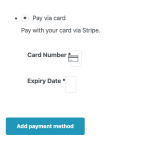
The payment methods tab for the accounts page of WooCommerce displays as attached.
I've identified this issue as being caused by Toolset. The issue is present when using any theme. When deactivating all Toolset plugin it is fixed.
Could you advise how this can be resolved please.
Hi,
Thank you for contacting us and I'd be happy to assist.
To troubleshoot this, I'll need to see how Toolset and WooCommerce plugins are set up in the admin area.
Can you please share temporary admin login details, along with the exact steps to see the issue?
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
regards,
Waqar
Thank you for sharing these details.
The conflict in the styles is a result of a compatibility issue between the WooCommerce and the Bootstrap library styles, as explained here:
https://toolset.com/errata/bootstrap-4-columns-classes-col-1-and-col-2-conflicts-with-woocommerce/
If you're not using the Bootstrap scripts and styles on your website, you can select the option "This site is not using Bootstrap CSS" at WP Admin -> Toolset -> Settings -> General -> Bootstrap loading.
Alternatively, if you'd like to keep loading the Bootstrap library, you can include the following CSS code at WP Admin -> Appearance -> Customize -> Additional CSS:
.woocommerce .form-row {
display: block !important;
}
This should help in making the layout of the WooCommerce related forms more consistent.