Tell us what you are trying to do? I've created a MAPS module on my content template and it's working perfectly on desktop but it's not showing on my mobile view. I am not sure what I am doing wrong.
Is there any documentation that you are following?
Is there a similar example that we can see?
What is the link to your site?hidden link
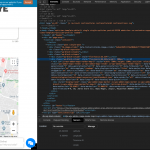
It looks like there is a height of 100% on the map. You may need to give that map or its container an explicit height (some pixel value), at least at mobile sizes. See the screenshot here, I have added 500px height in the browser inspector and the map now appears at the bottom of the page. When it is placed next to the contact form at large screen widths, it fills up the vertical space taken by the form. Without the explicit height, the map doesn't know how tall to be when it is placed on its own row.
Hi Christian
Thanks for the update..:-).. you were right.. on changing the height to a pixel value it displayed properly on the mobile view
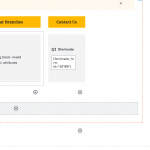
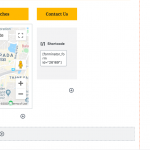
I wanted it to be 100% of the width as per the contact form in the desktop view as the contact form size could vary. And I thought I'd keep it this way and change if for the mobile view by providing the map module a 'class' and then using a media query target the mobile view and provide it a pixel value.. but whenever I tried to add a classname to the in the ADVANCED -> Additional Classes field.. I've shared a screenshot for the 'before adding a class' and 'on adding class' to display the effect on the map in the EDIT mode.. please do let me know what I am doing wrong..
Regards,
Alim
Okay I see what you are describing, when I try to add classes to a Map block on my local test site I see the same error message. On the front-end, the map is displayed but the CSS classes are not added to the map div. This could be a bug in the Map block. Let me escalate the problem to my 2nd tier support team for additional investigation. While we wait for this issue to be resolved, you can add a Container block and apply your CSS class(es) to the Container block instead. Drag your Map block inside the Container block, then you should be able to use CSS descendent selectors if necessary to apply styles to the container and the descendent map div.
Hi Christian,
Thanks for the update..:-)..
The Container option was a good suggestion .. I didn't know this module existed in Toolset!!..;-)..
But for some reason, trying to target the mobile view with the pixel height didn't seem to work.. maybe I was doing something wrong.. but for now it's not that critical so I'll keep a pixel unit for the height.
Do keep me posted if the error/bug gets resolved.
Have a nice day..:-)..
Regards,
Alim
Hello, just a quick note to let you know Maps 2.0.4 will include a fix for the issue where additional CSS classes on the Map block cause problems in the Block Editor. I'll let you know once that upcoming version has been released.
Hi, our team is in the process of releasing a round of plugin updates today. This issue will be resolved when you update your Toolset plugins to the latest versions. If you have not yet been prompted to update on your site, you may go to wp-admin > Plugins > Add New, click the "Commercial" tab, and find the Toolset installer panel. Click "Check for updates", and the installer should find the new plugin updates.
If your site uses the legacy Views plugin, you must download it from https://toolset.com/account/downloads. If your site uses the Blocks plugin, there is no need to download the Views plugin since only one of these can be activated on your site.