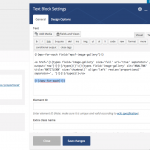
The extra bracket you see is the very last character in the Text block, so it's easy to overlook. I am attaching a screenshot with the text highlighted.
I assume you're referring to the example here:
https://toolset.com/2017/10/adding-a-gallery-of-images-for-custom-posts/
The top image is a featured image, which you can place using the shortcode wpv-post-featured-image. You can see exactly how this is example is constructed in our Listing Site Demo over on discover-wp.com. You can create your own Listings Demo site, where you will have access to the backend. Then edit the Layout called "Layout for Tours", and you will see a cell called "Featured image" where the shortcode is placed using the following code:
<div class="main-image text-center">
<a href="[wpv-post-featured-image output='url' size='full']">[wpv-post-featured-image size="custom" width="945" height="709" crop="true"]</a>
[wpv-conditional if="( $(wpcf-special-offer) eq '1' )"]
<div class="special">
<span>[wpml-string context="wpv-views"]Special offer[/wpml-string]</span>
</div>
[/wpv-conditional]
</div>
There is an error somewhere in your code.
- Photos are not opening in lightbox.
- code is causing a conflict with theme
- there is still a bracket showing on frontend from code
Content Template debug:
Calling functions are call_user_func
My code is this for the gallery:
{!{wpv-for-each field="wpcf-image-gallery"}!}
<a href="{!{types field='image-gallery' size='full' url='true' separator=',' output='raw'}!}{!{/types}!}">{!{types field='image-gallery' alt='%%ALT%%' title='%%TITLE%%' size='thumbnail' align='left' resize='proportional' separator=''}!}{!{/types}!}</a>
{!{/wpv-for-each}!}}
I do not want brackets or commas from the code to show on the frontend.
My objective here is simple, however your plugin has turned a 1 hrs job into a 15 hr job. At $100/hr, I have lost about $1400. I'm sure that would not be useful advertisement in attracting new customers. Not to mention i've missed my deadline by a mile, which makes me look bad to my client.
My suggestion is to make the photo gallery easier to implement in the types. It is WAY too difficult, as is other elements. This is a plugin for advanced developers, which greatly narrows your customer base. Just a suggestion from a pro that has been in the biz 12 years.
I'm not trying to be rude or critical, actually i'm trying to be helpful to you and your other customers. This is not the easy product its advertised.
This plugin needs serious improvement.
Thanks.
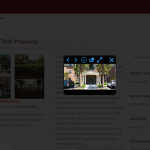
Photos are not opening in lightbox.
They are opening in an overlay for me...is there a specific browser I should use to replicate this problem? See the attached lightbox.png showing my screen after clicking an image. I'm using Chrome on a Mac.
code is causing a conflict with theme
Could you be more specific? What are the symptoms of this conflict? If you have a separate compatibility issue, I can split that off and address it in another ticket.
there is still a bracket showing on frontend from code
Right, as I said before:
The extra bracket you see is the very last character in the Text block, so it's easy to overlook.
I am attaching a screenshot showing the extra bracket (bracket.png). I assumed you would make the necessary modification, but you did not. Perhaps we both assumed the other person was making the necessary change, so the bracket was still appearing. I have made this modification for you and now the bracket is no longer appearing on the front-end.
i'm trying to be helpful to you and your other customers.
This has been very helpful for me, but I'm sorry it has caused you delays. In my opinion, the change from using square brackets [...] to the special curly brackets {!{...}!} for Visual Composer has been the major roadblock for you as a new customer, since most of our documentation does not reflect that change yet.
Ok we definiintely have some type of communication gap here.
If you remove the lasts bracket, which is odd to me since the rest of the code has the double bracket and exclamation point, you get even more errors. The images are still not opening for me in light box.
I removed the last bracket so now take a look at the page. Look at the errors now. - hidden link
I dont think you checked my test page after you removed the bracket of else you would have seen the new error.
I'm using Chrome, the most common browser used.
And no the bracket issue is not the major roadblock, its the overall workflow of these plugins. Its not easy or streamlined as you advertise. I know its hard to admit or see the problems with your own product, but trust me I am the end consumer and that is where your most valuable info comes from...people like me. Ive been testing apps for over 10 yrs and this one needs alot of work.
I mean this plugin doesnt even allow you to build a simple image gallery, one of the easiest things in the world to do in WordPress. We cannot deny that fact here.
This plugin is costing me money by the day. I was testing to see if we would use on other sites and that is looking doubtful now. Wp-types is a money loser, not a money maker. Sorry, I am just being honest here.
If you remove the lasts bracket, which is odd to me since the rest of the code has the double bracket and exclamation point, you get even more errors.
There is obviously a communication gap. I can tell from your statement that I have failed to communicate effectively why you saw an extra bracket on the page. Please look closely at the code in the image here: hidden link ). Do you see two closing brackets back to back after the exclamation point like this: "}!}}"? There should have been only one - "}!}". The second closing bracket at the end is not required, hence it appeared on the page.
I removed the last one, and the problem was resolved. Just now when I went back to the site, someone has removed one more closing bracket, which was required. That broke the lightboxes again, so I added one single closing bracket at the end of the code. The images are currently loading in lightboxes for me, and I've asked another supporter to verify this. The images are triggering lightbox overlays for him as well.
So here is the working code:
{!{wpv-for-each field="wpcf-image-gallery"}!}
<a href="{!{types field='image-gallery' size='full' url='true' separator=',' output='raw'}!}{!{/types}!}">{!{types field='image-gallery' alt='%%ALT%%' title='%%TITLE%%' size='thumbnail' align='left' resize='proportional' separator=''}!}{!{/types}!}</a>
{!{/wpv-for-each}!}
It is currently in place on your site. Please do not modify the brackets, because doing so will break the lightbox functionality for these thumbnails.
Ok thunbnails seem to be ok now. Thank you!
Quick question, what would be best way to control the spacing between thumbnails? Is there a shortcode value, or just css?
Thanks
Quick question, what would be best way to control the spacing between thumbnails? Is there a shortcode value, or just css?
Thanks
You can use the "style" attribute" to pass inline CSS into the img tag, or you can write out the HTML markup of your own custom img tag, apply custom CSS classes, and use the Types Image Field shortcode with the output="raw" attribute to supply the src attribute of the img tag.
The various shortcode attributes available for a Types Image field are documented here:
https://toolset.com/documentation/customizing-sites-using-php/functions/#image
I may just use css and theme or types selectors. I don't see a paramenter for padding or margins in the link you provided.